GASを使っていて、「特定の日にトリガーを発動させたい!」とか「海外圏の人のために、日付や曜日表記をその国に合わせたい!」等、細かい日付の指定が必要になる場面が多々あります
Dateオブジェクトだけでは限られた日付操作しか行えないため、複雑な日付処理が必要な場合に苦慮した経験がある方も多いかもしれません
 こーすけ先生
こーすけ先生そこで、今回はライブラリ「Day.js」を使用することで、柔軟で簡潔な日付処理が可能になるよ!ということを解説したいと思います!



Day.jsを組み合わせることで、特定の日時や条件に基づいてトリガーを設定する処理を簡潔に行うことができます!
本記事では「Day.js」ライブラリの使い方を徹底解説します!
使いこなせたら、めちゃくちゃ便利なので、是非読んでいってください!
GASを極めたい方や、業務の効率化を図りたい方は、ぜひこの記事を読んください!
難しいことはGASに任せて、我々人間は楽しちゃいましょう!



当ブログでは実際に仕事でGASを扱っている私が、GASの魅力について徹底的に取り上げていきます!


GASのライブラリについて



「もう本題のDay.jsの使い方が見たいぜ!」という方は【「Day.js」を使いこなそう!】までジャンプしてください!
そもそもライブラリって何?



ライブラリというのはいわゆる関数の集合体です
そこで、関数や値の集まりをパッケージにして、参照、活用できるようにした仕組みがライブラリです
過去にすごい人たちが作ったライブラリ(Day.js等)を読み込むこともできるし、自分で作成したライブラリを読み込んで使うことができます!
私のブログの中でもsendMailEXやcreatePdfといった関数を書いたりしてましたが、あれを毎回書くのは面倒ですよね



自分が作成した関数をライブラリに登録することで、複数のプロジェクトに使いまわすこともできるよ!
ライブラリに関数を登録することで、同じコードを複数のプロジェクトで何度も書く手間を省くことができ、さらにメンテナンス性が向上するという利点があります
例えば、異なるプロジェクトで同じ機能を提供する関数を別々に書く場合、コードが間違っていた場合、それぞれのプロジェクトで修正が必要です
しかし、ライブラリに登録した関数が間違っていた場合、元データを修正すれば、登録されている関数を一括で修正することができます



そのため、同じ修正を複数回行う必要がなくなり、手間をかけずにメンテナンスを効率的に行うことができます



すでに開発がストップしているものも多く、そういう場合は不具合があったとしても放置されることが多々あります
ライブラリを導入する際には機能や軽さだけでなく、更新頻度やスター数、利用数、開発元の信頼性なども考慮しましょう!
Day.jsとは?
Day.jsはJavaScriptの標準的なDateオブジェクトよりも柔軟で簡単に扱える日付処理ライブラリです



「Day.js」を使うことで、日付と時刻に関する操作を簡潔に行え、コードの可読性や保守性を向上させることができます
Day.jsは単一のJavaScriptファイルで構成されており、GASとの親和性が高いです
ライブラリから簡読み込むことで、GASの環境で日付操作を直感的に行えるようになります



月初や月末を指定したり、海外での時刻でトリガーを発動させたり等、直感的で細かい調整をすることができるよ!めちゃくちゃ便利!
ライブラリ「Day.js」を使いこなそう!



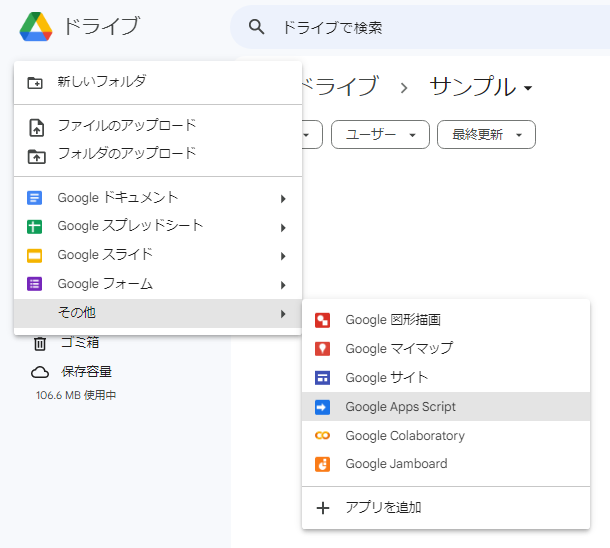
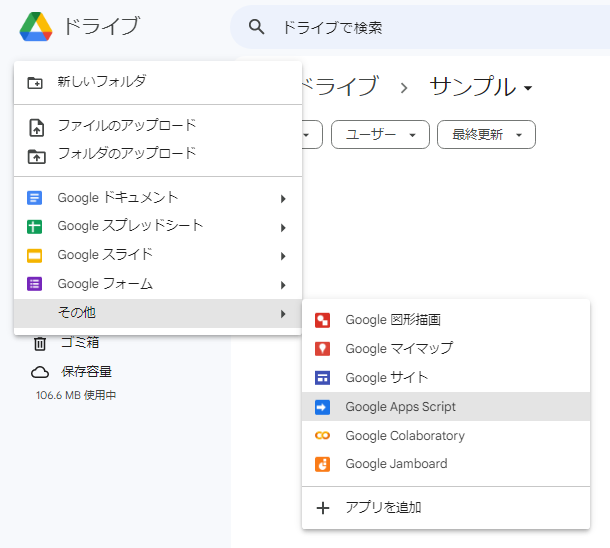
早速、スタンドアロン型でGASエディタを開いてみよう!
開き方は分かるよ!という方は【ここをクリック】して解説に進んでください
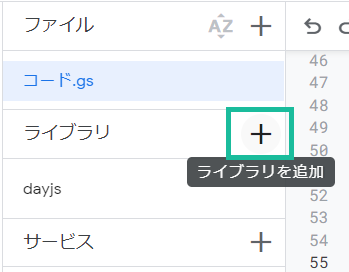
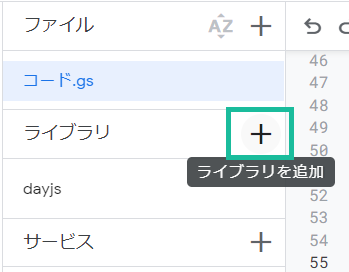
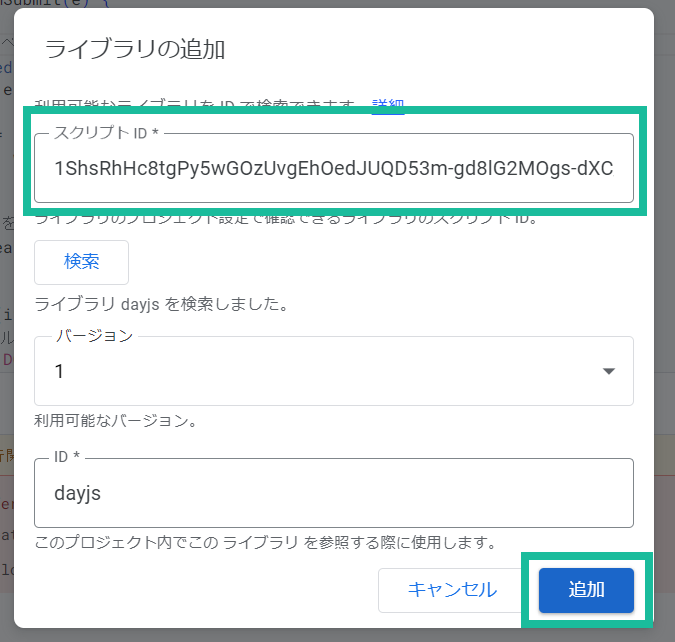
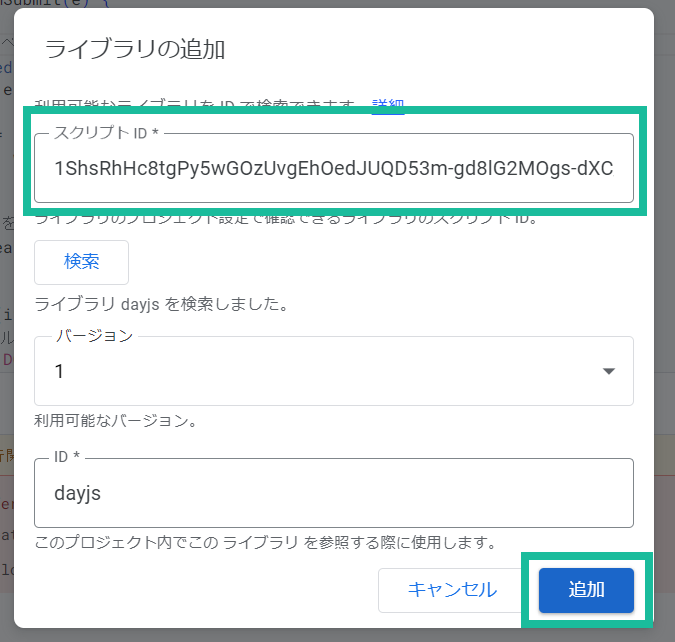
GASエディタを開き、「Day.js」をライブラリに追加する









GASのエディタを開くことができたよ!
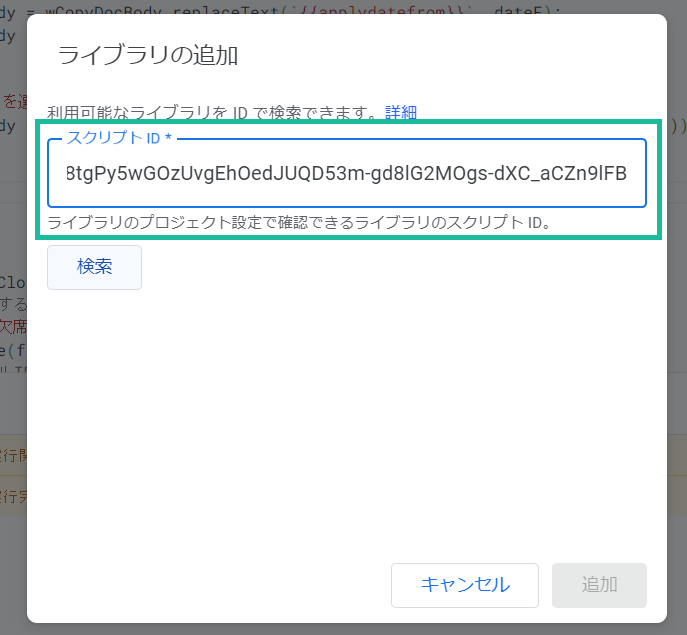
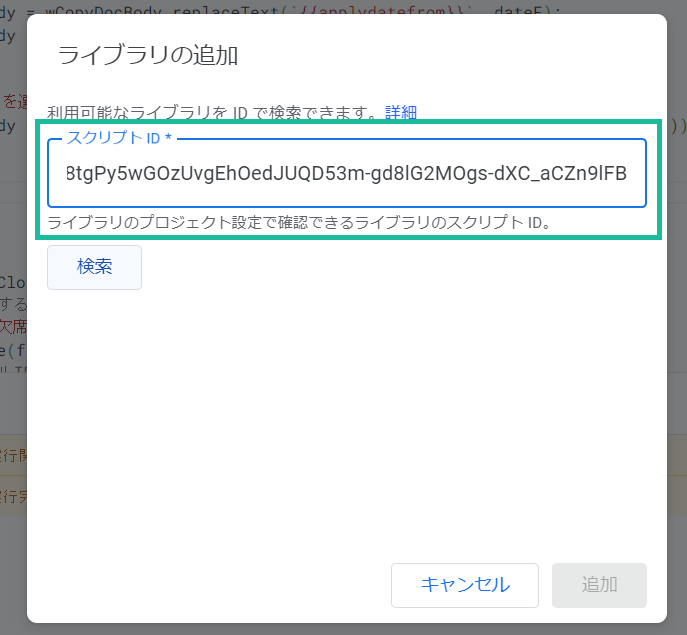
Day.jsをライブラリに追加する






現在日時および指定日時オブジェクトの生成
function gaslogDayjs() {
// 現在日時を取得する
let now = dayjs.dayjs();
// 指定日時を取得する
let assignDate = dayjs.dayjs('2010/4/1 13:55:12');
console.log(now);
console.log(assignDate);
}17:23:17 お知らせ 実行開始
17:23:18 情報 { '$L': 'en',
'$d': Mon Dec 04 2023 17:23:18 GMT+0900 (Japan Standard Time),
'$x': {},
'$y': 2023,
'$M': 11,
'$D': 4,
'$W': 1,
'$H': 17,
'$m': 23,
'$s': 18,
'$ms': 175 }
17:23:18 情報 { '$L': 'en',
'$d': Thu Apr 01 2010 13:55:12 GMT+0900 (Japan Standard Time),
'$x': {},
'$y': 2010,
'$M': 3,
'$D': 1,
'$W': 4,
'$H': 13,
'$m': 55,
'$s': 12,
'$ms': 0 }
17:23:17 お知らせ 実行完了


んんん?
この「’en’」ていうのはもしかして「English」の略?
dayjs.dayjs.locale('ja');


すごい!よく気付いたね
そうなんだよ!このままだと今後の実行結果がズレてしまうから今のうちに直しておこうね!
function gaslogDayjs() {
// ロケール設定を日本に変更
dayjs.dayjs.locale('ja');
// 現在日時を取得する
let now = dayjs.dayjs();
// 指定日時を取得する
let assignDate = dayjs.dayjs('2010/4/1 13:55:12');
console.log(now);
console.log(assignDate);
}


ちなみに指定日付の場合は、/ではなく-とした場合でも問題なくオブジェクトを生成できます!
let assignDate = dayjs.dayjs('2010-4-1 13:55:12');指定フォーマットの出力
function gaslogDayjs() {
dayjs.dayjs.locale('ja');
// 現在日時を取得する
let now = dayjs.dayjs();
console.log(now.format('YYYY-MM-DD HH:mm:ss'));
// 年
console.log(now.format('YY'));
console.log(now.format('YYYY'));
// 曜日
console.log(now.format('d'));
console.log(now.format('dd'));
console.log(now.format('dddd'));
}17:30:32 お知らせ 実行開始
17:30:33 情報 2023-12-04 17:30:33
17:30:33 情報 23
17:30:33 情報 2023
17:30:33 情報 1
17:30:33 情報 月
17:30:33 情報 月曜日
17:30:32 お知らせ 実行完了


生成したdayjsオブジェクトに対して、formatメソッドを用いてパラメタを指定すれば様々な情報を取得することができます
| パラメタ | 出力例 | 説明 |
|---|---|---|
| YY | 23 | 2桁年表記 |
| YYYY | 2023 | 4桁年表記 |
| M | 1, 12 | 1桁月表記(2桁のものはもちろん2桁) |
| MM | 01, 12 | 2桁月表記 |
| MMMM | 1月, 12月 | 日本語月表記 |
| D | 1, 31 | 1桁日表記 |
| DD | 01, 31 | 2桁日表記 |
| d | 0, 6 | 数値曜日表記(日曜日を0としてインクリメント) |
| dd | 月 | 日本語曜日表記(短縮) |
| dddd | 月曜日 | 日本語曜日表記 |
| H | 0, 23 | 1桁時間表記(24時間制) |
| HH | 00, 23 | 2桁時間表記(24時間制) |
| h | 0, 12 | 1桁時間表記(12時間制) |
| hh | 00, 12 | 2桁時間表記(12時間制) |
| m | 0, 59 | 1桁分表記 |
| mm | 00, 59 | 2桁分表記 |
| s | 0, 59 | 1桁秒表記 |
| ss | 00, 59 | 2桁秒表記 |
| SSS | 000, 999 | ミリ秒表記 |
| Z | +09:00 | 協定世界時 (UTC) との差分 |
| ZZ | +0900 | 協定世界時 (UTC) との差分 |
| A または a | 午前, 午後 | AM/PMの表記 |
各プロパティの取得、設定
function gaslogDayjs() {
dayjs.dayjs.locale('ja');
// 現在日時を取得する
let now = dayjs.dayjs();
console.log(now.year());
console.log(now.month());
now = now.year(2021);
console.log(now.year());
}


注意点として、月の取得は 0-indexed で行われるため、1月が0、2月が1…といった形になります
Day.js を使用して日付と時刻を取得したり、取得したnow 変数の年を 2021 年に変更したりと、直感的に操作することができます
console.log(now.day());
// 2(火曜日の意)
console.log(now.date());
// 5(5日の意)


日付はdate なのでお間違えの無いよう
日時の加算、減算
function gaslogDayjs() {
dayjs.dayjs.locale('ja');
// 現在日時を取得する
let now = dayjs.dayjs();
console.log(now.format('YYYY-MM-DD HH:mm:ss.SSS'));
// 加算する
console.log('1年加算 :' + now.add(1, 'y').format('YYYY-MM-DD HH:mm:ss.SSS'));
console.log('1月加算 :' + now.add(1, 'M').format('YYYY-MM-DD HH:mm:ss.SSS'));
console.log('1週加算 :' + now.add(1, 'w').format('YYYY-MM-DD HH:mm:ss.SSS'));
console.log('1日加算 :' + now.add(1, 'd').format('YYYY-MM-DD HH:mm:ss.SSS'));
console.log('1時間加算 :' + now.add(1, 'h').format('YYYY-MM-DD HH:mm:ss.SSS'));
console.log('1分加算 :' + now.add(1, 'm').format('YYYY-MM-DD HH:mm:ss.SSS'));
console.log('1秒加算 :' + now.add(1, 's').format('YYYY-MM-DD HH:mm:ss.SSS'));
console.log('1ミリ秒加算:' + now.add(1, 'ms').format('YYYY-MM-DD HH:mm:ss.SSS'));
// 減算する
console.log('1年減算 :' + now.subtract(1, 'y').format('YYYY-MM-DD HH:mm:ss.SSS'));
console.log('1月減算 :' + now.subtract(1, 'M').format('YYYY-MM-DD HH:mm:ss.SSS'));
console.log('1週減算 :' + now.subtract(1, 'w').format('YYYY-MM-DD HH:mm:ss.SSS'));
console.log('1日減算 :' + now.subtract(1, 'd').format('YYYY-MM-DD HH:mm:ss.SSS'));
console.log('1時間減算 :' + now.subtract(1, 'h').format('YYYY-MM-DD HH:mm:ss.SSS'));
console.log('1分減算 :' + now.subtract(1, 'm').format('YYYY-MM-DD HH:mm:ss.SSS'));
console.log('1秒減算 :' + now.subtract(1, 's').format('YYYY-MM-DD HH:mm:ss.SSS'));
console.log('1ミリ秒減算 :' + now.subtract(1, 'ms').format('YYYY-MM-DD HH:mm:ss.SSS'));
}


これ以降、パラメタはヘビーに登場しますので、一覧で示しておきます!
| パラメタ | 短縮表記 | 説明 |
|---|---|---|
| year | y | 年 |
| month | M | 月 |
| week | w | 週 |
| day | d | 日 |
| hour | h | 時間 |
| minute | m | 分 |
| second | s | 秒 |
| millisecond | ms | ミリ秒 |



「日時の加算、減算」ってどういう時に使うの?



…例えば、1か月後の期限を計算するとか、与えられた期限や締め切り日から、一定期間前や後の日時を求める場合に活用できるよ!



今後、このブログでは、「Day.js」をガンガン活用するから、都度説明するね!
日時同士の差分を取得
function gaslogDayjs() {
dayjs.dayjs.locale('ja');
// 基準日時を生成する
let assignDateFrom = dayjs.dayjs('2023/4/1 13:00:00');
// 比較日時を生成する
let assignDateTo = dayjs.dayjs('2023/6/1 12:59:59');
console.log(assignDateTo.diff(assignDateFrom, 'y'));
console.log(assignDateTo.diff(assignDateFrom, 'M'));
console.log(assignDateTo.diff(assignDateFrom, 'd'));
}17:46:14 お知らせ 実行開始
17:46:15 情報 0
17:46:15 情報 1
17:46:15 情報 60
17:46:15 お知らせ 実行完了上記プログラムではあえて、基準日時の時刻に対して、比較日時の時刻を1秒前としました
このようにした場合、2023/4/1と2023/6/1で見れば2ヶ月の差分がありますが、厳密にミリ秒単位で評価をすると2ヶ月になりきっていないため、1ヶ月となります



そのため、diffメソッドを用いる際は、ミリ秒単位で評価しているということに注意しましょう
// 基準日時を生成する
let assignDateFrom = dayjs.dayjs('2023/4/1 13:00:00');
// 比較日時を生成する
let assignDateTo = dayjs.dayjs('2023/6/1 13:00:00');2023/6/1の時間を「12:59:59」から「13:00:00」に変えると、実行結果は以下のようになります
17:46:14 お知らせ 実行開始
17:46:15 情報 0
17:46:15 情報 2
17:46:15 情報 61
17:46:15 お知らせ 実行完了


こうしてみるとミリ秒単位で計算されていることが分かりやすいね!
assignDateTo.startOf('day').diff(assignDateFrom.startOf('day'), 'M');日時同士の比較
これにはisBefore、isSame、isAfterの3つのメソッドを用います



まずは、プログラムから見ていきたいと思います
function gaslogDayjs() {
dayjs.dayjs.locale('ja');
// 基準日時を生成する
let assignDate = dayjs.dayjs('2023/4/1 13:00:00');
// 比較日時_前を生成する
let assignDate_Bef = dayjs.dayjs('2023/2/1 13:00:00');
// 比較日時_後を生成する
let assignDate_Aft = dayjs.dayjs('2023/6/1 13:00:00');
console.log(assignDate_Bef.isBefore(assignDate));
console.log(assignDate_Aft.isBefore(assignDate));
console.log(assignDate_Bef.isSame(assignDate));
console.log(assignDate_Aft.isSame(assignDate));
console.log(assignDate_Bef.isSame(assignDate, 'y'));
console.log(assignDate_Aft.isSame(assignDate, 'y'));
console.log(assignDate_Bef.isAfter(assignDate));
console.log(assignDate_Aft.isAfter(assignDate));
}17:55:41 お知らせ 実行開始
17:55:41 情報 true
17:55:41 情報 false
17:55:41 情報 false
17:55:41 情報 false
17:55:41 情報 true
17:55:41 情報 true
17:55:41 情報 false
17:55:41 情報 true
17:55:41 お知らせ 実行完了


比較メソッドもdiffと同じくですが、明確に評価対象をパラメタ指定することで比較結果を変化させることができます
isBeforeメソッド
function gaslogDayjs() {
dayjs.dayjs.locale('ja');
// 基準日時を生成する
let assignDate = dayjs.dayjs('2023/4/1 13:00:00');
// 比較日時_前を生成する
let assignDate_Bef = dayjs.dayjs('2023/2/1 13:00:00');
// 比較日時_後を生成する
let assignDate_Aft = dayjs.dayjs('2023/6/1 13:00:00');
console.log(assignDate_Bef.isBefore(assignDate)); //true
console.log(assignDate_Aft.isBefore(assignDate)); //false
}isBeforeメソッドは、指定した日時がメソッドを呼び出した日時よりも前にあるかどうかを確認します
返り値は真偽値で、指定した日時がメソッドを呼び出した日時よりも前にある場合は true を、それ以外の場合は false を返します
isSameメソッド
function gaslogDayjs() {
dayjs.dayjs.locale('ja');
// 基準日時を生成する
let assignDate = dayjs.dayjs('2023/4/1 13:00:00');
// 比較日時_前を生成する
let assignDate_Bef = dayjs.dayjs('2023/2/1 13:00:00');
// 比較日時_後を生成する
let assignDate_Aft = dayjs.dayjs('2023/6/1 13:00:00');
console.log(assignDate_Bef.isSame(assignDate)); //false
console.log(assignDate_Aft.isSame(assignDate)); //false
console.log(assignDate_Bef.isSame(assignDate, 'y')); //true
console.log(assignDate_Aft.isSame(assignDate, 'y')); //true
}isSameメソッドは、指定した日時がメソッドを呼び出した日時と同じであるかどうかを確認します
返り値は真偽値で、指定した日時がメソッドを呼び出した日時と同じ場合は true を、それ以外の場合は false を返します
isAfterメソッド
function gaslogDayjs() {
dayjs.dayjs.locale('ja');
// 基準日時を生成する
let assignDate = dayjs.dayjs('2023/4/1 13:00:00');
// 比較日時_前を生成する
let assignDate_Bef = dayjs.dayjs('2023/2/1 13:00:00');
// 比較日時_後を生成する
let assignDate_Aft = dayjs.dayjs('2023/6/1 13:00:00');
console.log(assignDate_Bef.isAfter(assignDate)); //false
console.log(assignDate_Aft.isAfter(assignDate)); //true
}isAfterメソッドは、指定した日時がメソッドを呼び出した日時よりも後にあるかどうかを確認します
返り値は真偽値で、指定した日時がメソッドを呼び出した日時よりも後にある場合は true を、それ以外の場合は false を返します



これらのメソッドを組み合わせることで、日時の関係性を柔軟に確認することができます
特定の日時がある基準日時の前後や同一性を確認する場合に便利です!
ちょっと便利な使い方
日付操作は、プログラムの中で結構頻繁に行われるかと思います
これまで紹介した使い方以外に例えば、月初や月末、翌月末、年始、年末、年度末などを取得したい時があるかと思います



そんな時は、以下を参考にしてみてください!
月初(startOf)
let now = dayjs.dayjs();
console.log(now.startOf('M').format('YYYY-MM-DD HH:mm:ss'));


現在日時の月初を取得し、指定したフォーマットでコンソールに出力しています
月初を取得する場面では、例えば月次の処理などが考えられます!
月末(endOf)
let now = dayjs.dayjs();
console.log(now.endOf('M').format('YYYY-MM-DD HH:mm:ss'));


現在日時の月末を取得し、指定したフォーマットでコンソールに出力しています
翌月末(add(1, ‘M’).endOf(‘M’)):
let now = dayjs.dayjs();
console.log(now.add(1, 'M').endOf('M').format('YYYY-MM-DD HH:mm:ss'));


現在日時から1ヶ月後の月末を取得し、指定したフォーマットでコンソールに出力しています
年始(startOf(‘y’))
let now = dayjs.dayjs();
console.log(now.startOf('y').format('YYYY-MM-DD HH:mm:ss'));


現在日時の年初を取得し、指定したフォーマットでコンソールに出力しています
年末(endOf(‘y’))
let now = dayjs.dayjs();
console.log(now.endOf('y').format('YYYY-MM-DD HH:mm:ss'));


現在日時の年末を取得し、指定したフォーマットでコンソールに出力しています
年末を取得する場面としては、年次の終了処理や期限の終了などが考えられます
年度末
let now = dayjs.dayjs();
if (now.month() >= 3) {
console.log(now.add(1, 'y')
.month(2)
.endOf('M').format('YYYY-MM-DD HH:mm:ss'));
} else {
console.log(now.month(2)
.endOf('M').format('YYYY-MM-DD HH:mm:ss'));
}現在日時が4/1~12/31であれば年度末は翌年となるため、現在年に1を加算させたのちに、3月の末日を取得します



月が4月以降であれば、現在日時の年度末を取得し、それ以外の場合は、現在の年の3月末を取得します
まとめ
今回は「dayjs ライブラリを用いて、GASの日付操作で楽をしよう!」というテーマで解説を行いました
GASで使用することのできる「Day.js」ライブラリの代表的なメソッドや使い方をひたすらお伝えしました



本記事で取り扱ったようにGASはライブラリを追加することで、プログラムをより簡潔に記述することも可能です
引き続き、GASを楽しんでいきましょう!!
ぜひ、皆さんも実業務での活用に取り組んでみてください
引き続き、GASを楽しんでいきましょう!!



X(旧:Twieer)にて、ブログの更新やQiita記事の更新、GAS情報をお届けしますので、是非フォローしてください!





おかげさまで今年5月に起業しました!
GASやGoogleサービス、プログラミング全般のご相談承ります!



YouTubeでGoogleサービスをより
快適に使う方法をご紹介しています!
見て頂けたらうれしいです













コメント