Googleフォームの回答者にサンクスメールを送りたい!と思ったことはありませんか?
GASを使わなくても、回答者に回答内容をそのままメール送信することはできますが、カスタマイズはできないですよね
 こーすけ先生
こーすけ先生そこで、この記事ではGoogle Apps Script(GAS)を使ってフォーム送信後に自動でメールを送る方法を解説します
この記事を読めば、Googleフォームから回答者に自動でサンクスメールを送る方法がすべて分かるようになります!



この機能を使いこなすことができれば、サンクスメールや、研修の申し込み受付完了メール等々、色んな使い方ができますよ!
GASを極めたい方や、業務の効率化を図りたい方は、ぜひこの記事を読んください!
難しいことはGASに任せて、我々人間は楽しちゃいましょう!



当ブログでは実際に仕事でGASを扱っている私が、GASの魅力について徹底的に取り上げていきます!


【お題】Googleフォームの回答者にサンクスメールを送る



こーすけ先生!
Googleフォームの回答者にサンクスメールを送りたいので
それを題材に記事書いてくれませんか?



質問される前から既に「Googleフォームからサンクスメールを送る」っていう題材でQiita記事を書く準備してた…なんたる偶然



めちゃくちゃ助かる…
何度やってもe.response.getItemResponses()で
エラーになってしまうので…
【事前準備①】Googleフォームを作成する



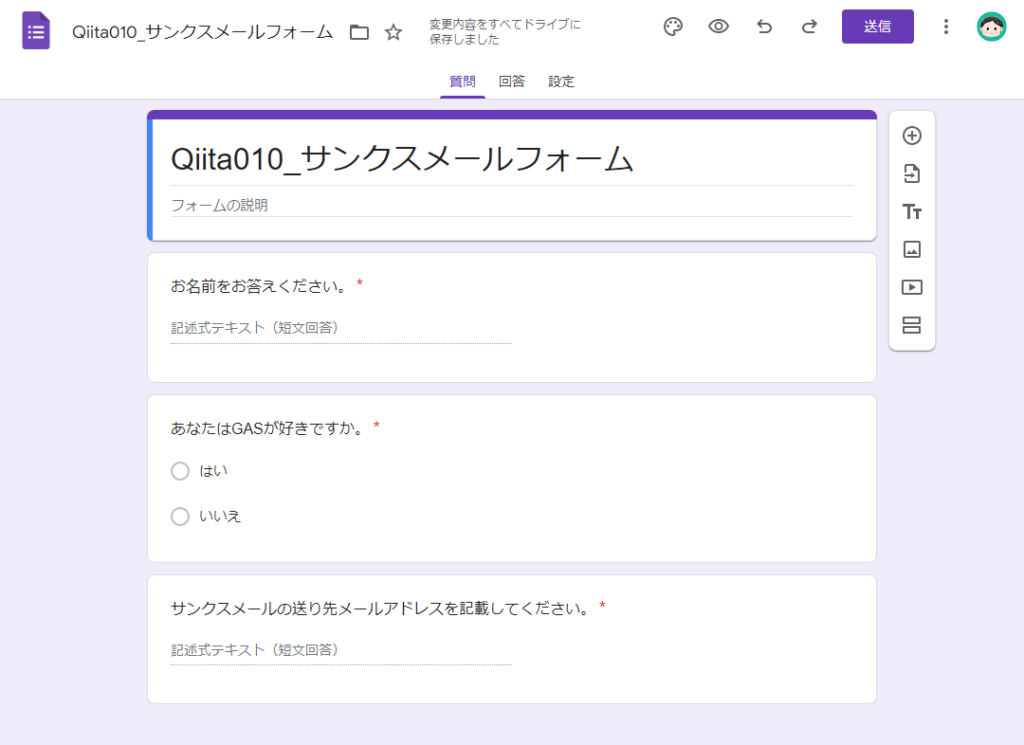
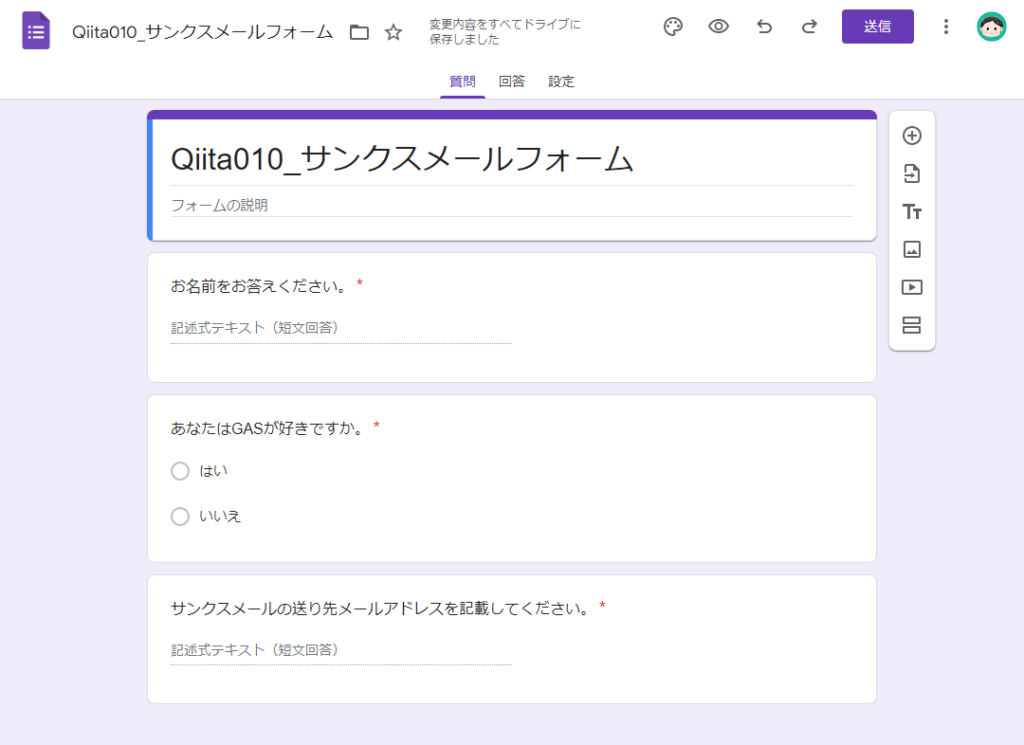
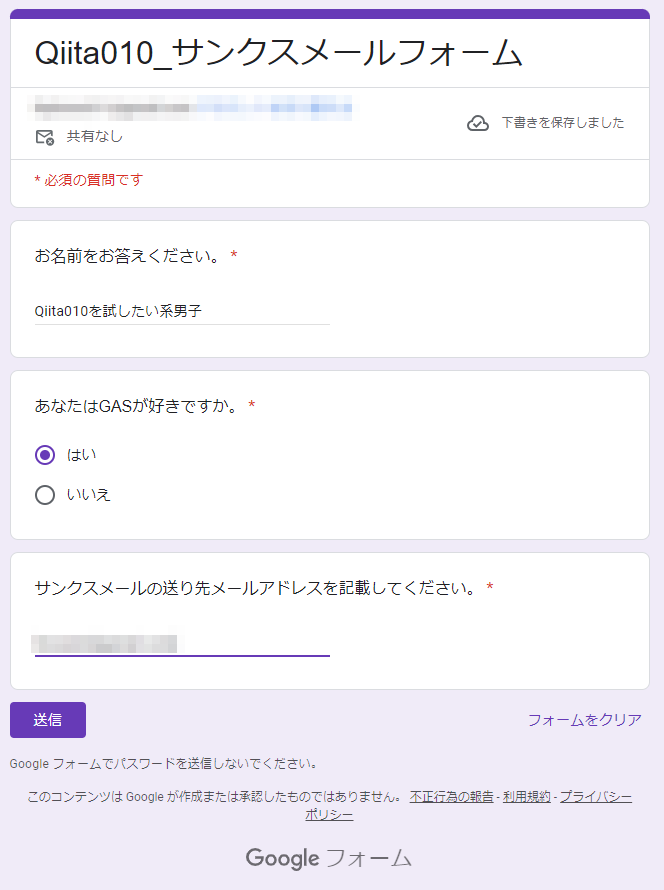
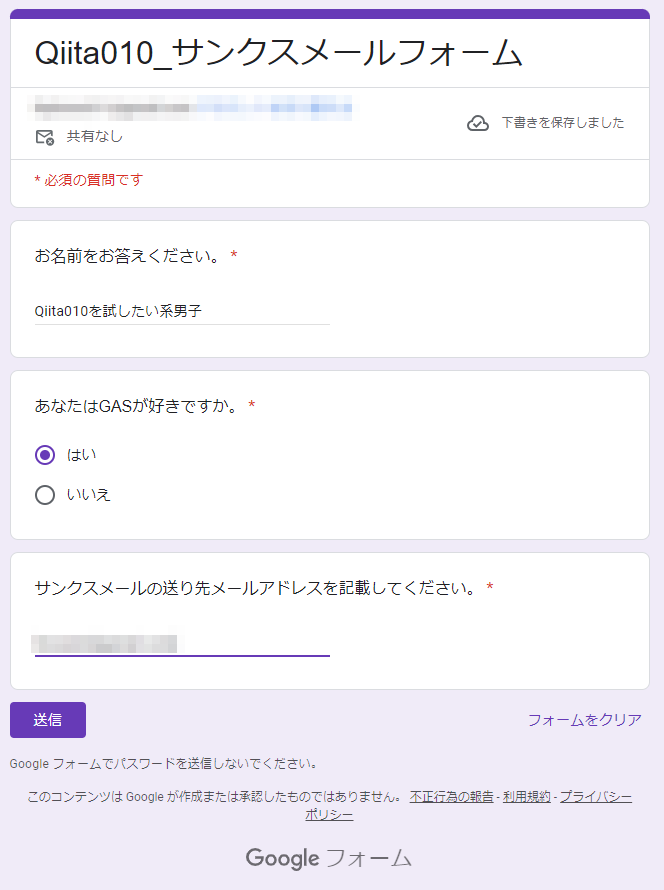
今回の起動元となるフォームを作成していきましょう!
もう作成済みだし、エディタの開き方も知ってるよという方は「STEP1」までジャンプしてください!
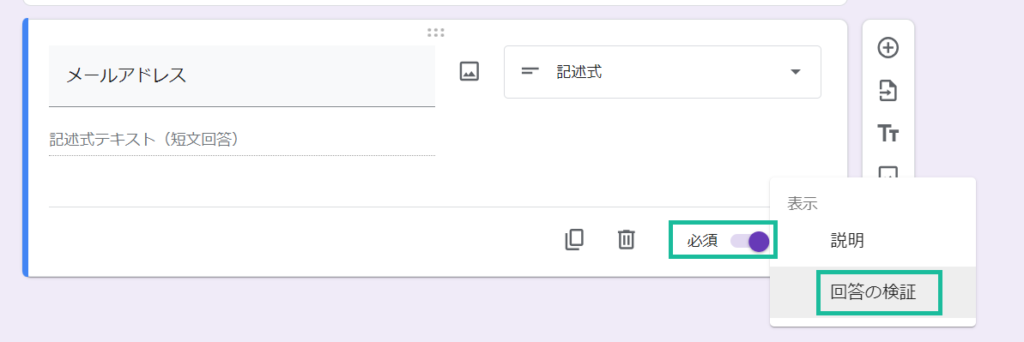
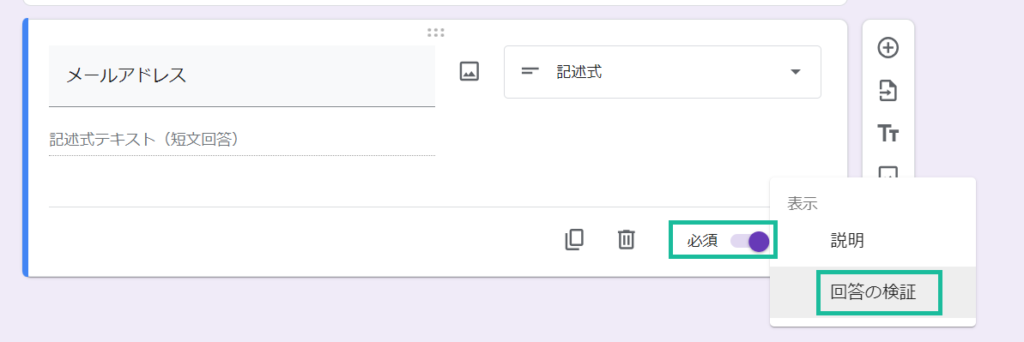
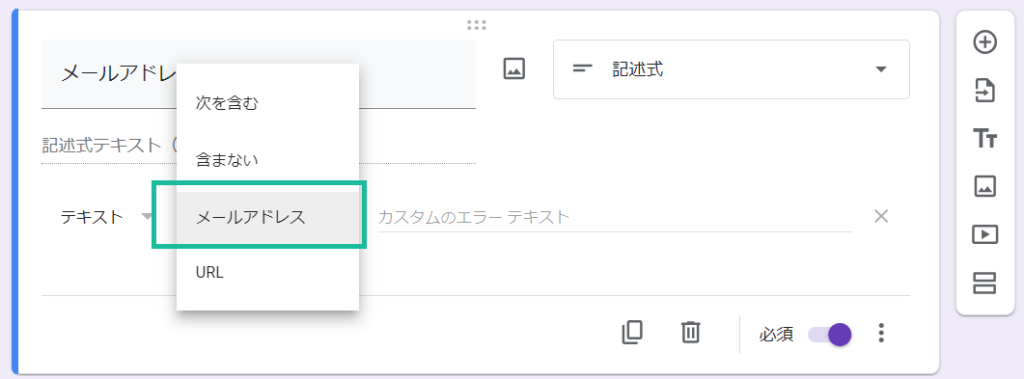
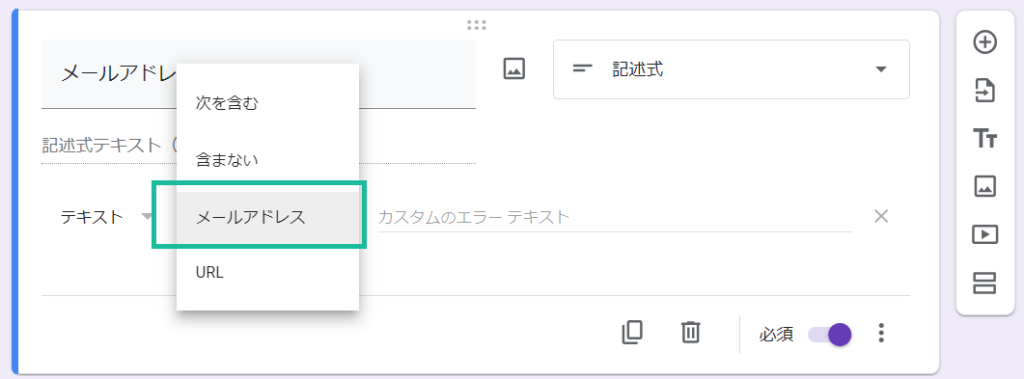
回答送信後にThanksメールを送付したいので、フォーム内にメールアドレスの入力欄を設けてください





あわせてメールアドレスの形式で入力されているか「検証」する設定も行いましょう!







このように設定することでメールアドレスの入力忘れ&メールアドレス以外の形式の記述を防ぐことができます!
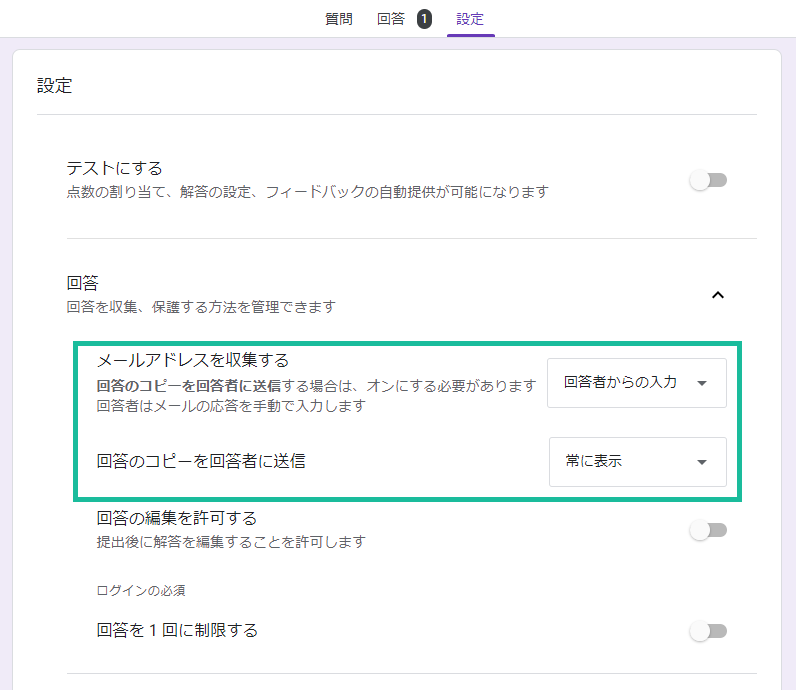
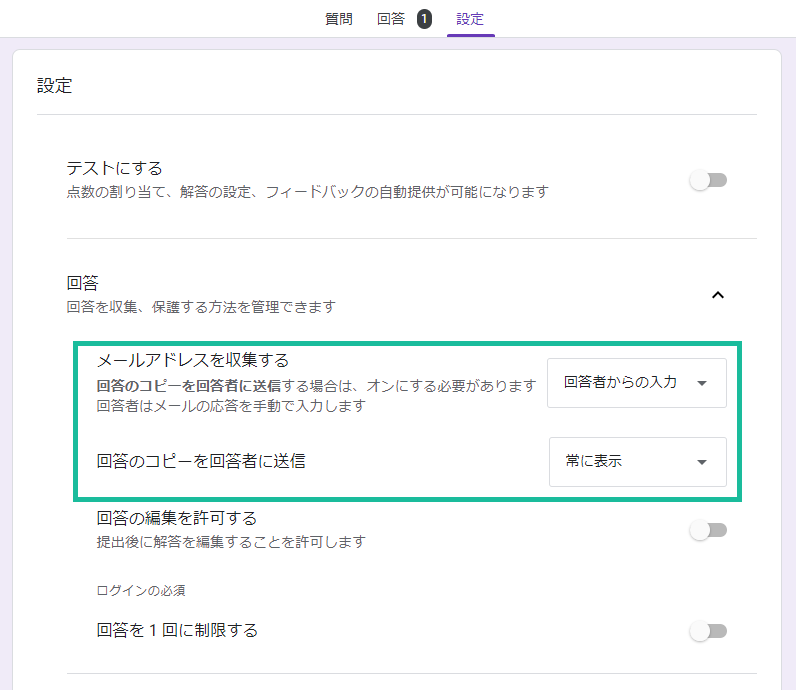
回答者にメールを送るだけなら…



回答者にメールを送るだけだったら、メニューから
「回答のコピーを回答者に送信」を選択することで
実現できるよね?





できるんだけど、回答のコピーを送信するに留まるため
柔軟とは言えないね!
【事前準備②】作成したGoogleフォームからGASエディタを開く



準備したGoogleフォームからコンテナバインド型でGASプログラムを
記述していきましょう!
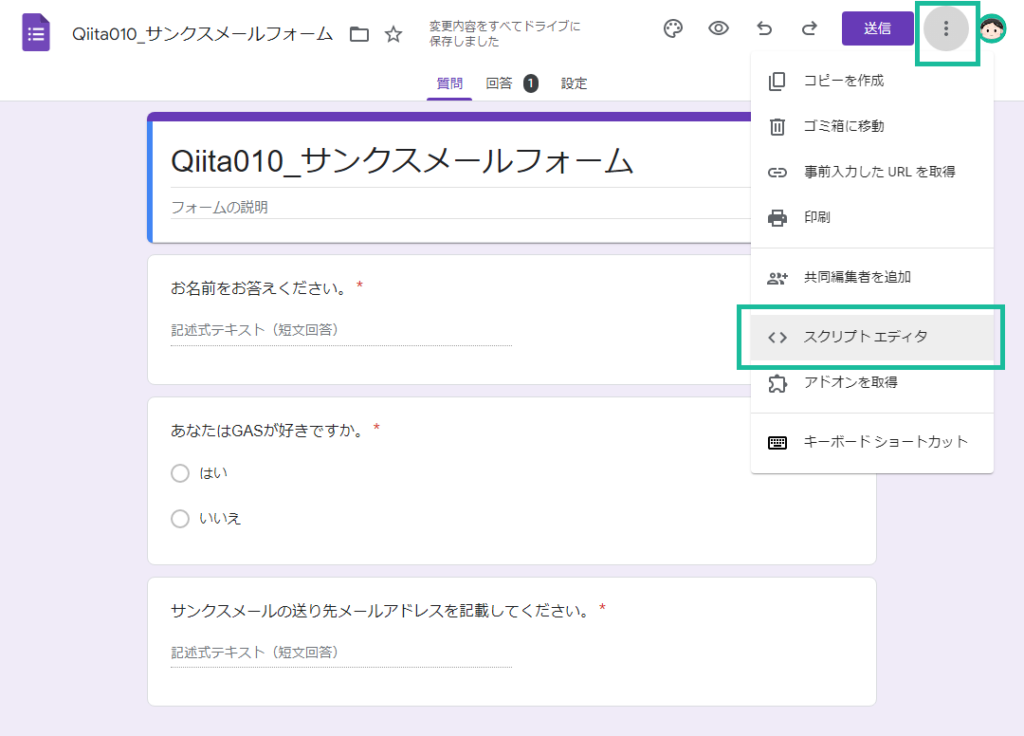
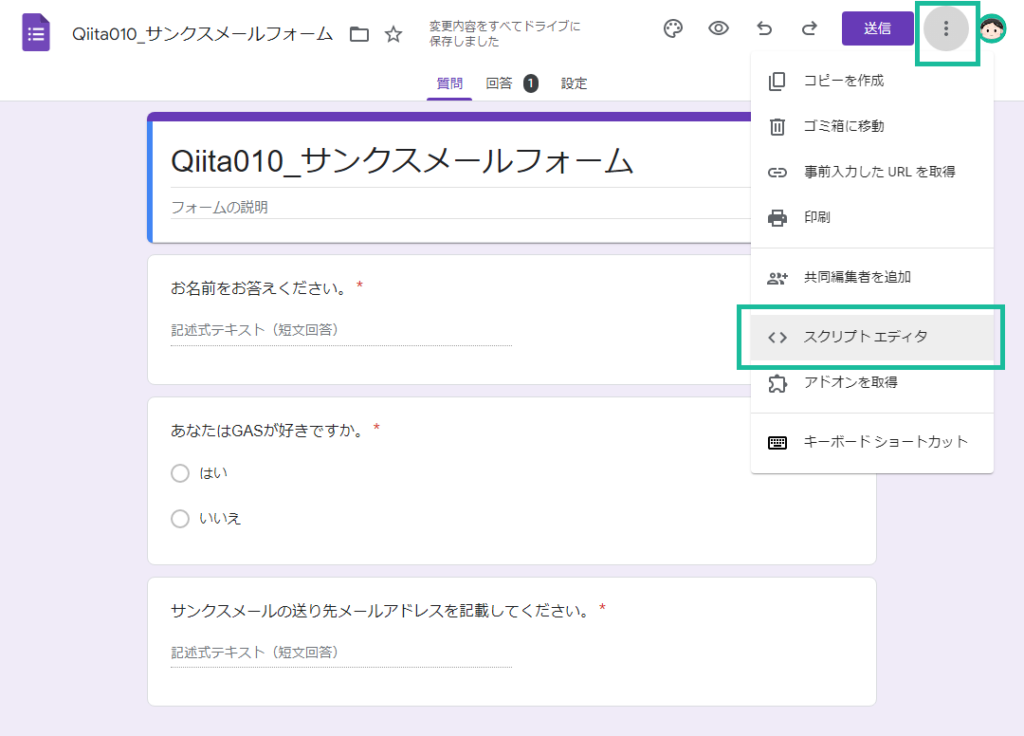
Googleフォームからコンテナバインド型のGASを開く場合は、
以下のようにメニューを開き「<> スクリプトエディタ」をクリックしてください





では、どんどんいきますよ、ついてきてください!
【STEP1】Googleフォームのフォーム項目をGASで取得する
function gaslog_formSubmit(e) {
// フォームの回答(イベント)オブジェクトから内容を取得する。
const itemResponses = e.response.getItemResponses();
console.log(itemResponses);
}23:31:52 お知らせ 実行開始
23:31:53 エラー
TypeError: Cannot read properties of undefined (reading 'response')


そうなんですよ!
こんなカンジでエラーになってしまって断念しました!



eはイベントに紐づく情報が設定されるんだ
GASエディタからの実行は決してイベントではないから「eが設定されてない」というエラーが出ちゃうんだよ
このコードの関数 gaslog_formSubmit は、イベント(Googleフォームへの回答が送信された)時、イベントオブジェクト e を受け取り、その中から回答の内容を取り出しています
GAS エディタから直接関数を実行すると、イベントオブジェクト e は存在しないため、エラーが発生してしまいます
そのため、Googleフォームとの連携をテストする際には、イベントオブジェクト e は実行時に自動的に渡されるトリガーを通じてのみ利用できるんです



えっじゃあ、動作するかはぶっつけ本番ってことですか?
上述の通りGASエディタからの実行ができないとなると、GASの実行結果を確かめるには、トリガーを設定して、フォームの回答を行い、結果を得るという非効率な方法しかできないのでしょうか?



大丈夫!
小技により、これも解決できるんだ!
先ほどのプログラムを以下のように書き換えてみよう
function gaslog_formSubmit(e) {
// フォームの回答をイベントオブジェクトまたはフォーム自身から取得する。
const itemResponses = (e !== undefined)
? e.response.getItemResponses()
: FormApp.getActiveForm().getResponses()[FormApp.getActiveForm().getResponses().length-1].getItemResponses();
console.log(itemResponses);
}23:49:51 お知らせ 実行開始
23:49:51 情報 [ { toString: [Function],
getItem: [Function],
getResponse: [Function],
setFeedback: [Function],
getFeedback: [Function],
setScore: [Function],
getScore: [Function] },
{ toString: [Function],
getItem: [Function],
getResponse: [Function],
setFeedback: [Function],
getFeedback: [Function],
setScore: [Function],
getScore: [Function] },
{ toString: [Function],
getItem: [Function],
getResponse: [Function],
setFeedback: [Function],
getFeedback: [Function],
setScore: [Function],
getScore: [Function] } ]
23:49:52 お知らせ 実行完了



少々複雑ですが、実際は大したことないです
【STEP1】の補足説明



読み飛ばしたい方は「STEP2」までジャンプしてください!
条件式 ? 条件式がtrueの場合に評価される式 : 条件式がfalseの場合に評価される式;ここでは三項演算子を利用して、イベントオブジェクトが設定されている場合はイベントオブジェクトから
(e.response.getItemResponses())、設定されていない場合はフォーム自身から
(FormApp.getActiveForm().getResponses()[FormApp.getActiveForm().getResponses().length-1].getItemResponses())を取得するようにしています



この方法は、関数がイベントトリガーによって起動された際に回答を取得するのに便利です
イベントトリガーでは、通常、回答が送信されるたびに自動的にイベントオブジェクトが渡されますが、手動で関数を実行した場合にはイベントオブジェクトが存在しないため、フォーム自体から最新の回答を取得する仕組みが利用されます
FormApp.getActiveForm().getResponses()[FormApp.getActiveForm().getResponses().length-1].getItemResponses(); [FormApp.getActiveForm().getResponses().length-1]は、FormApp.getActiveForm().getResponses() で現在のフォームへの全ての回答を取得し、その中から最新の回答を取得するための方法です



例えば、最初の回答であればgetResponses()[0].getItemResponses()、
2番目の回答であればgetResponses()[1].getItemResponses()といった具合で
それぞれ取得することができます
つまり、getResponses().length-1を使うことで最新の回答を取得できます!
【STEP2】回答内容をGASで取得して、サンクスメールを送信する



では、GASエディタから実行することができるようになりましたので、回答を確認していきましょう
function gaslog_formSubmit(e) {
const itemResponses = (e !== undefined)
? e.response.getItemResponses()
: FormApp.getActiveForm().getResponses()[FormApp.getActiveForm().getResponses().length-1].getItemResponses();
// 取得したフォームの内容を全量取得する。
itemResponses.forEach(function(itemResponse){
console.log(itemResponse.getItem().getTitle());
console.log(itemResponse.getResponse());
});
}こちらを実行すると、以下のような出力になります
事前準備で作成したフォームおよび回答によって、内容は変わってきますが、各フォーム項目のタイトルと回答の順に表示されるかと思います
23:53:34 お知らせ 実行開始
23:53:34 情報 お名前をお答えください。
23:53:34 情報 gas-suke
23:53:34 情報 あなたはGASが好きですか。
23:53:34 情報 はい
23:53:34 情報 サンクスメールの送り先メールアドレスを記載してください。
23:53:34 情報 ********@gmail.com
23:53:35 お知らせ 実行完了


各フォーム項目に対して、タイトルや説明といった質問項目を取得する場合はgetItem()を、回答者の回答を取得する場合はgetResponse()を使用します


それでは、「サンクスメールの送り先メールアドレスを記載してください。」の回答と、「お名前をお答えください。」の回答を利用して、サンクスメールを送信しましょう
function gaslog_formSubmit(e) {
const itemResponses = (e !== undefined)
? e.response.getItemResponses()
: FormApp.getActiveForm().getResponses()[FormApp.getActiveForm().getResponses().length-1].getItemResponses();
let recipient = ''
, toName = '';
// 取得したフォームの内容を全量取得する。
itemResponses.forEach(function(itemResponse){
switch (itemResponse.getItem().getTitle()){
case 'お名前をお答えください。':
toName = itemResponse.getResponse();
break;
case 'サンクスメールの送り先メールアドレスを記載してください。':
recipient = itemResponse.getResponse();
break;
default:
}
});
// メールを送信する。
sendEmailEx(recipient, 'Thanks', toName+'さんへ');
}
function sendEmailEx(_recipient, _subject, _body, _option) {
// 引数の内容でメールを下書き保存する
const mailDraft = GmailApp.createDraft(_recipient, _subject, _body, _option);
// 下書き保存したメールIDから下書きを取得し、メール送信を依頼する
GmailApp.getDraft(mailDraft.getId()).send();
}





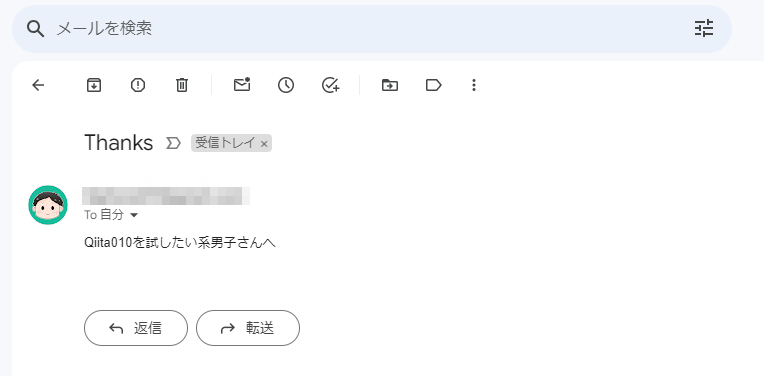
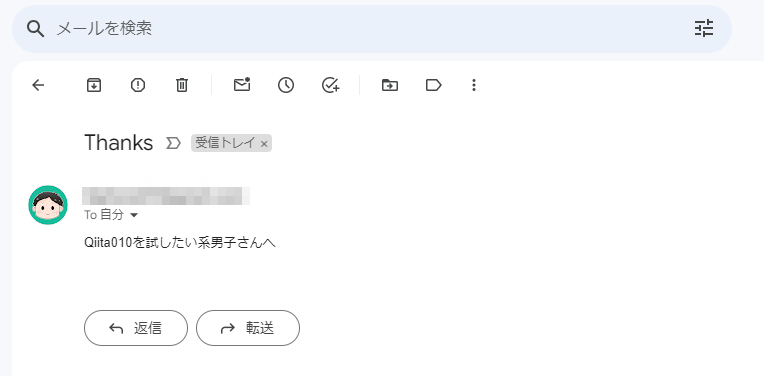
これでメールが届きましたね!
あとはトリガーを設定するだけです!
【STEP3】Googleフォームで回答送信時にGASが動くようトリガーを紐づける



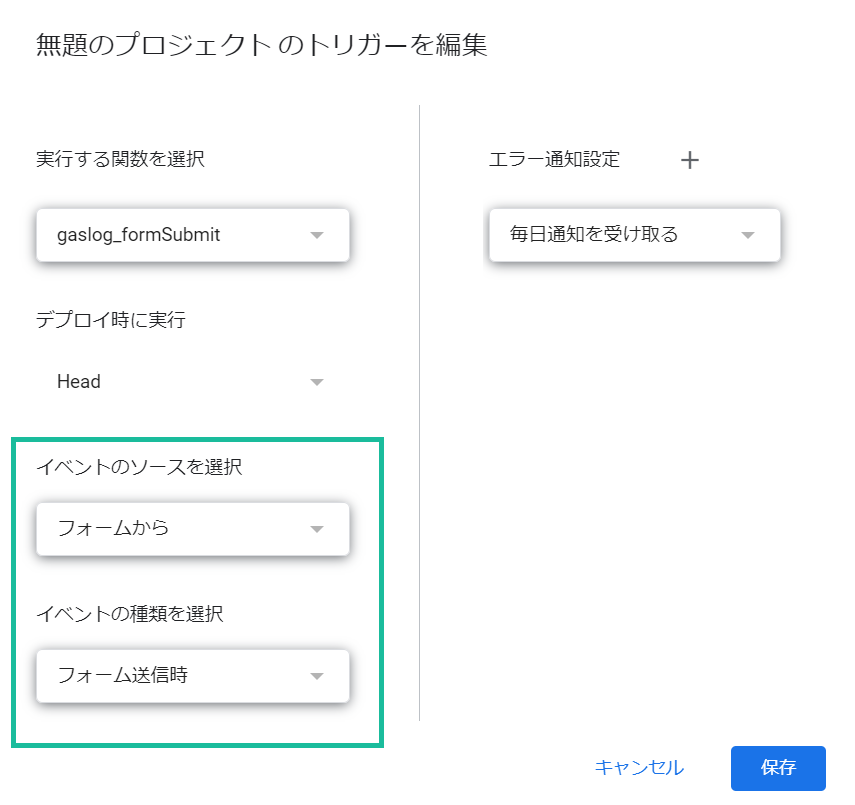
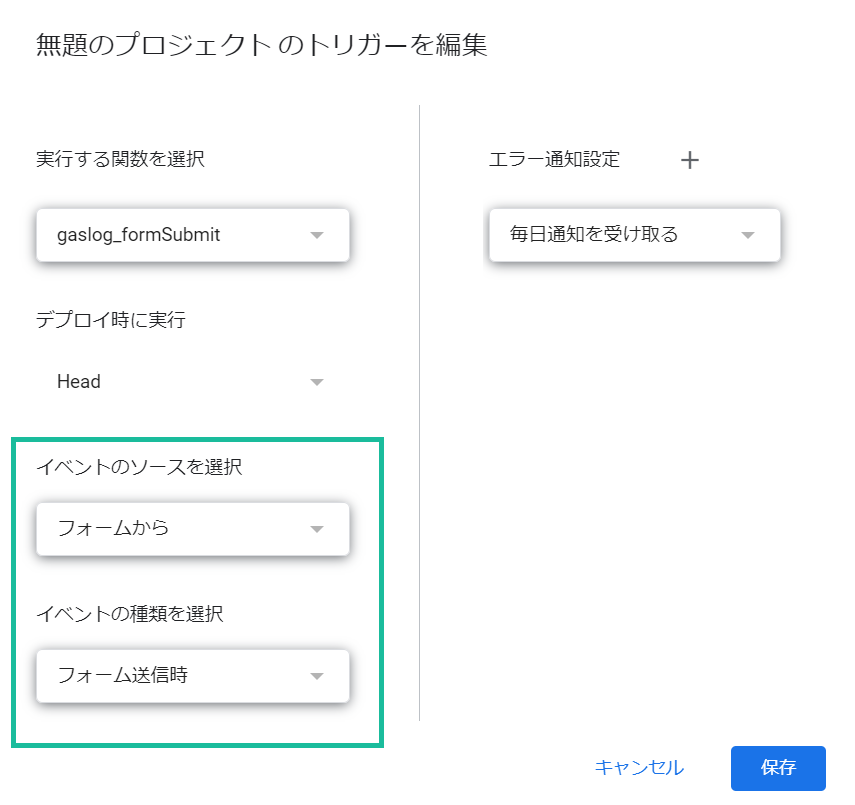
こちらの記事を参考に、トリガーの設定画面を開いてください!
トリガーの設定画面において、「イベントのソースを選択」を[フォームから]に、「イベントの種類を選択」を[フォーム送信時]に設定してください


これで、Googleフォームにて回答者の回答が送信されると、本トリガーにより作成したメソッド(例ではgaslog_formSubmit)が起動し、回答内容が引数であるイベントオブジェクト:eに設定されます
実際に動作するか確認してみよう!



それではすべての準備が整いましたので、試しにフォームに回答してみましょう!


「送信」をクリックし、トリガーが発動しているか確認してみましょう





ちゃんと回答者さんが入力した名前が「さん付け」になってる!



回答者の回答(名前)をgetResponse()を使って取得したものをtoName 変数に格納して、「さん付け」してるんだよ
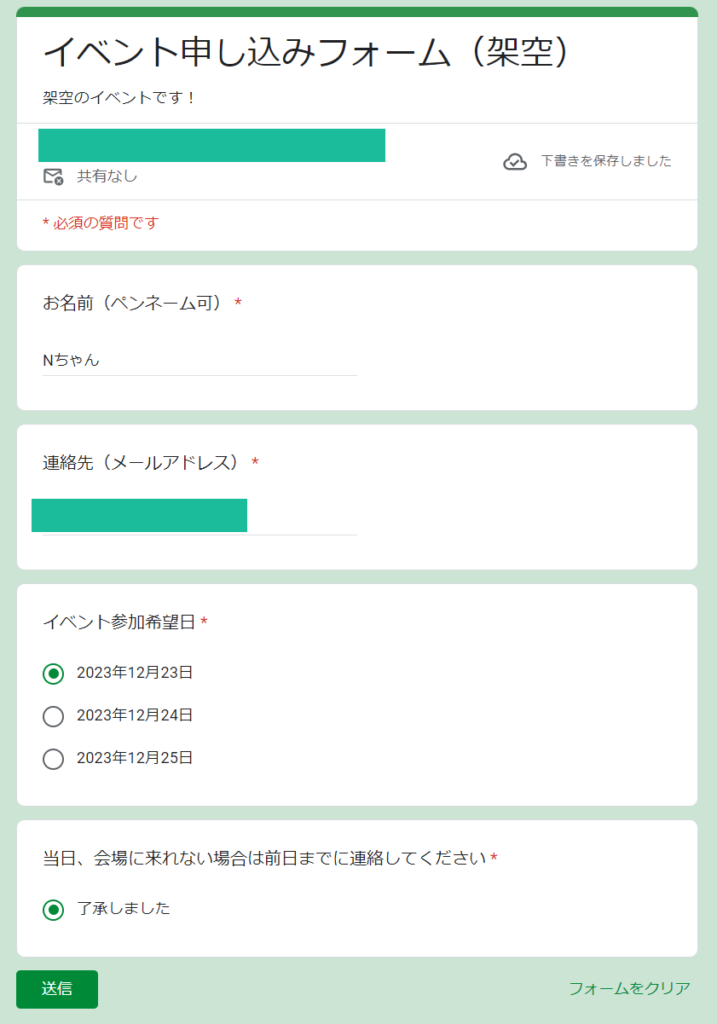
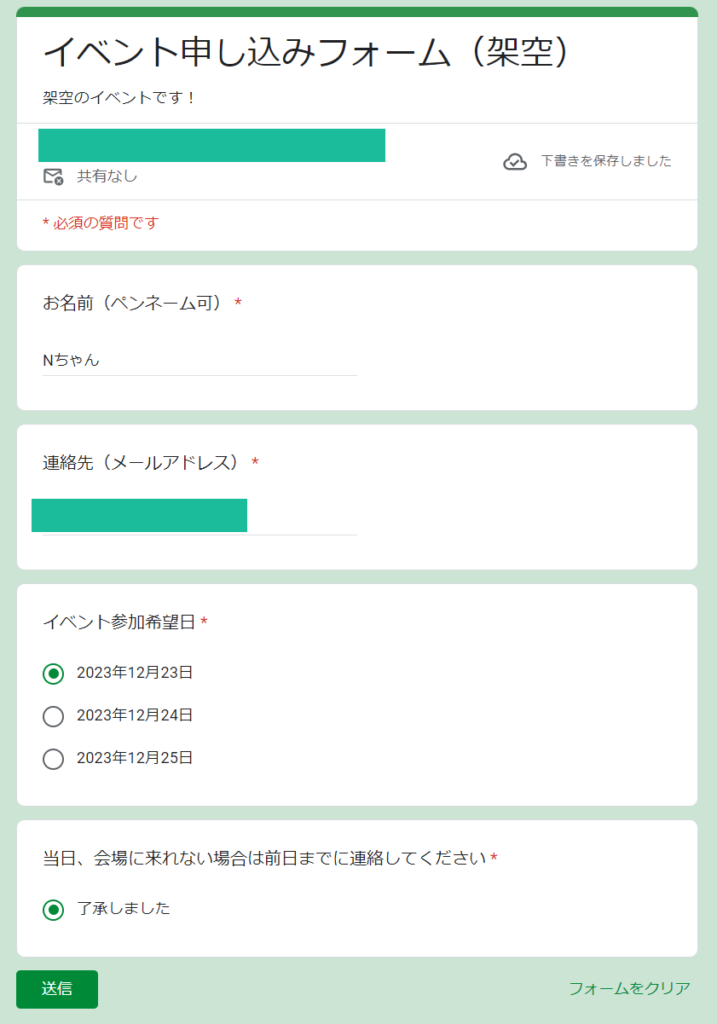
【おまけ】Googleフォーム回答者にイベント申し込み完了メールを送ろう





こーすけ先生のおかげで「フォーム回答者に対して、画像入りの確認メールを送る」ことが実現できました!



せっかくなので、簡単に紹介したいと思います
【事前準備】Googleフォームを作成&添付する画像をドライブに入れておく




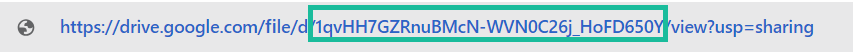
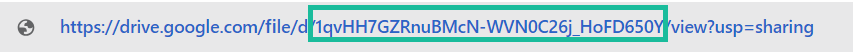
↑上記四角で囲った部分がIDです
フォルダIDと間違えないように注意(ファイルはdの前が「file」になっています)
完成形のコード
function sendEmail(e){
let itemResponses;
if (e !== undefined) {
itemResponses = e.response.getItemResponses();
} else {
const form = FormApp.getActiveForm();
const formResponses = form.getResponses();
const latestResponse = formResponses[formResponses.length - 1];
itemResponses = latestResponse.getItemResponses();
}
//1個目の回答の入力内容を取得(お名前(ペンネーム可)部分)
let name = itemResponses[0].getResponse();
//2個目の回答の入力内容を取得(メールアドレス部分)
let email = itemResponses[1].getResponse();
//2個目の回答の入力内容を取得(イベント参加希望日)
let date = itemResponses[2].getResponse();
let to = email; //回答者から入力があったemail
let subject = "イベント申し込み完了のお知らせ";
let body = "この度は当イベントに申し込んで頂き、ありがとうございます\n"
+ "\n" //「\n」は改行を表す
+ "【お名前(ペンネーム可)】\n"
+ name //回答者が入力した名前が反映される
+"\n"
+"\n"
+ "【参加申込日時】\n"
+ date //回答者が選択したイベント参加日時が反映される
+"\n"
+"\n"
+ "【イベント会場住所】\n"
+ "東京都〇〇区〇〇1-1-1 ××ビル 第3会議室\n"
+"\n"
+"当日は宜しくお願い致します!";
let file = DriveApp.getFileById('〇〇〇〇〇〇〇(自分のファイルID)');
let blob = file.getBlob();
const options = {
attachments: [blob]
};
GmailApp.sendEmail(to,subject,body, options);
}




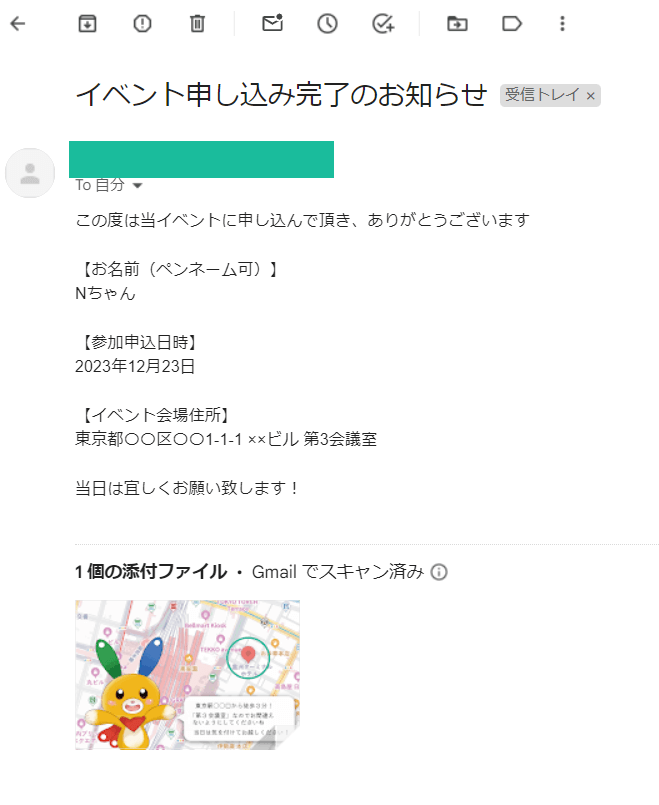
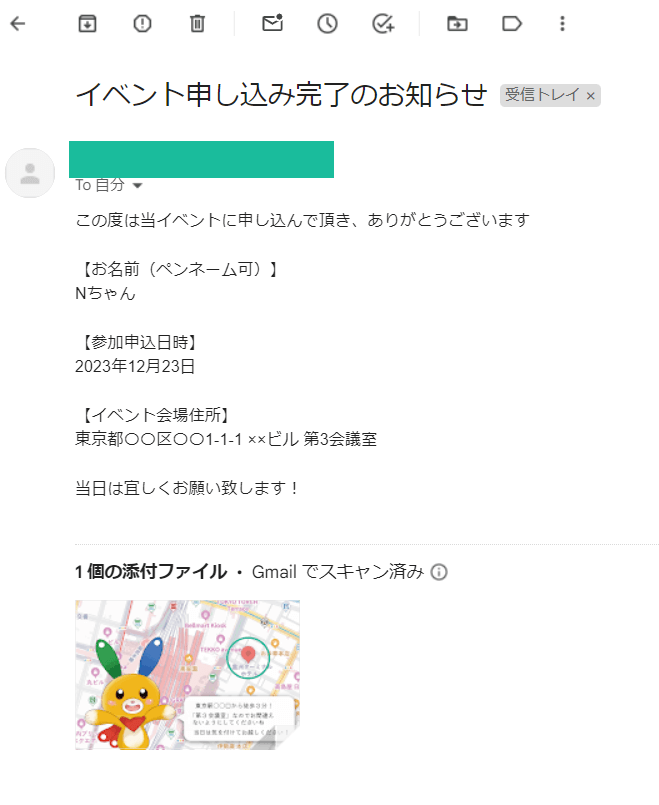
フォームに回答があると、自動で以下のメールが送られます!





これはシンプルで便利な方法だと思うので、是非使ってみてください!
(おまけ)添付ファイルがいらない場合
function sendEmail(e){
let itemResponses;
if (e !== undefined) {
itemResponses = e.response.getItemResponses();
} else {
const form = FormApp.getActiveForm();
const formResponses = form.getResponses();
const latestResponse = formResponses[formResponses.length - 1];
itemResponses = latestResponse.getItemResponses();
}
let name = itemResponses[0].getResponse();
let email = itemResponses[1].getResponse();
let date = itemResponses[2].getResponse();
let to = email;
let subject = "イベント申し込み完了のお知らせ";
let body = "この度は当イベントに申し込んで頂き、ありがとうございます\n"
+ "\n"
+ "【お名前(ペンネーム可)】\n"
+ name
+"\n"
+"\n"
+ "【参加申込日時】\n"
+ date
+"\n"
+"\n"
+ "【イベント会場住所】\n"
+ "東京都〇〇区〇〇1-1-1 ××ビル 第3会議室\n"
+"\n"
+"当日は宜しくお願い致します!";
GmailApp.sendEmail(to,subject,body);
}


「file」部分とGmailApp.sendEmail()内の「options」を削れば、メール本文だけを送信することができます!
まとめ
Googleフォーム回答者に対して、サンクスメールを送る方法を紹介しました
回答が送信された時にトリガーが発動し、自動でメール送信することができます
Googleフォームはノーコードで誰でも簡単にフォームが作れますので業務活用も非常に容易にできるかと思います



そこにさらにGASが加われば鬼に金棒です!
引き続き、一緒にGASを楽しんでいきましょう!!



X(旧:Twieer)にて、ブログの更新やQiita記事の更新、GAS情報をお届けしますので、是非フォローしてください!





おかげさまで今年5月に起業しました!
GASやGoogleサービス、プログラミング全般のご相談承ります!



YouTubeでGoogleサービスをより
快適に使う方法をご紹介しています!
見て頂けたらうれしいです













コメント