皆さん、Googleが2023年12月7日にとんでもないものを発表したことをご存じでしょうか?
そう、Googleの生成系AI「Gemini」です
 こーすけ先生
こーすけ先生3つのモデルのうち、2023年12月13日から「Gemini Pro」だけ使えるようになっています!「Google×生成AI」これは使うしかないでしょ!
というワケで、本記事では話題の「Gemini Pro API 」を使ってLINE botを作る方法を解説していきます!



この記事を読んで「こんなに簡単にLINE botが作れるの?!」と驚くかもしれません…
この機会に、皆さんも話題の「Gemini Pro API」を使ってみましょう!
この記事を読めば、簡単にあなただけのオリジナルLINE botが完成します!
かなりワクワクする内容だと思うので、是非読んでいってください!
GASを極めたい方や、業務の効率化を図りたい方は、ぜひこの記事を読んください!
難しいことはGASに任せて、我々人間は楽しちゃいましょう!



当ブログでは実際に仕事でGASを扱っている私が、GASの魅力について徹底的に取り上げていきます!


生成AI「Gemini Pro」を使ってオリジナルのLINE botを作ろう!



完成形のイメージはこんなカンジ!
今回の記事では、1問1答形式のLINE botの完成を目指します!
次回の記事で前の会話を参照できるよう作っていくよ!
前回の記事で、GAS上で「Gemini Pro API」を動かしてみるところまでやりました





前回の記事をまだ読んでない方はチェックしてみてくださいね!
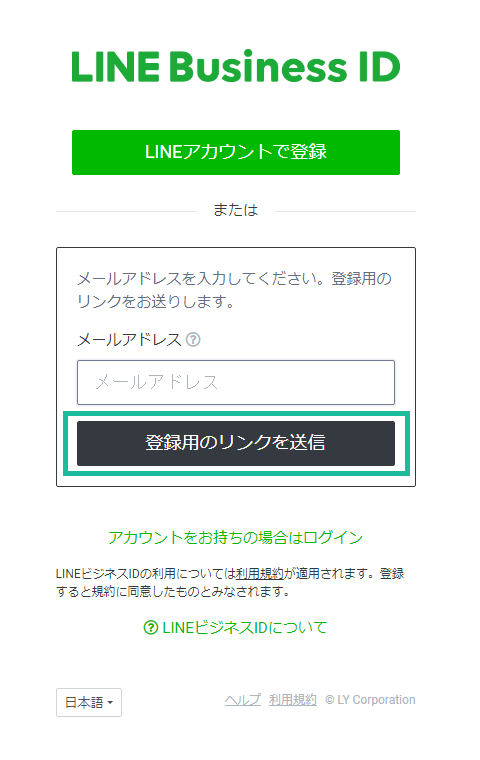
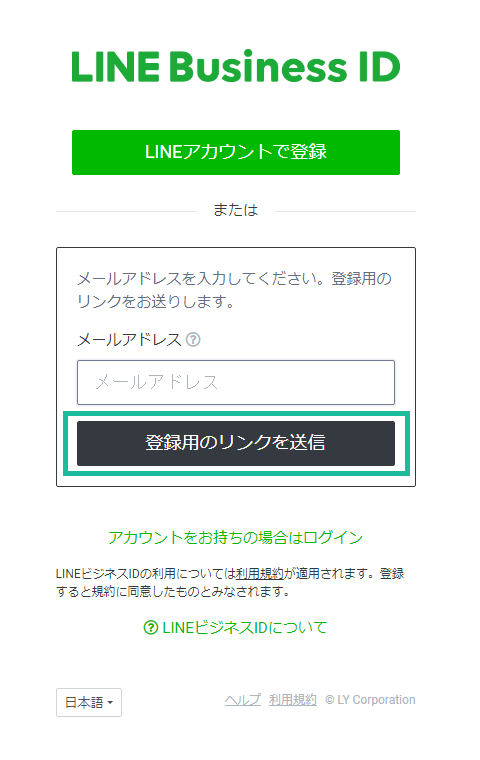
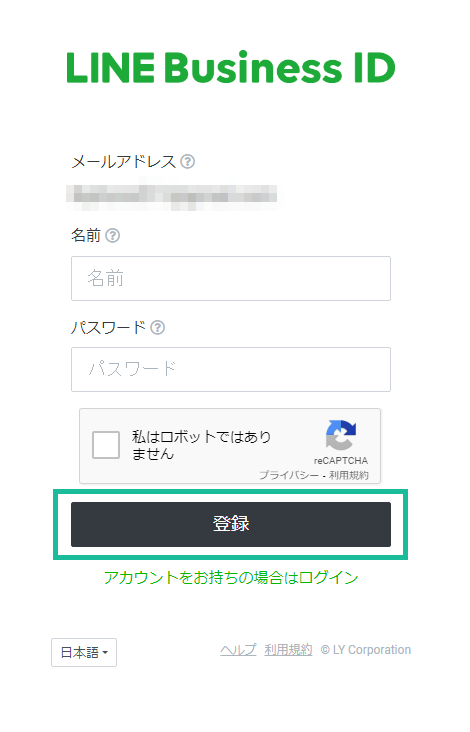
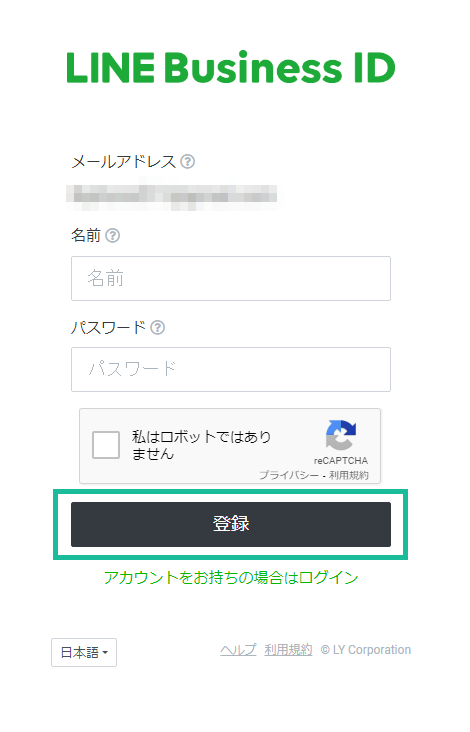
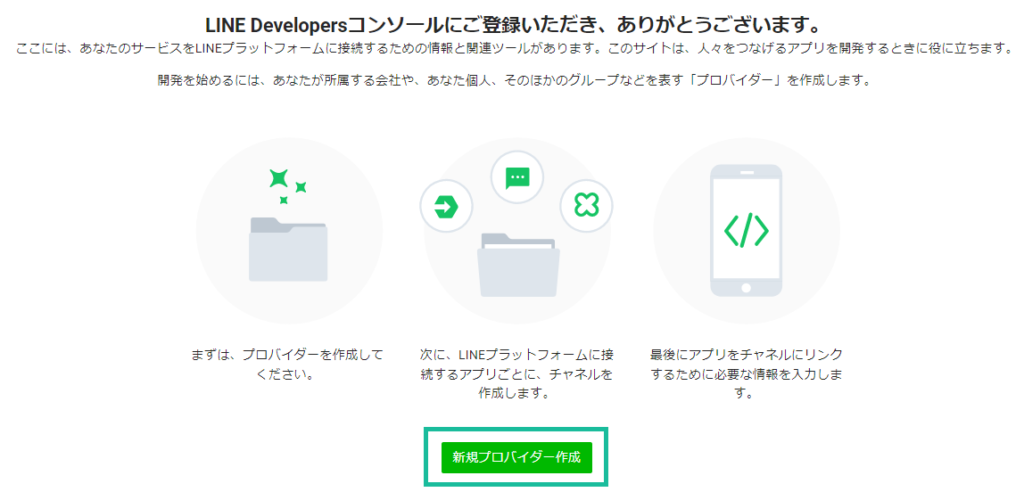
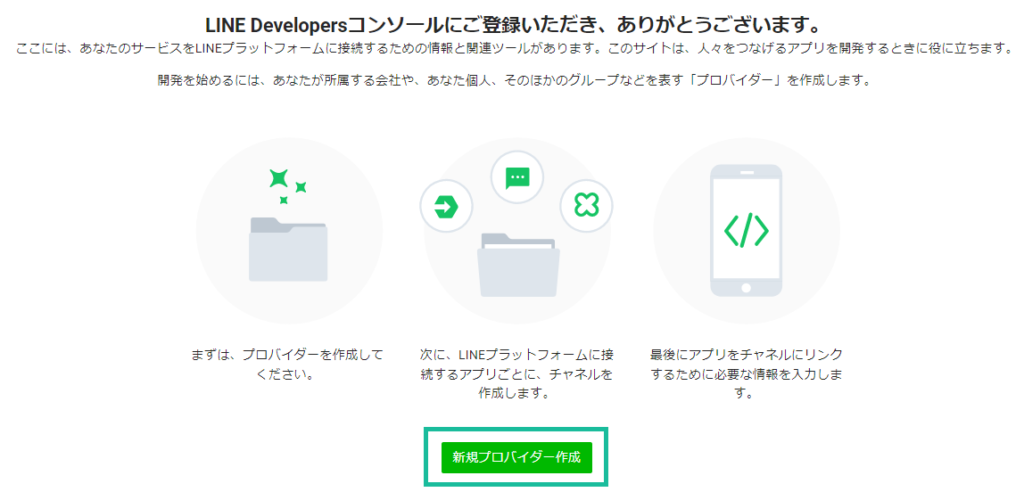
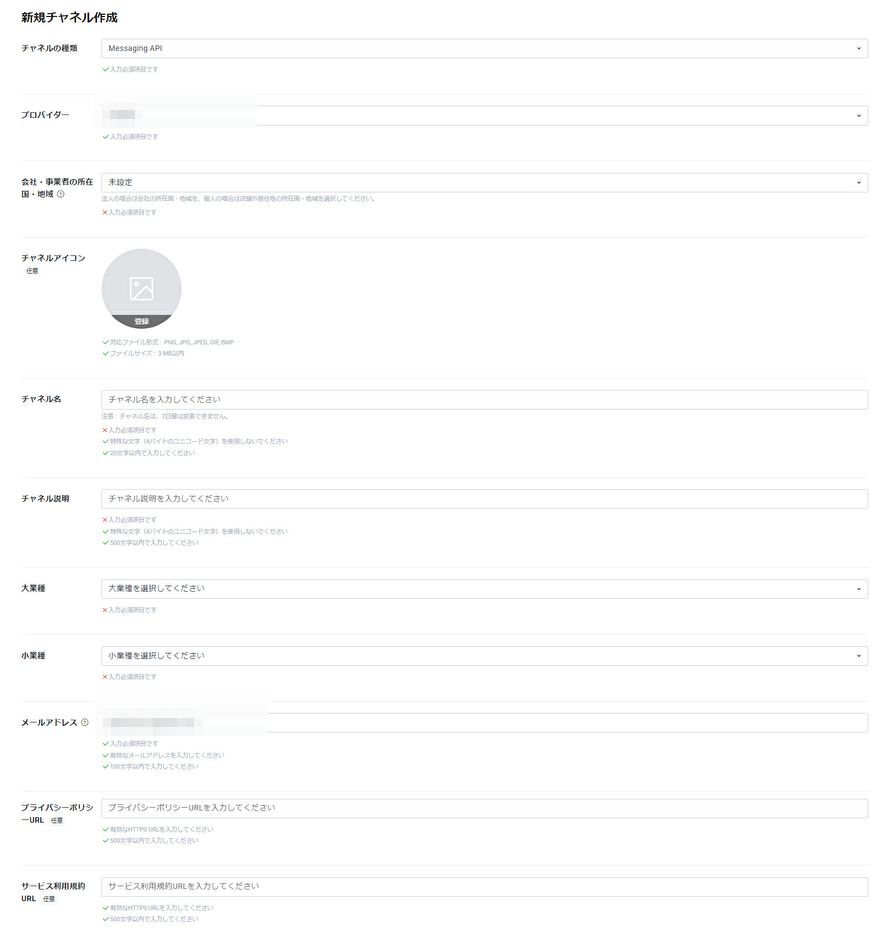
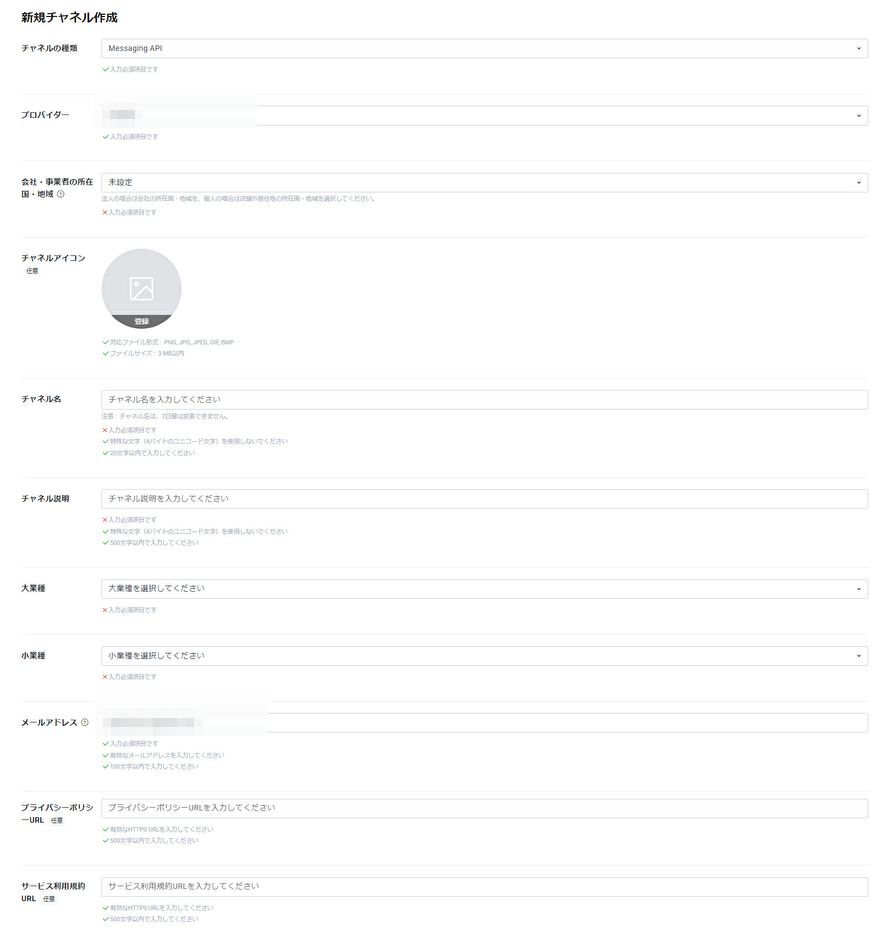
【STEP1】LINE Messaging APIを使うための準備


本セクションでは、LINE Developersに未登録の方を前提に手順を示しています
そのため、すでにアカウントをお持ちの方は、それをお使いの上、手順No.8から実施してください!



「LINE Messaging API」の取得方法に関する説明が不要な方は【STEP2】までジャンプしてください!



















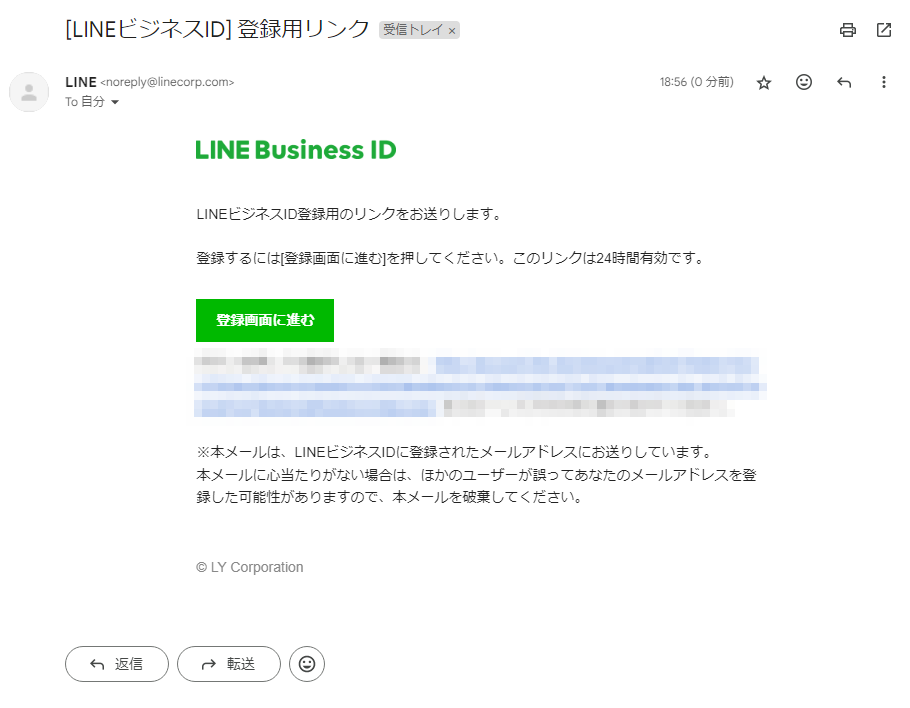
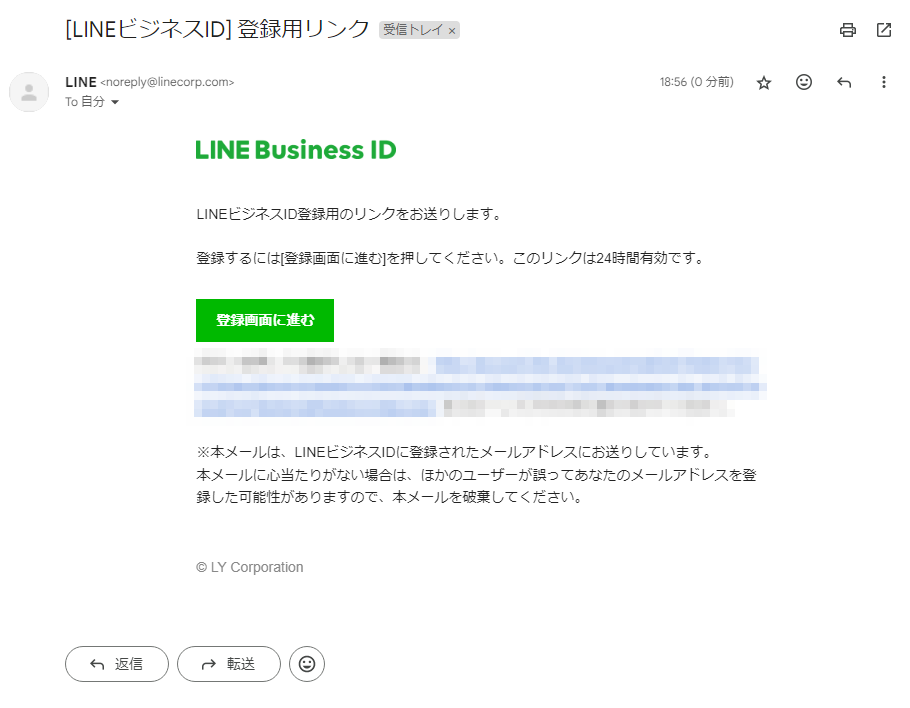
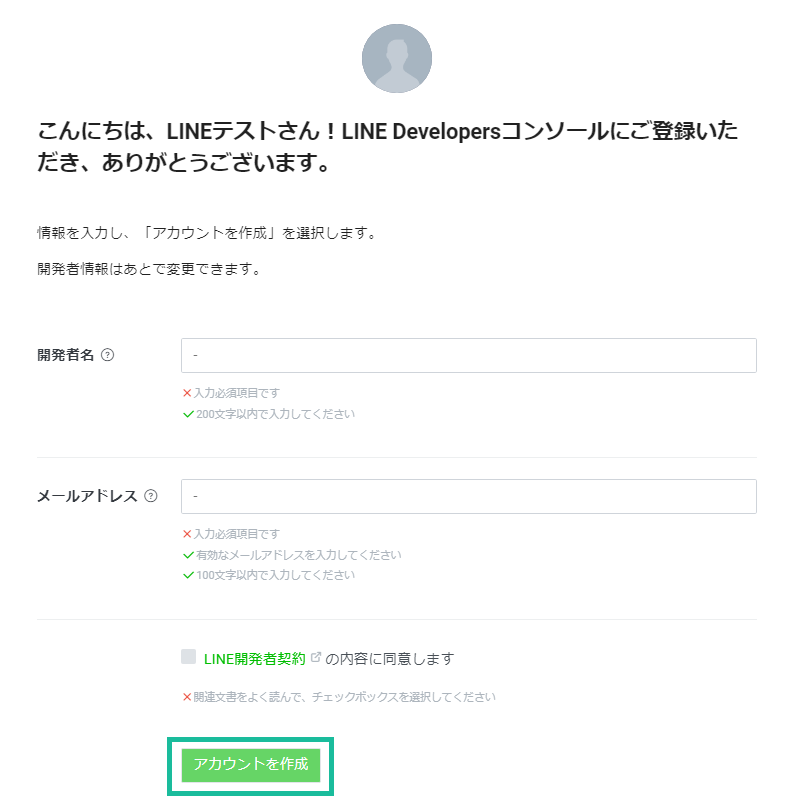
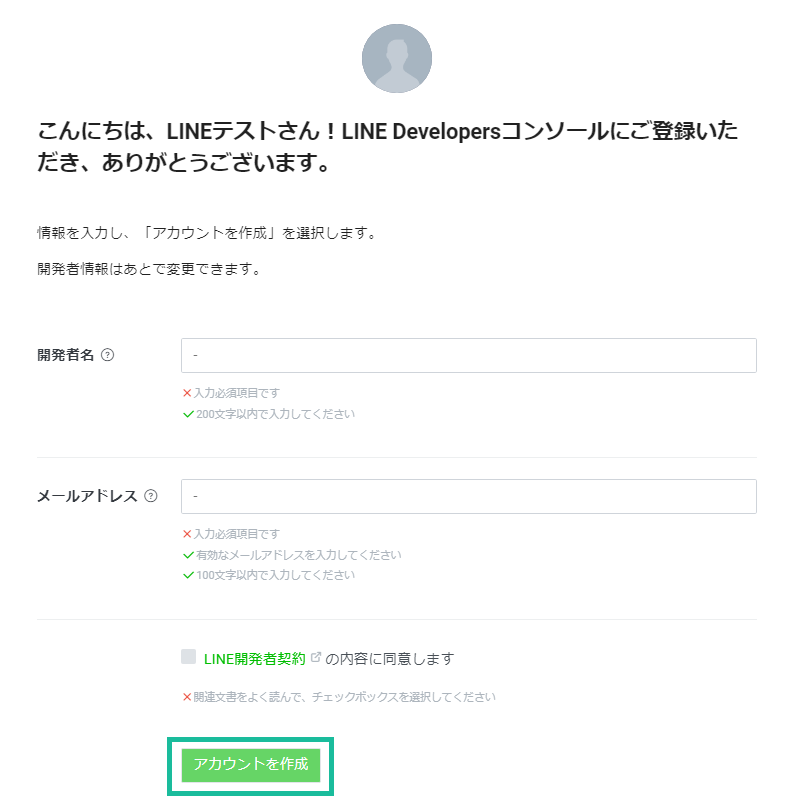
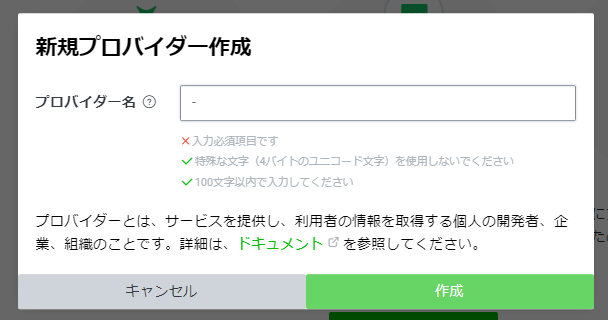
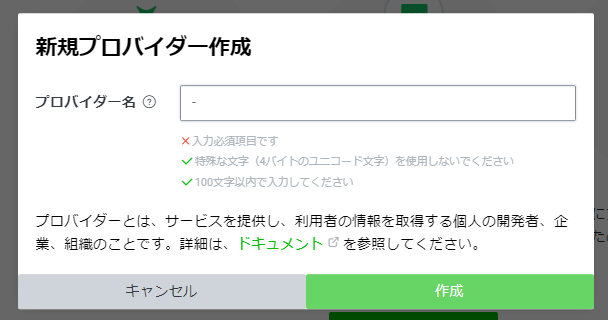
一般的に法人であれば企業名、個人であれば個人名などを入力します
何でもよいので好きな名前を入れてください







ここで登録した内容は、あとで変更することは可能なので考えすぎずに!













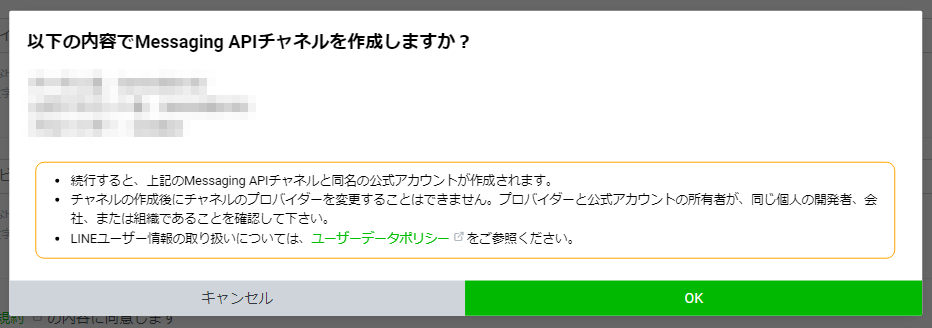
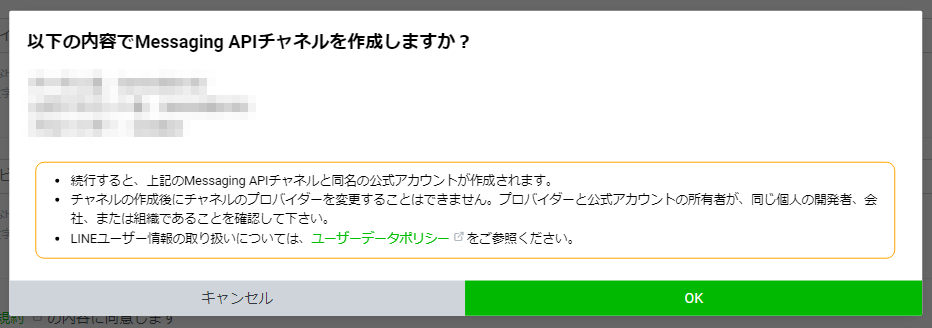
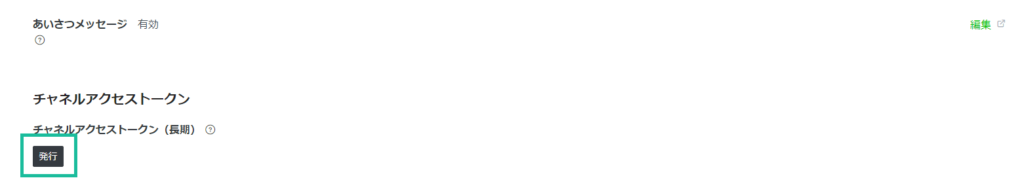
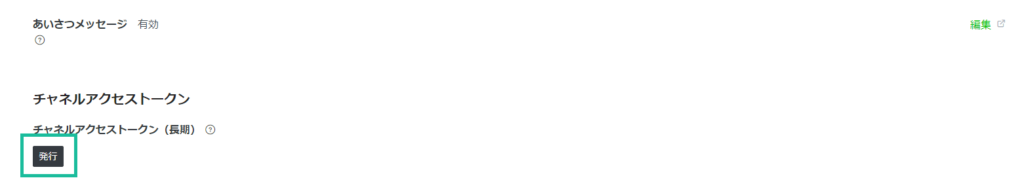
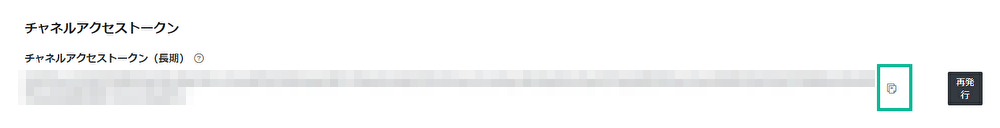
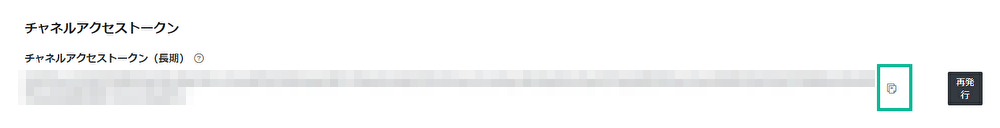
これはあとからでも構いませんが、先に作成したLINE botにつなげてみましょう





このトークンがLINE Messaging APIにつなぐためのキーとなります!
発行後はトークンをコピーしておいてください





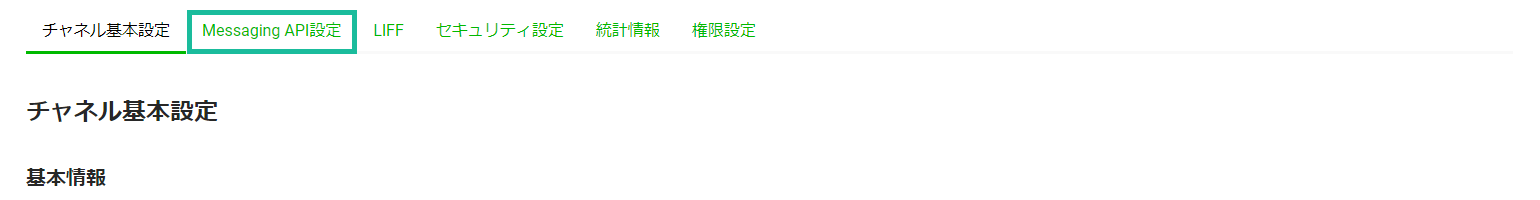
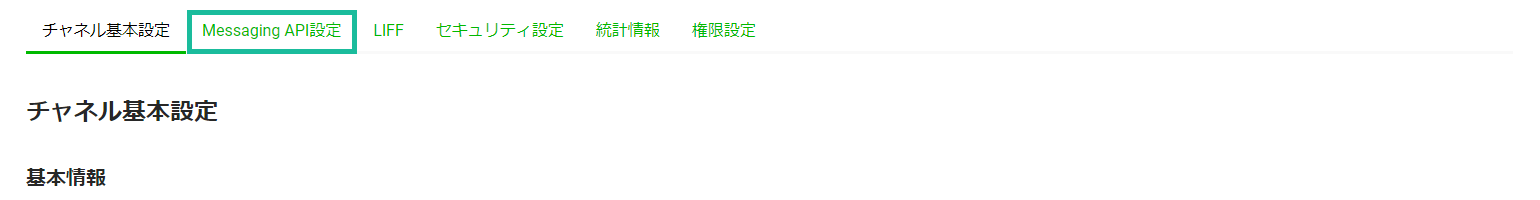
この後の【STEP3】でLINE Developerには戻ってきますので、ページは閉じずに残しておいてください!
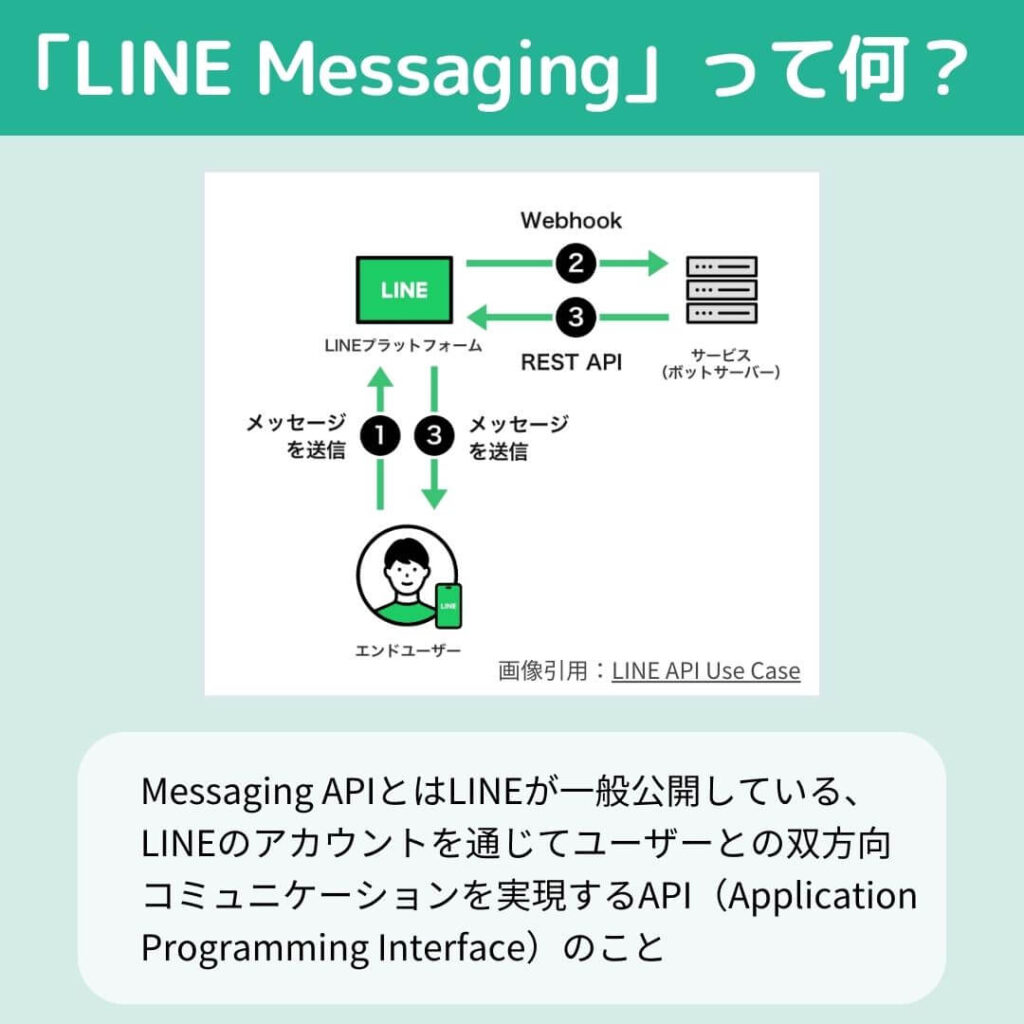
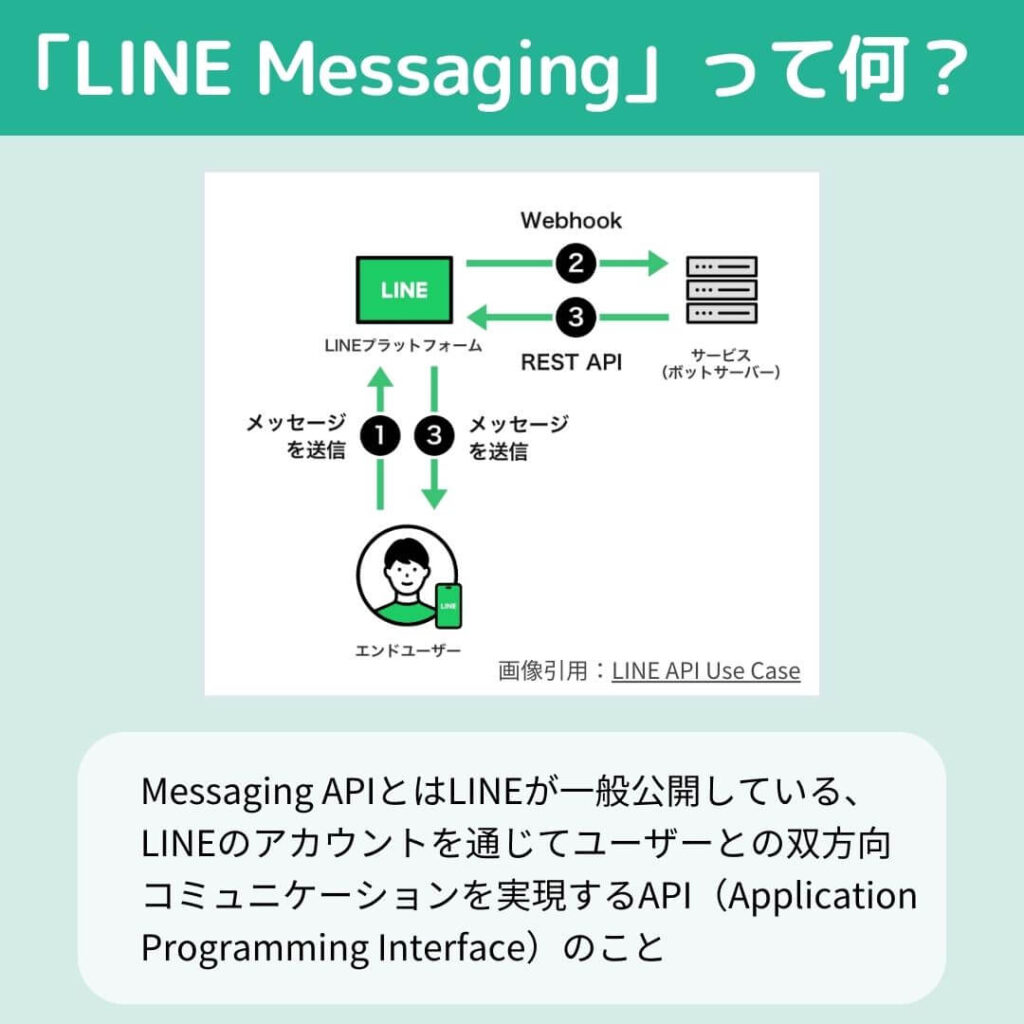
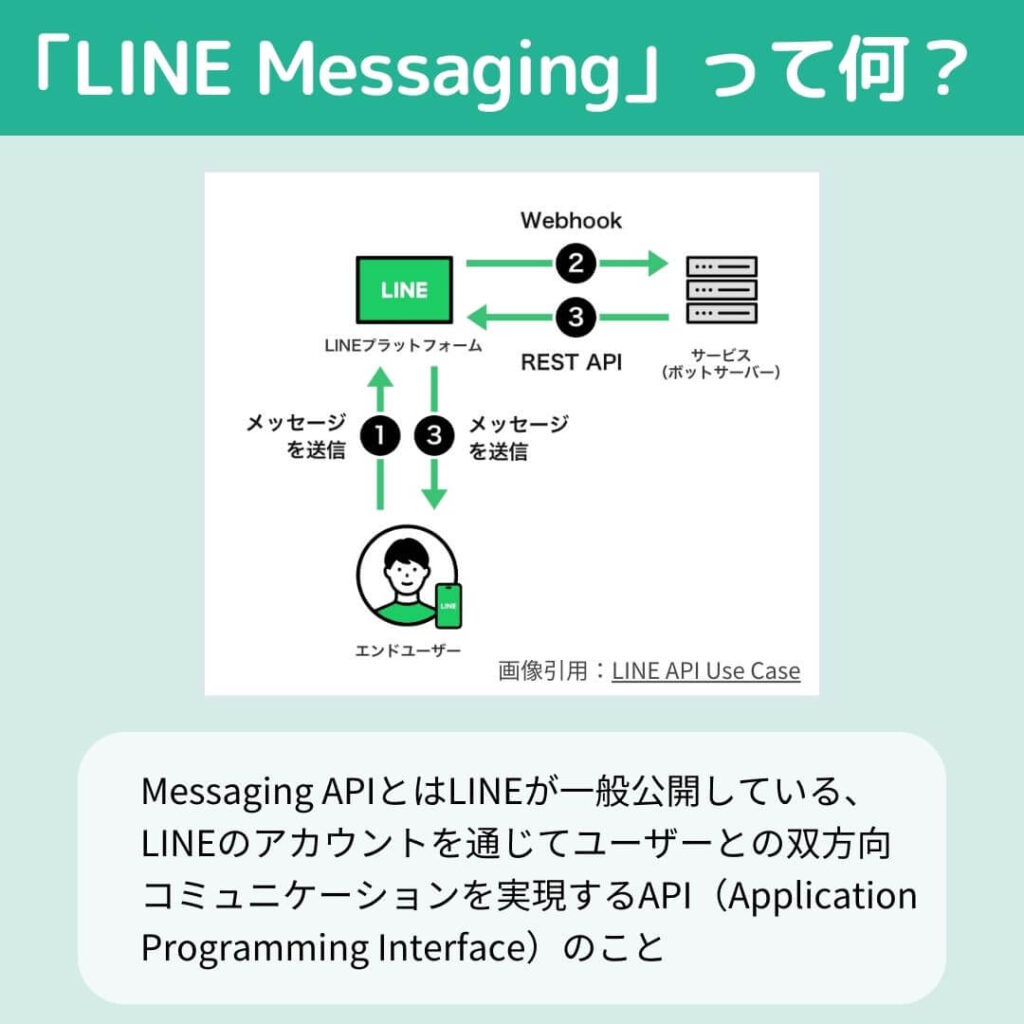
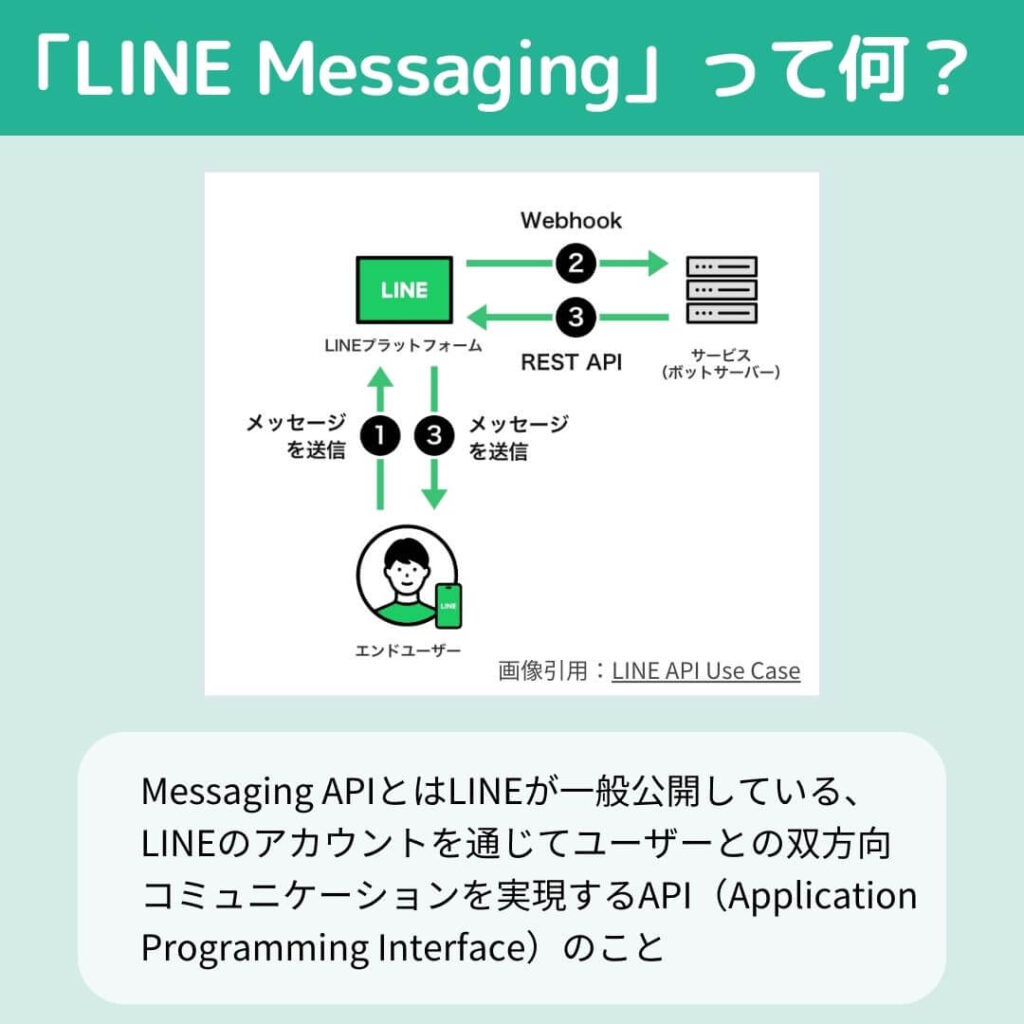
【STEP2】LINE Messaging APIについて解説


LINE Messaging APIは仕様も日本語でばっちり公開されてますので、自分がやりたいことをうまく探し当てることができれば、比較的簡単に実装が可能です



例えば、今回の実装で必要なことは以下の2点です
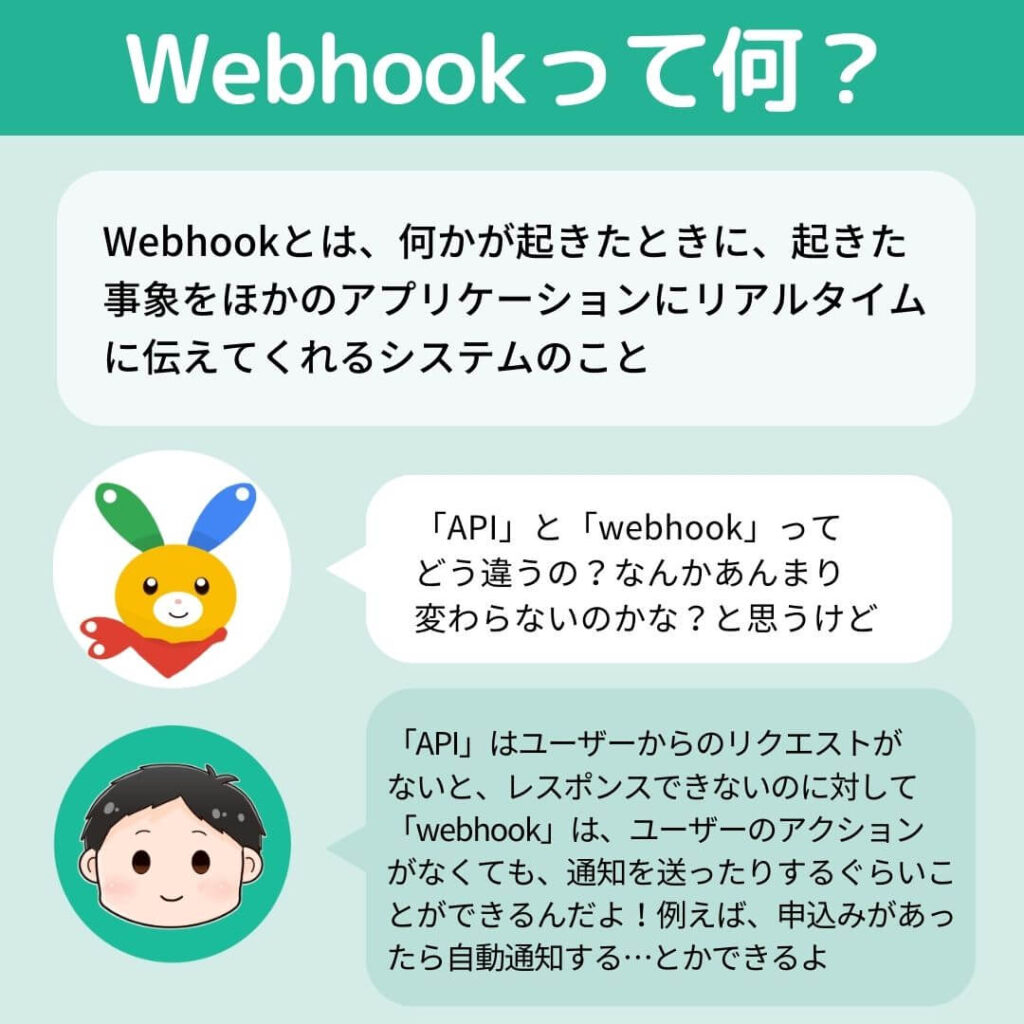
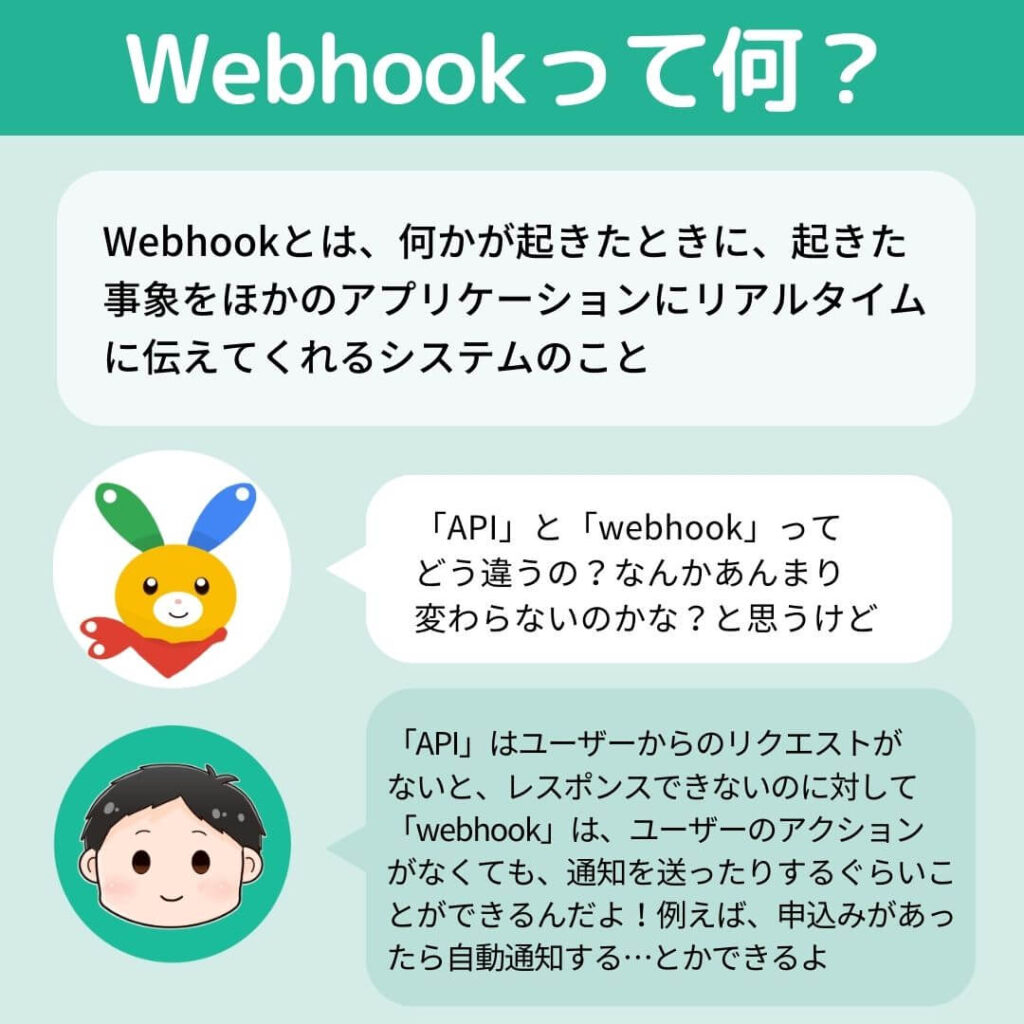
ユーザーからメッセージが送信された時、GAS側で送信情報を受け取る



これにはWebhookという仕組みを使います


この仕組みを用いることで、LINE上でユーザがメッセージを送信すると、LINEからWebhook先(これがGASでデプロイ時に発行されるURL)にPOSTされ、GASで情報を受け取ることが可能になります
WebhookによりGASが受け取る情報:イベントオブジェクトの中には、以下のような情報が含まれています
{
"destination": "xxxxxxxxxx",
"events": [
{
"type": "message",
"message": {
"type": "text",
"id": "14353798921116",
"text": "Hello, world"
},
"source": {
"type": "user",
"userId": "U80696558e1aa831..."
},
"replyToken": "757913772c4646b784d4b7ce46d12671",
}
]
}この中で、今回使用するのは、events->messege->type、events->messege->text、events->replyTokenの3つです
送信情報を読み取り、ユーザーに対してGAS側からメッセージを送信する



これにはLINEの応答メッセージを使います
応答メッセージはその名の通りですが、ユーザからのメッセージに対して返信する際に使用します


curl -v -X POST https://api.line.me/v2/bot/message/reply \
-H 'Content-Type: application/json' \
-H 'Authorization: Bearer {channel access token}' \
-d '{
"replyToken":"nHuyWiB7yP5Zw52FIkcQobQuGDXCTA",
"messages":[
{
"type":"text",
"text":"Hello, user"
},
{
"type":"text",
"text":"May I help you?"
}
]
}'


これを見ると、以下のことがわかります
| 項目 | 値 |
|---|---|
| Fetch先のURL | https://api.line.me/v2/bot/message/reply |
| method種別 | POST |
| データ種別 | application/json |
| 認証 | Bearer {channel access token} |
| データ本体 | { “replyToken”:”nHuyWiB7yP5Zw52FIkcQobQuGDXCTA”, “messages”:[ { “type”:”text”, “text”:”Hello, user” } ] } |
【STEP3】LINE Messaging APIをGASで実装する



今回もスタンドアロン型でGASを記述していきます!
こちらを参考にGASエディタを起動してください
const REPLY_URL = 'https://api.line.me/v2/bot/message/reply';
const LINEAPI_TOKEN = '**STEP.1のNo.17で取得したチャネルアクセストークンを記載する**';
/**
* LINEのトークでメッセージが送信された際に起動するメソッド
* @param {EventObject} e - イベントオブジェクト
*/
function doPost(e){
// イベントデータはJSON形式となっているため、parseして取得
const eventData = JSON.parse(e.postData.contents).events[0]
, repToken = eventData.replyToken;
replyTxt(repToken, `LINEへの返信確認`);
}
/**
* LINEのトークにメッセージを返却するメソッド
* @param {String} token - メッセージ返却用のtoken
* @param {String} text - 返却テキスト
*/
function replyTxt(token, txt){
const message = {
'replyToken' : token,
'messages' : [{
'type': 'text',
'text': txt
}]
}
, options = {
'method' : 'post',
'headers' : {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + LINEAPI_TOKEN,
},
'payload' : JSON.stringify(message)
};
UrlFetchApp.fetch(REPLY_URL, options);
}このGASのコードは、LINE Messaging APIのWebhookを受信して、受け取ったメッセージに対して返信するためのものです



LINEのAPI仕様をもとにGASで表現しました
(※【STEP2】参照)
これでGAS側のプログラムはできました
【STEP3】の補足説明
doPost関数



doPost関数とは、フォーム送信時に実行される特殊な関数です
(関数名は固定)
function doPost(e){
const eventData = JSON.parse(e.postData.contents).events[0];
const repToken = eventData.replyToken;
replyTxt(repToken, `LINEへの返信確認`);
}replyTxt部分の補足説明



replyTxt 関数は、指定されたトークンとテキストメッセージを使用して、LINEにメッセージを返信します
function replyTxt(token, txt){
const message = {
'replyToken' : token,
'messages' : [{
'type': 'text',
'text': txt
}]
}
, options = {
'method' : 'post',
'headers' : {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + LINEAPI_TOKEN,
},
'payload' : JSON.stringify(message)
};
UrlFetchApp.fetch(REPLY_URL, options);
}


【STEP2】で触れたように、GASではevents->messege->type、events->messege->text、events->replyTokenの3つを使用しています
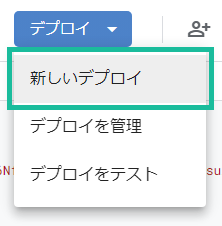
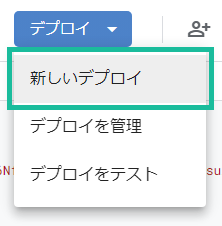
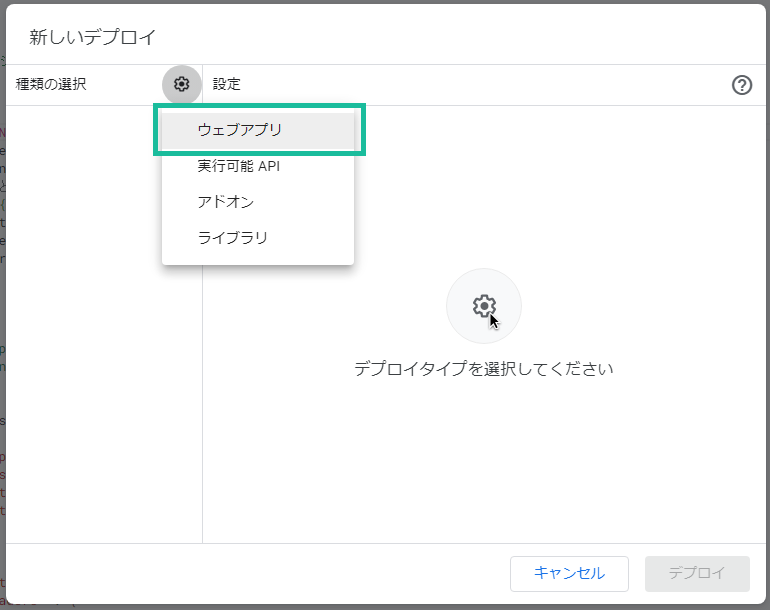
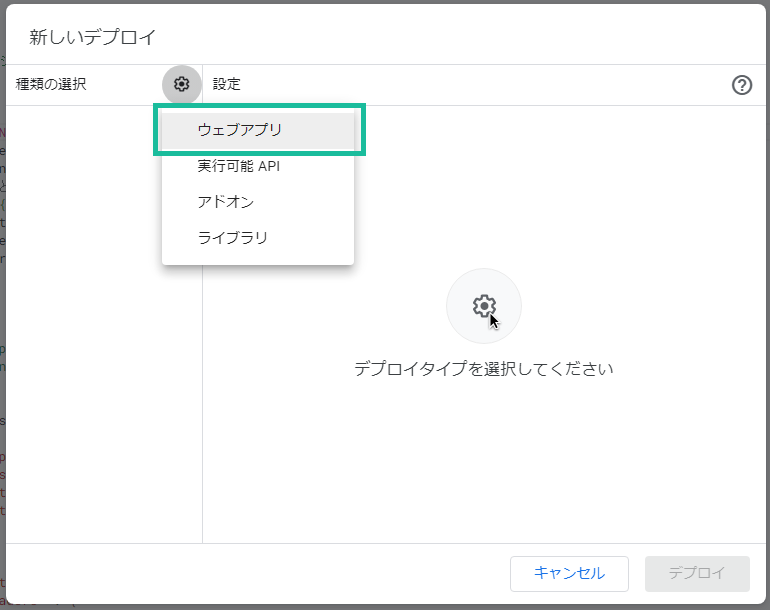
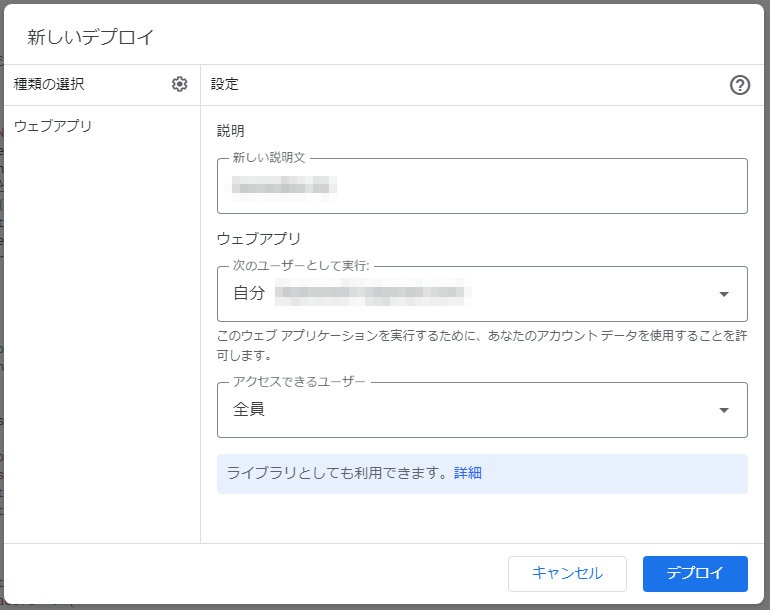
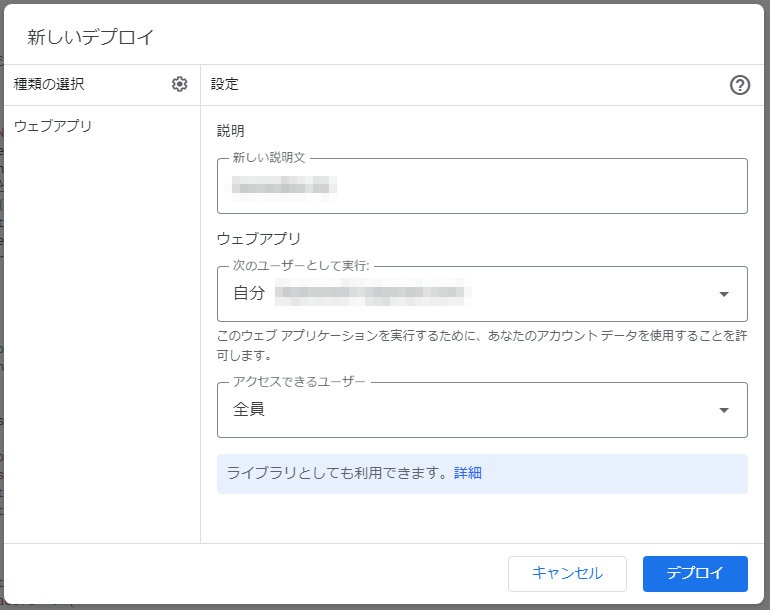
【STEP4】GAS上でデプロイする



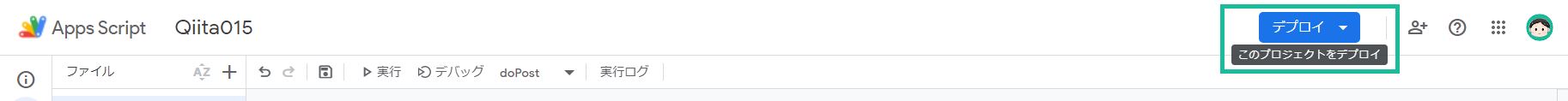
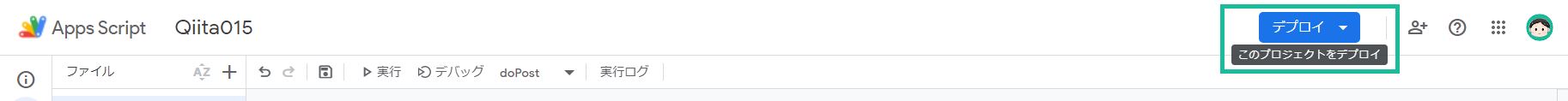
次にLINE Messaging APIでWebhook登録するために、作成したプログラムをデプロイします
GASでdoPostを記述したとしてもデプロイしたURLが払い出されないと誰もGASに対してPOSTリクエストを送ることができません
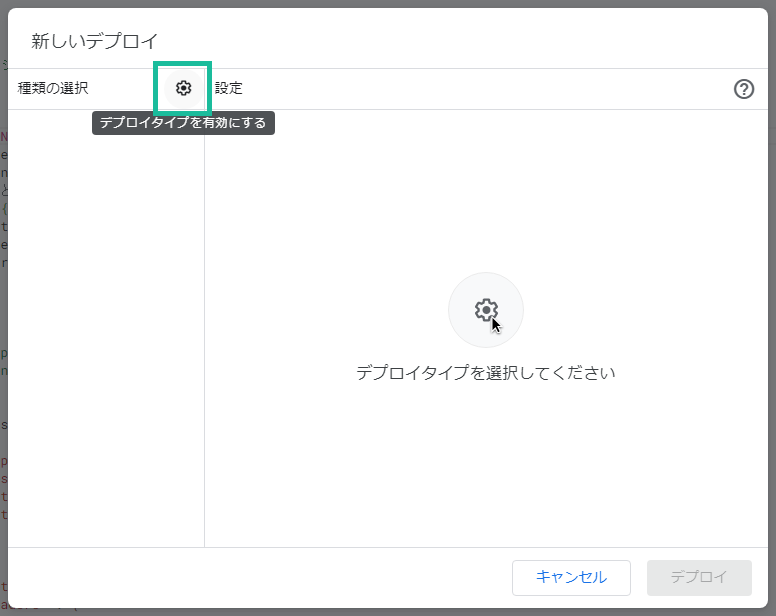
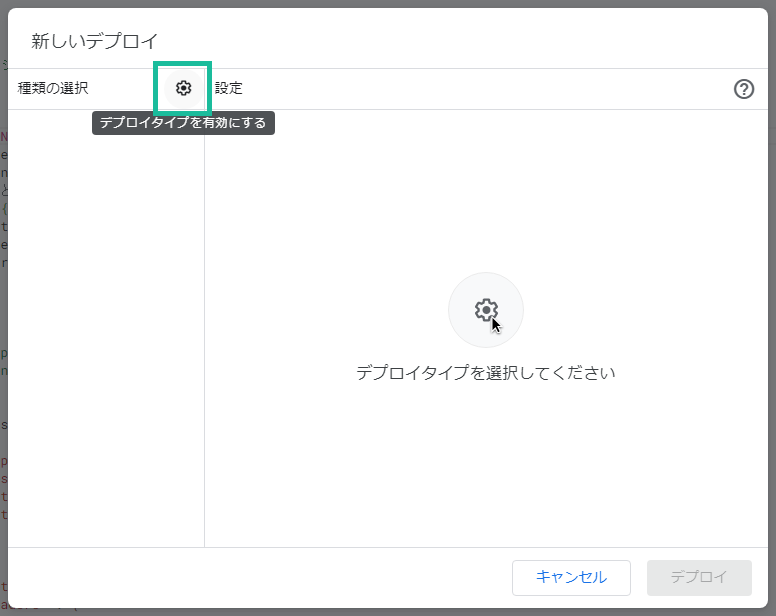
そのため、先ほど記載したプログラムをデプロイしましょう













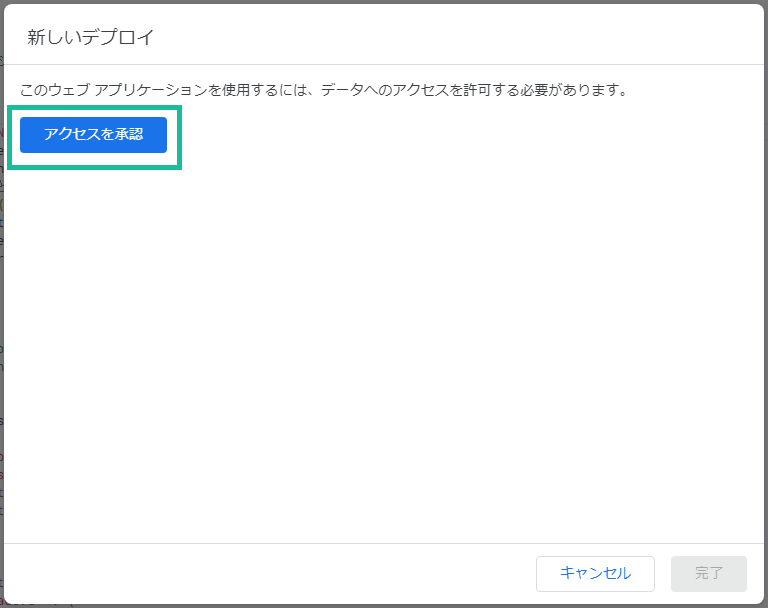
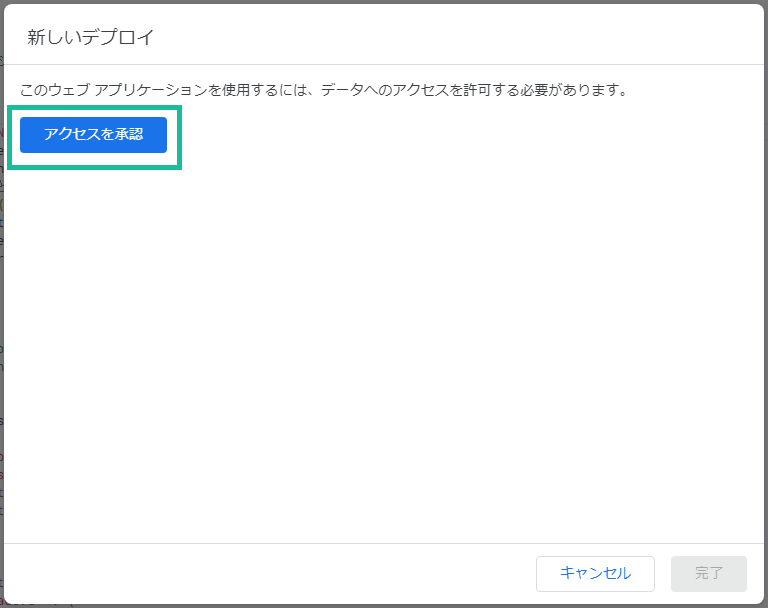
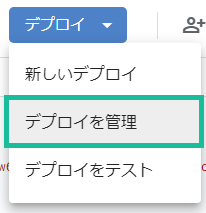
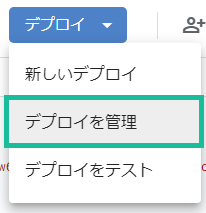
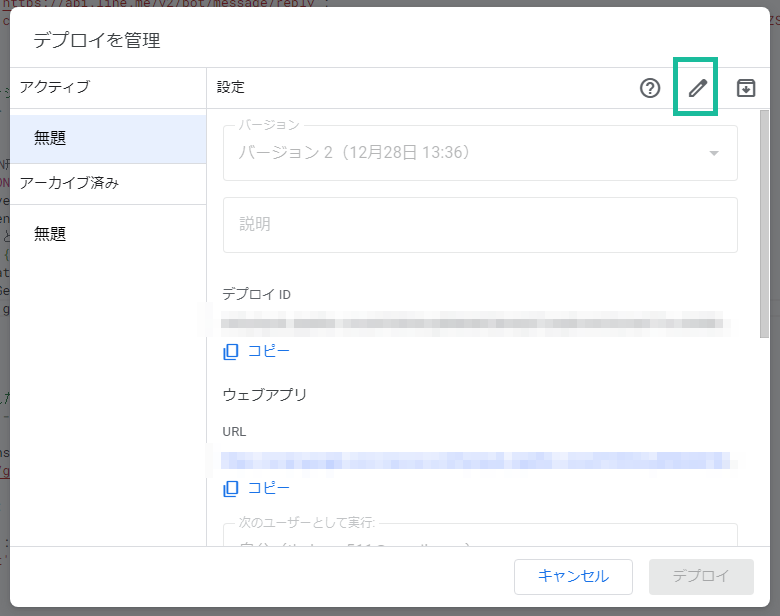
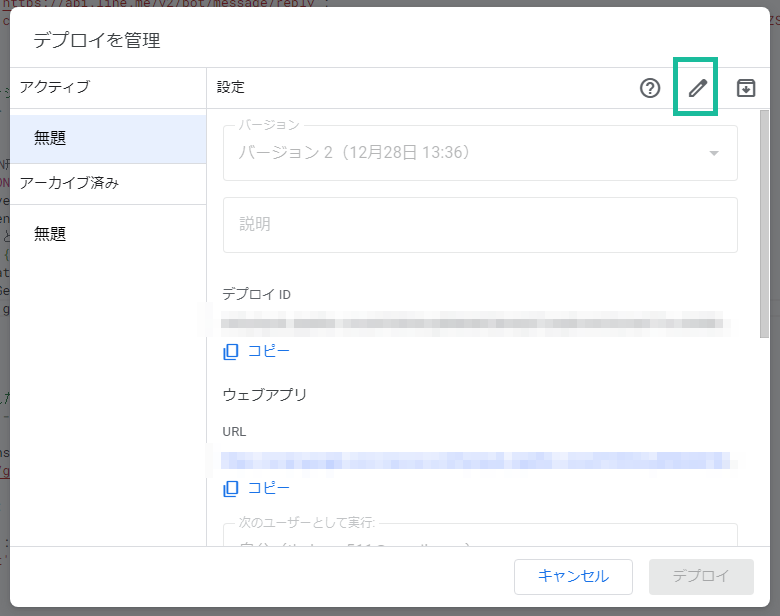
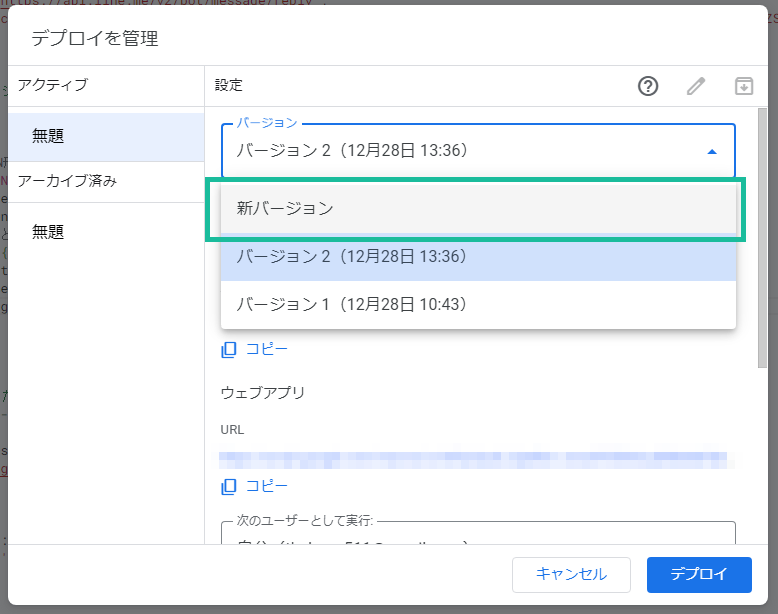
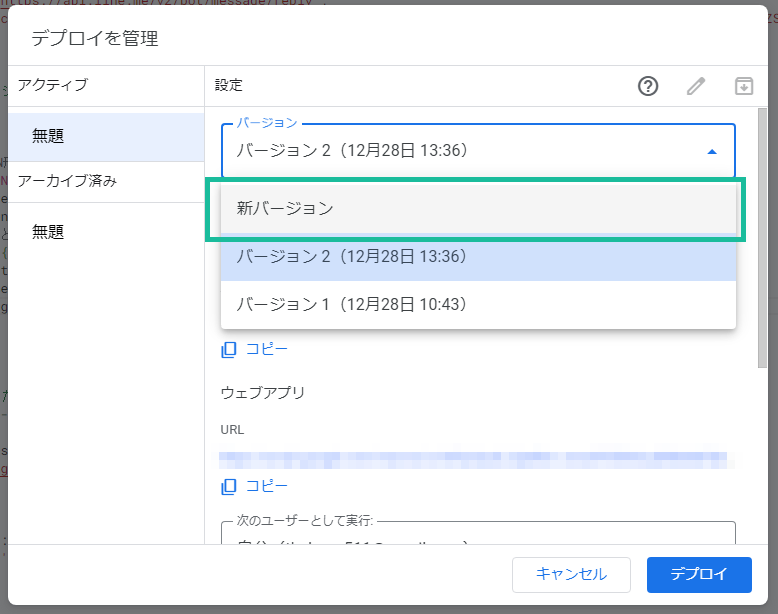
設定したら「デプロイ」をクリック







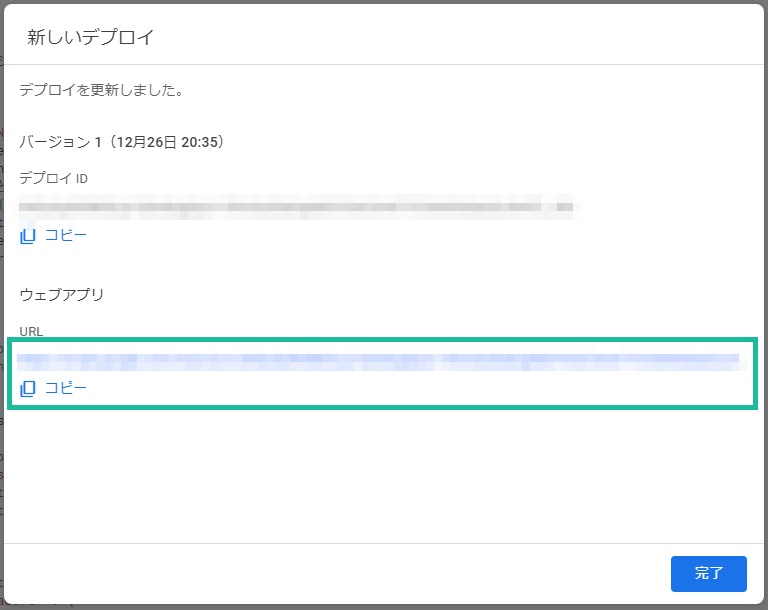
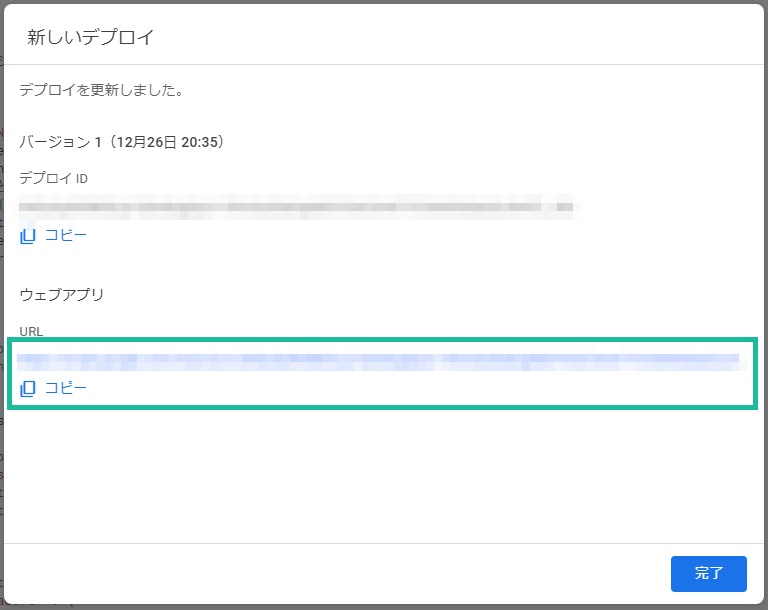
ひとまずGAS側でウェブアプリのURLを取得することができました!
お疲れ様です
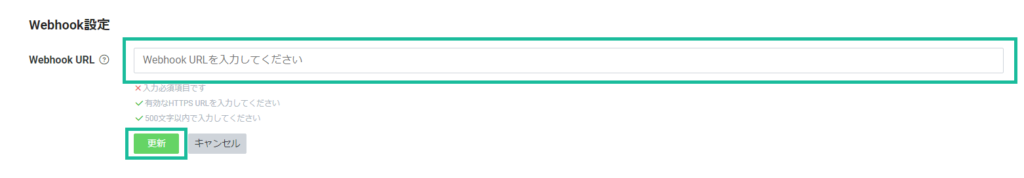
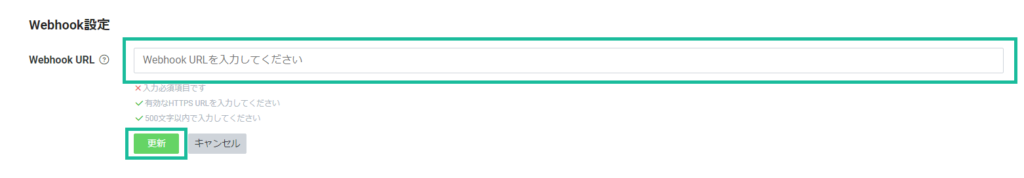
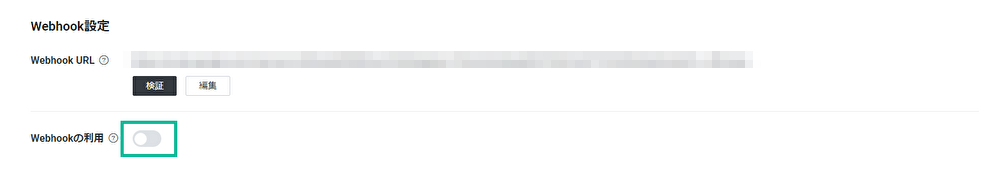
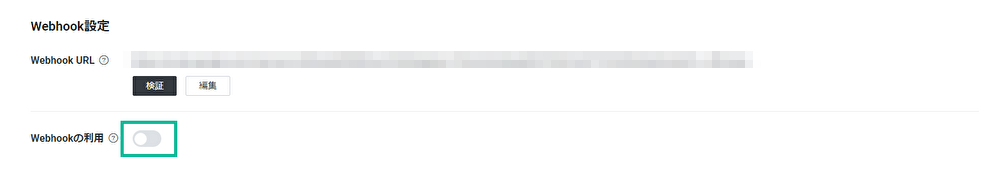
【STEP5】LINE Messaging APIとGASをつなぐ「Webhook設定」



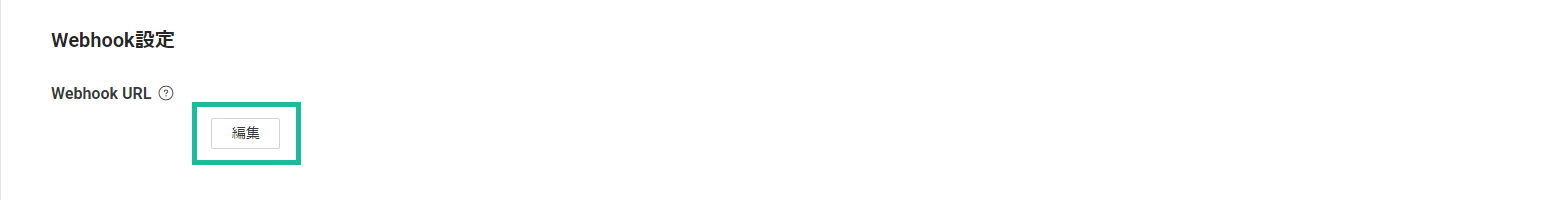
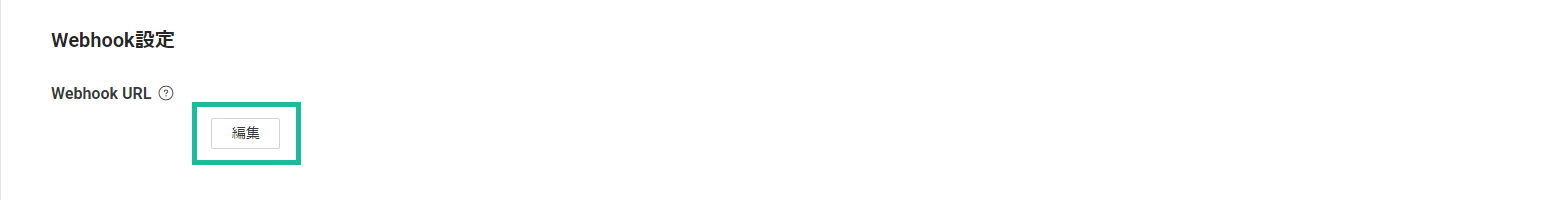
続いて、LINE Developer側で【STEP4】で取得したURLを設定していきましょう!





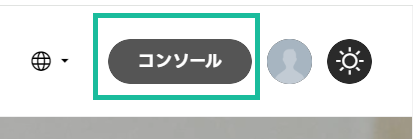
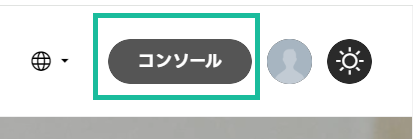
「コンソール」から管理画面に入ってね






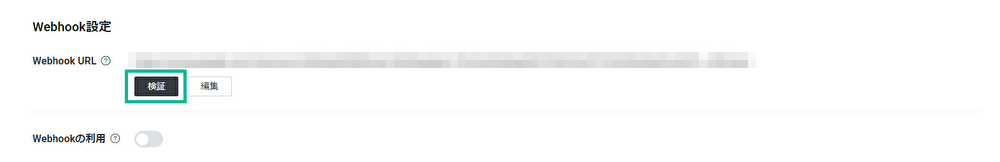
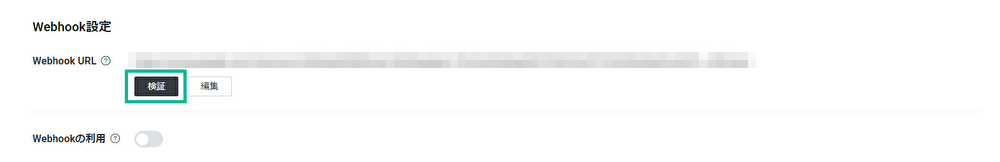
URLに誤りがなければ成功ダイアログが表示されます





エラーが出る場合は、チャネルアクセストークンが間違っていないか、「デプロイの設定」でアクセスできるユーザーを「全員」にしているか確認してね!






これまで行ってきた設定から、以下の2点が実現できるようになりました。



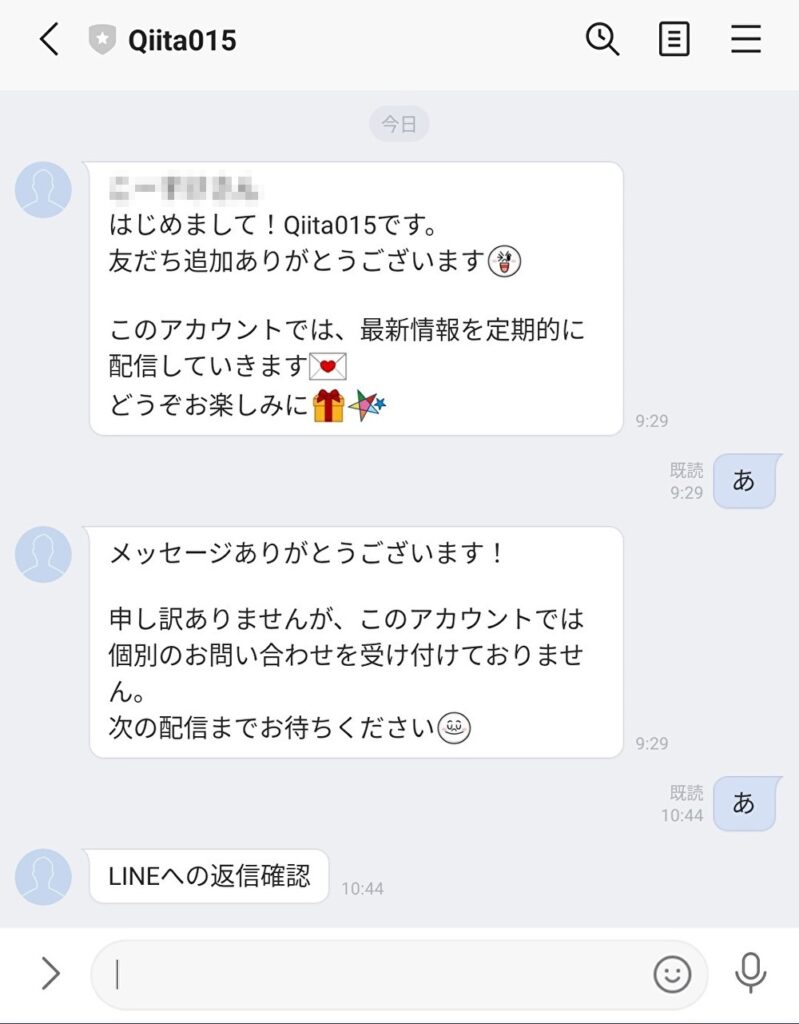
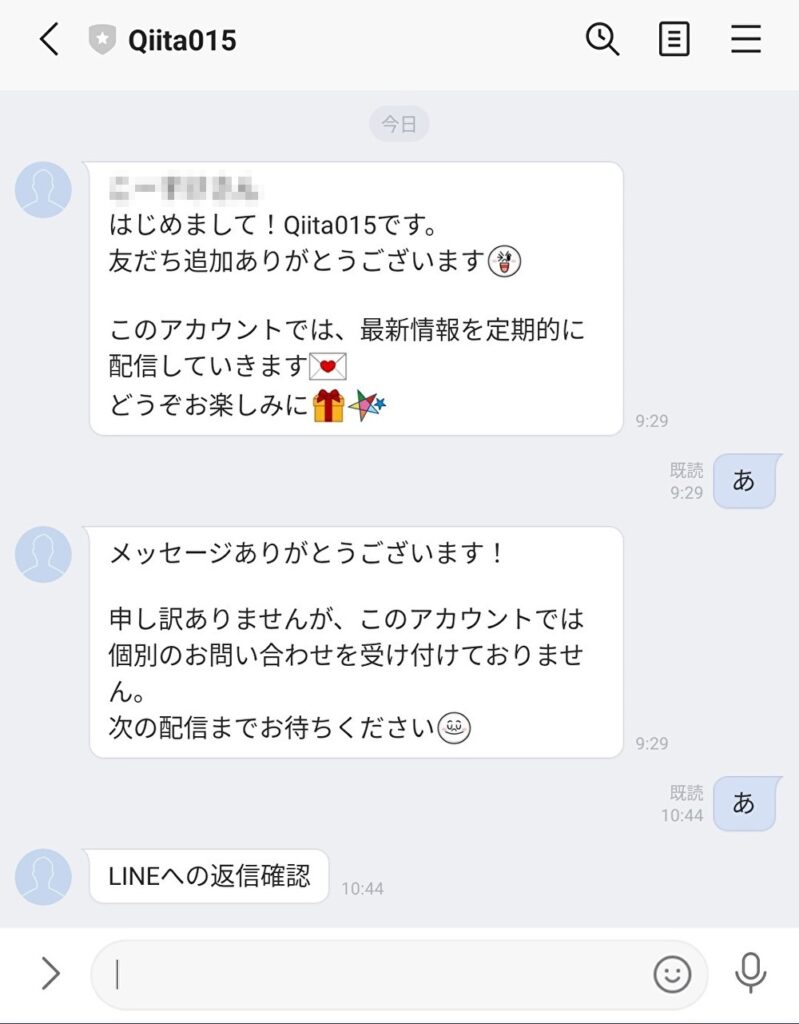
それでは、改めて自分が作成したLINEアカウントに文字を送信してください!
以下のように返ってくるはずです





この「LINEへの返信確認」というテキストメッセージは、「doPost関数」で設定した値ですね!
function doPost(e){
// イベントデータはJSON形式となっているため、parseして取得
const eventData = JSON.parse(e.postData.contents).events[0]
, repToken = eventData.replyToken;
replyTxt(repToken, `LINEへの返信確認`);
}【STEP6】Gemini Pro APIの返答をLINE Messaging APIに返却する
ここまで長丁場でしたが…ここからは簡単です!



前回の記事でお伝えしたGemini Pro APIの呼び出し部分を組み合わせれば完成です!
要は、以下のreplyTxtで返却している「LINEへの返信確認」を固定文字列ではなく、Geminiからの返却値にすればいいだけです
function doPost(e){
// イベントデータはJSON形式となっているため、parseして取得
const eventData = JSON.parse(e.postData.contents).events[0]
, repToken = eventData.replyToken;
replyTxt(repToken, `LINEへの返信確認`);
}


具体的には以下の通りです!
const GEMINI_API = '**前回記事のSTEP.1のNo.5で取得したAPI keyを記載する**'
, REPLY_URL = 'https://api.line.me/v2/bot/message/reply'
, LINEAPI_TOKEN = '**STEP.1のNo.17で取得したチャネルアクセストークンを記載する**';
/**
* LINEのトークでメッセージが送信された際に起動するメソッド
* @param {EventObject} e - イベントオブジェクト
*/
function doPost(e){
// イベントデータはJSON形式となっているため、parseして取得
const eventData = JSON.parse(e.postData.contents).events[0]
, repToken = eventData.replyToken
, msgType = eventData.message.type;
// テキストメッセージのときのみ
if (msgType=='text') {
let uText = eventData.message.text
, gemini = getGeminiProAnswerTxt(uText);
replyTxt(repToken, gemini);
}
}
/**
* LINEのトークに送信されたメッセージをGemini Pro APIに渡して回答を得るメソッド
* @param {String} txt - 送信されたメッセージ
*/
function getGeminiProAnswerTxt(txt) {
const url = `https://generativelanguage.googleapis.com/v1beta/models/gemini-pro:generateContent?key=${GEMINI_API}`
, payload = {
'contents': [
{
'parts': [{
'text': txt
}]
}
]
}
, options = {
'method': 'post',
'contentType': 'application/json',
'payload': JSON.stringify(payload)
};
const res = UrlFetchApp.fetch(url, options)
, resJson = JSON.parse(res.getContentText());
if (resJson && resJson.candidates && resJson.candidates.length > 0) {
return resJson.candidates[0].content.parts[0].text;
} else {
return '回答を取得できませんでした。';
}
}
/**
* LINEのトークにメッセージを返却するメソッド
* @param {String} token - メッセージ返却用のtoken
* @param {String} text - 返却テキスト
*/
function replyTxt(token, txt){
const message = {
'replyToken' : token,
'messages' : [{
'type': 'text',
'text': txt
}]
}
, options = {
'method' : 'post',
'headers' : {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + LINEAPI_TOKEN,
},
'payload' : JSON.stringify(message)
};
UrlFetchApp.fetch(REPLY_URL, options);
}


ここでのポイントは以下の2つです
Point1:LINEからのメッセージ送信がテキストのときのみ、その入力テキストをGeminiに送る
msgType = eventData.message.type;
uText = eventData.message.text;
// これもWebhookのイベントオブジェクトに記載の通りに取得しています。Point2:Geminiは入力されたテキストをパラメタに設定したうえでFetchし、返却値をLINEへ返す
メッセージタイプがテキスト以外(画像や位置情報)の場合はGeminiの入力パラメタを作成できないためこのようにしています



ただし、画像の場合はGemini Pro Visionもあるため、あくまでも今回はという前提です
【STEP7】デプロイ



プログラムの修正が終わったら、再デプロイしましょう






これで完成です!お疲れ様でした!



自分が作成したアカウント宛に何かメッセージを送ってみてください!
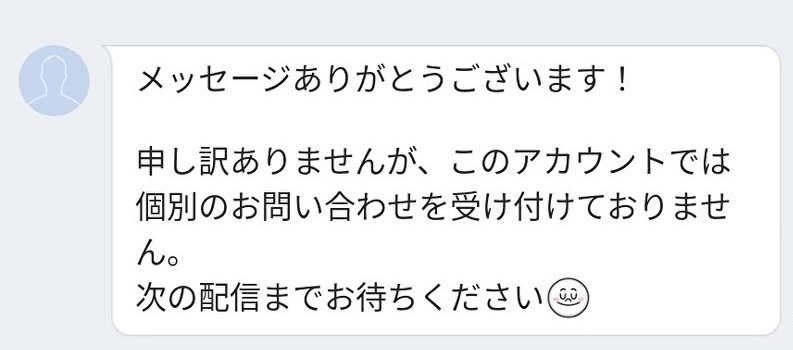
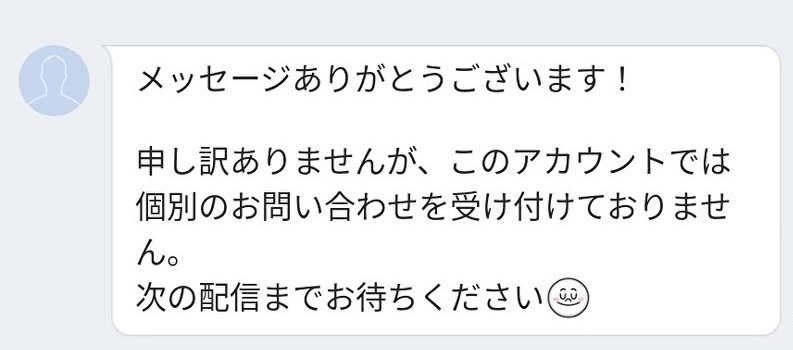
「Gemini Pro」を介して返答があります!
自分で「Gemini Pro」を使ってLINE botを作れるのってけっこう感動しますよね!
ところで…



無事、「Gemini Pro API」を使うことができたけど、このメッセージ消したいなと思いませんか?


安心してください、消せます





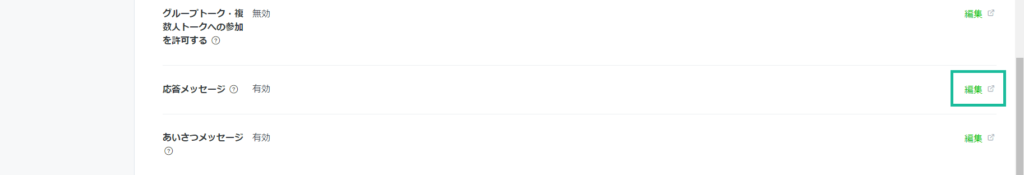
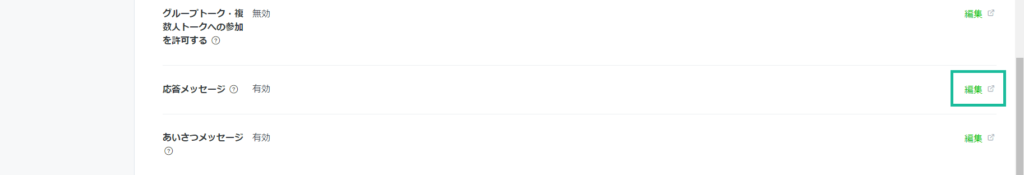
ホームの「自動応答メッセージ→応答メッセージ」を選択し、デフォルト文の「利用」のトグルボタンをオフすることで消せるよ!
これで「前編」は本当に終わりです!
お疲れ様でした



前編は…ということは、つまり…



そう…
中編、後編があります!




実はまだこれでおわりではない



今回の相談Botのままでは、会話の継続が実現できていません
東京の魅力を教えて?
とBotに聞くと、Geminiはすごい量の情報を教えてくれます
そこで、続けて
すごいね、じゃあそれを200字程度で要約して?
とBotに聞くと、会話の継続ができていないため、東京の魅力を要約することはなく、まったく別の回答が返ってきます



さぁこれをどうするか
次回を乞うご期待!!!!



私が作った「LINE bot」です!
良かったらお友だちになってください!
まとめ
今回は「GAS × Gemini Pro API × LINE Messaging API によるあなただけの相談Botを作成する」といテーマで、LINE Messaging APIを利用するための準備から、GASとLINEをつなぐための手順、さらにそこにGemini Proを組み合わせる…とかなり盛りだくさんな内容でした!
GASはなんでもできる! と述べていたのがかなり実感してきたのでは!?





GAS×LINE APIだとログが出力されない!と質問を受けたので、外部サービスと連携する際にログを出力する方法についてまとめました!
ぜひ、皆さんも実業務での活用に取り組んでみてください
引き続き、GASを楽しんでいきましょう!!



X(旧:Twieer)にて、ブログの更新やQiita記事の更新、GAS情報をお届けしますので、是非フォローしてください!





おかげさまで今年5月に起業しました!
GASやGoogleサービス、プログラミング全般のご相談承ります!



YouTubeでGoogleサービスをより
快適に使う方法をご紹介しています!
見て頂けたらうれしいです











コメント