皆さん、Googleが2023年12月7日にとんでもないものを発表したことをご存じでしょうか?
そう、Googleの生成系AI「Gemini」です
 こーすけ先生
こーすけ先生詳しくは後述しますが、本記事では「Gemini Pro API」を用いてGAS上で動かしてみる方法について解説します



期間限定で無料で利用できる「Gemini Pro」を使わないなんてもったいない…!皆さんもトライアル期間中に使い倒してみてください!
この記事を読めば、GAS上で「Gemini Pro API」を使って簡単な質問を投げかけることができます!
GASを極めたい方や、業務の効率化を図りたい方は、ぜひこの記事を読んください!
難しいことはGASに任せて、我々人間は楽しちゃいましょう!



当ブログでは実際に仕事でGASを扱っている私が、GASの魅力について徹底的に取り上げていきます!


本記事の内容



Geminiの説明が不要な方は「GASからGemini Proの回答を抽出しよう!」までジャンプしてください!
Geminiって何?



「Gemini」ってGoogleが出したサービスってことはなんとなく知ってるけど…
これって何なの?



むちゃくちゃざっくり言うと、Google版「ChatGPT」だね
「Gemini Pro」がGoogleが2023年12月7日(日本時間)にリリースされたばかりだよ!





なんといっても「マルチモーダル」ということがGeminiの強み!
テキスト情報だけじゃなくって、画像からも情報を抽出し、総合的な理解をすることができるのが特徴だよ!


「Gemini Ultra」が登場する2024年初め頃まで「Gemini Pro」が無料で使えます



2024年初めまで無料ってことは…今後お金が掛かるってこと?



そういうことになるね
今のうちに使い倒してどんなことができるのか
実験してみても良いかもしれないね!
ちなみに現時点で分かっている料金はこんなカンジだよ
| 言語モデル | 入力 | 出力 |
|---|---|---|
| Gemini Pro | $0.00025(約0.035円)/1K | $0.0005(約0.071円)/1K |
| Gemini Pro Vision | $0.0025(約0.35円)/1画像 | |
| GPT-4 | $0.03(約4.2円)/1K tokens | $0.06(約8.5円)/1K tokens |
| gpt-4-1106-preview | $0.01(約1.4円) / 1K tokens | $0.03(約4.2円)/1K tokens |
| gpt-4-1106-vision-preview | $0.01(約1.4円) / 1K tokens | $0.03(約4.2円)/1K tokens |



単位が違うので、厳密にいうと同一条件での比較ではありません
しかし、「Gemini」が破格に安いということは変わりないです!





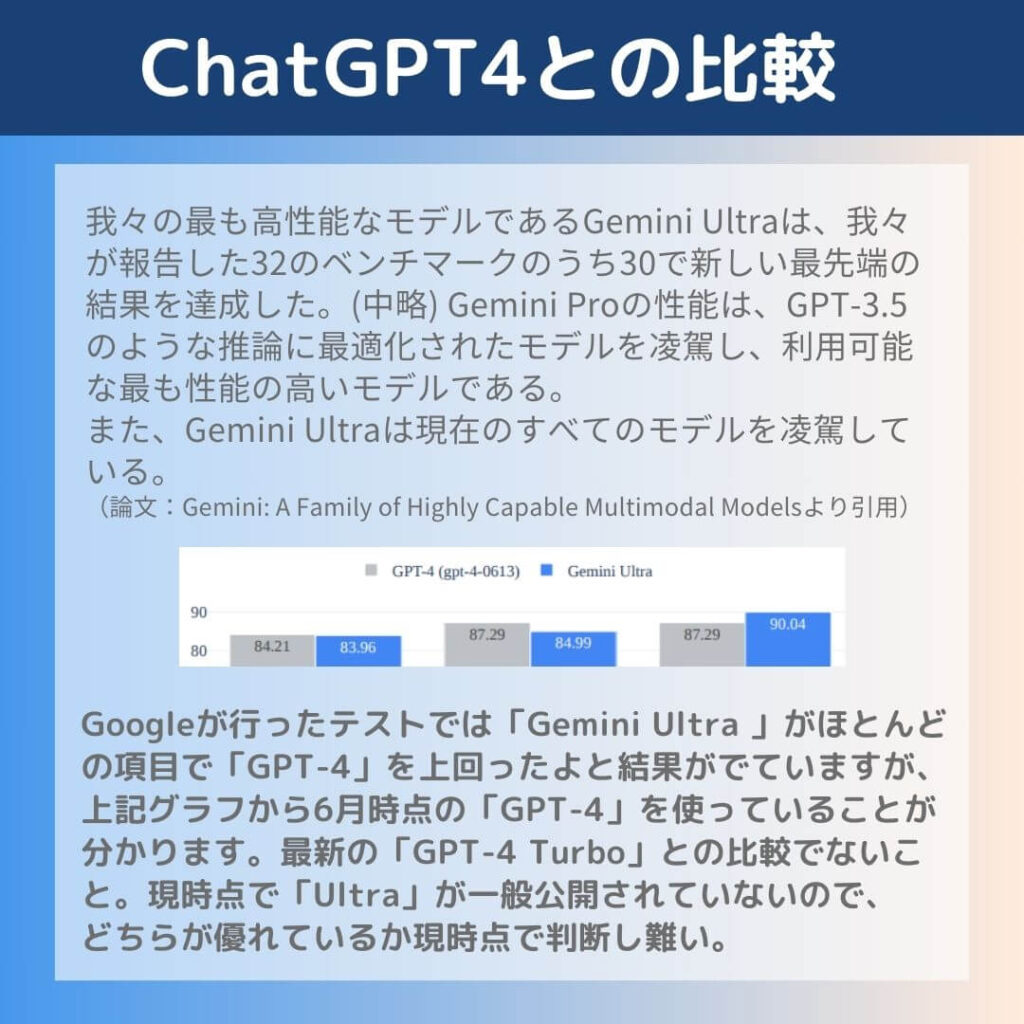
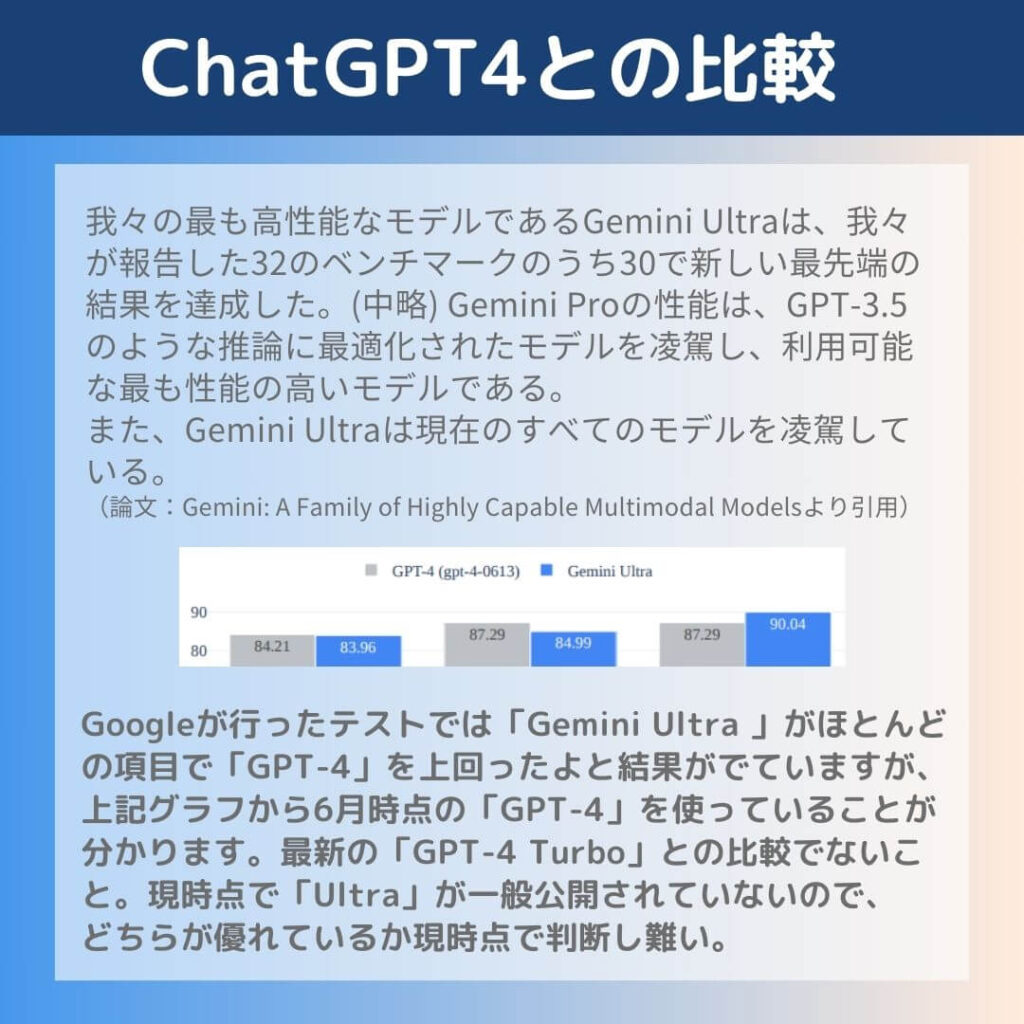
一概に「ChatGPT-4よりGeminiの方が優れている!」と言えないカンジではありますが、使いながら得意不得意を探っていけばよいかなと思います!





既にBard上でGoogleサービスとの連携ができるようになっており、ユーザーの日常生活と切っても切り離せないGoogleの出す生成AIは極めてナンボですね!
当ブログでは、この「Gemini Pro」を使って、GASやLINEと組み合わせるところまでやっていきます!!!!





Googleの日本語の公式ブログ「Google Japan Blog」にて、Geminiについて解説されているので是非ご一読ください!
GASからGemini Proの回答を抽出しよう!



順番に解説していきます!
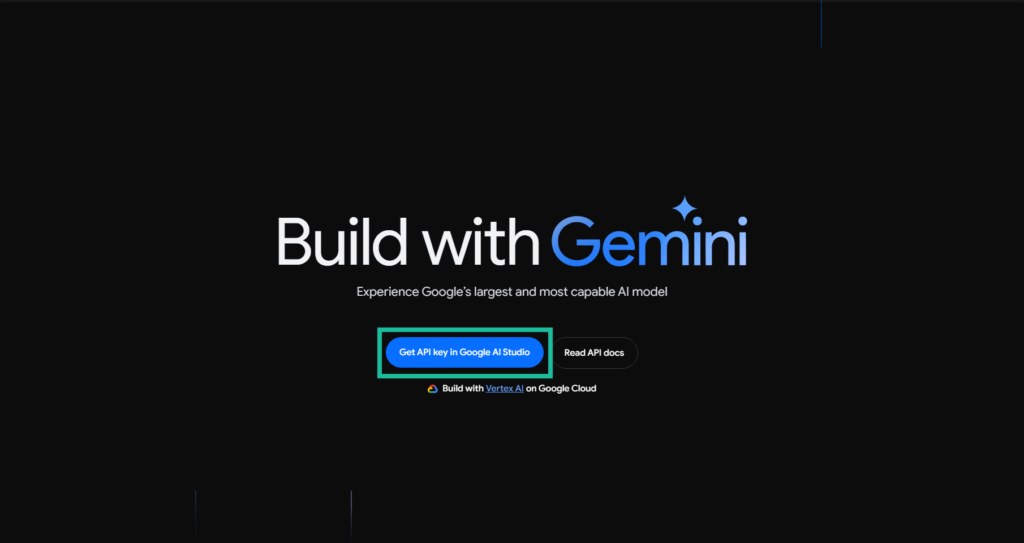
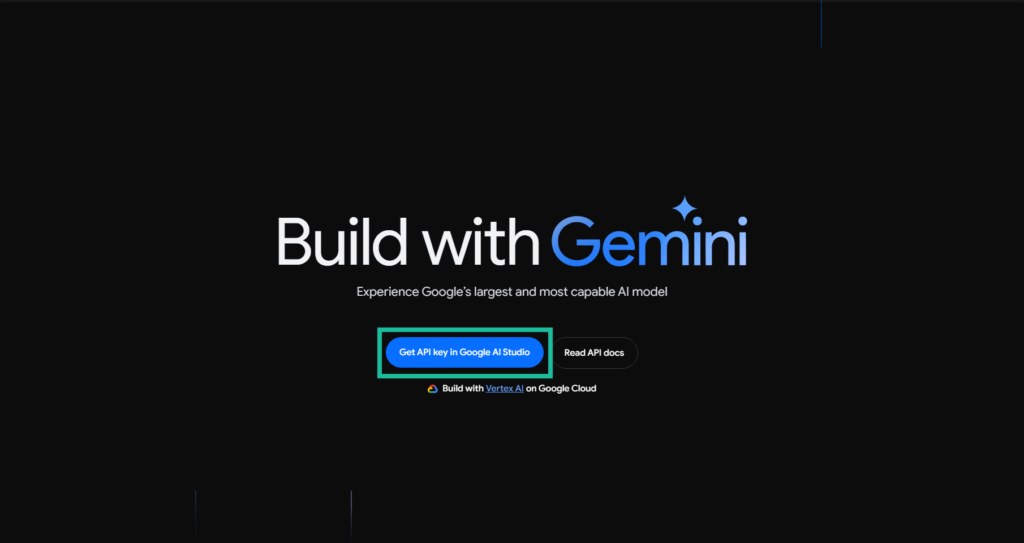
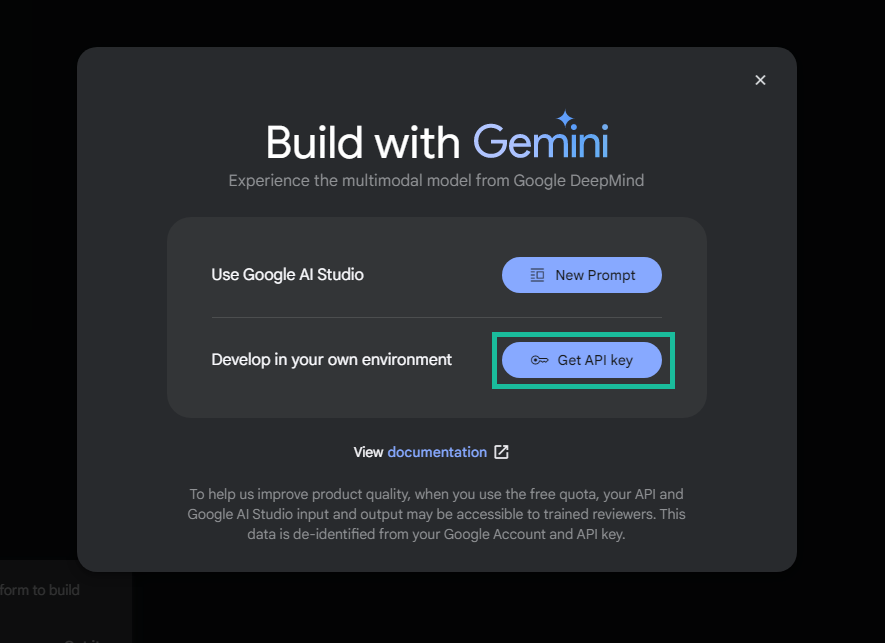
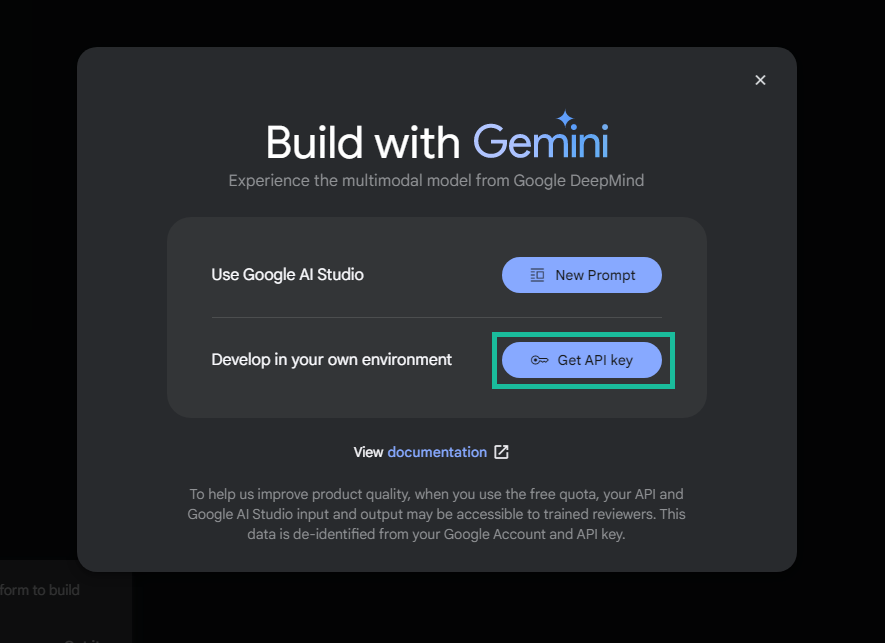
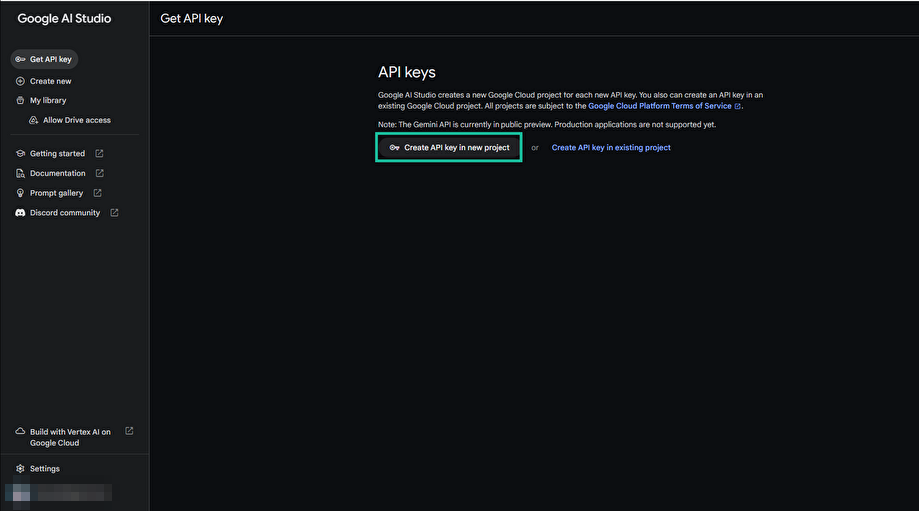
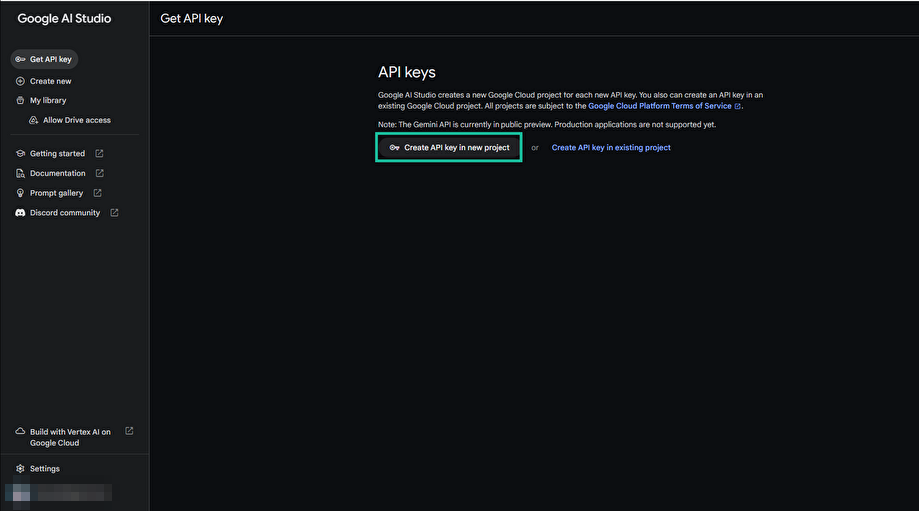
【STEP1】Gemini Pro APIのAPIキーを取得する



Gemini Pro APIのAPIキーを取得方法について説明が不要な方は【STEP2】までジャンプしてください!









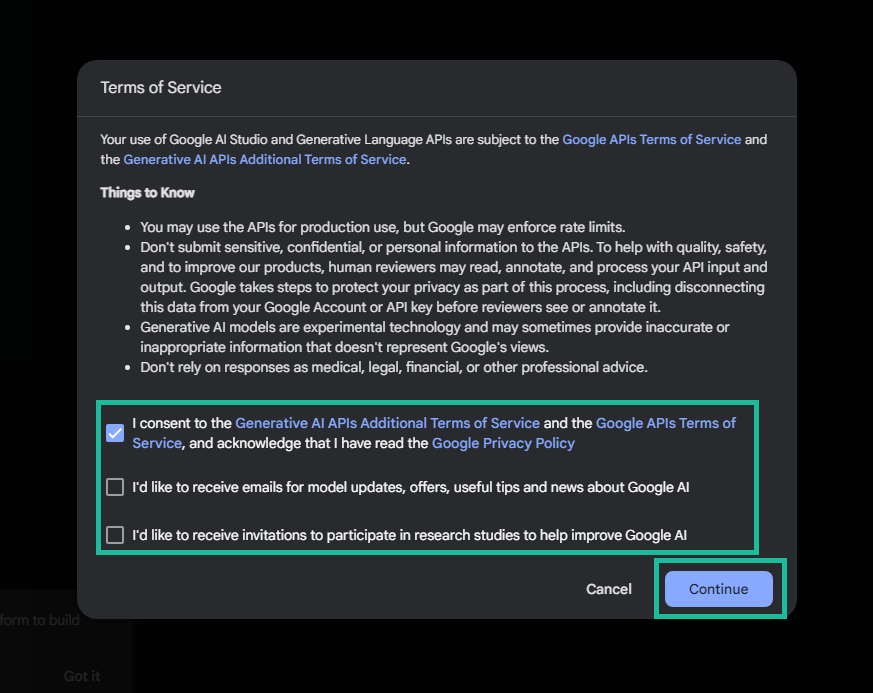
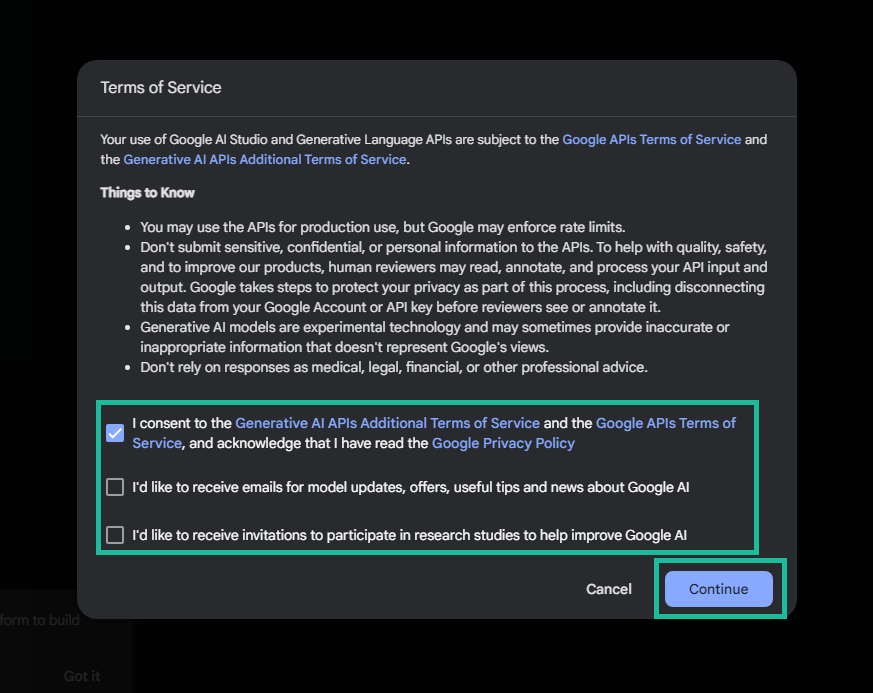
同意項目は3つ全てに同意する必要はありません
1番上のみがチェックされていれば進めますが、項目の内容については以下を参考にしてください









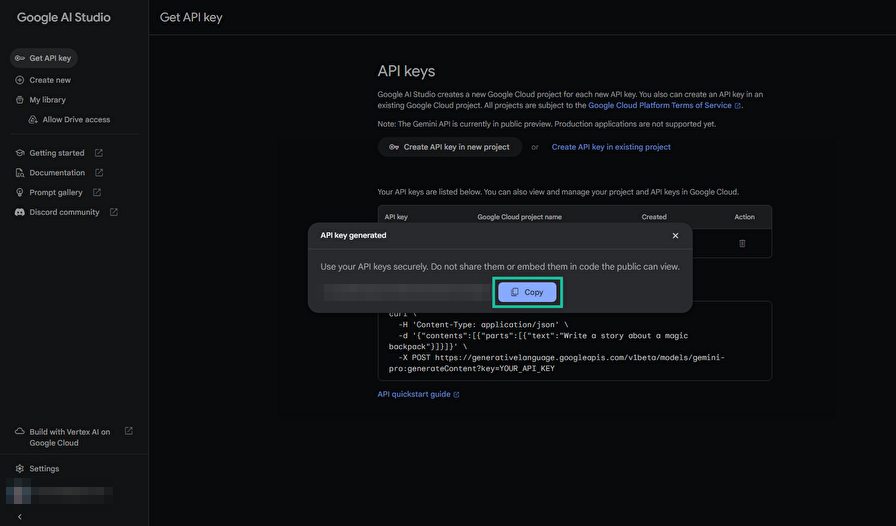
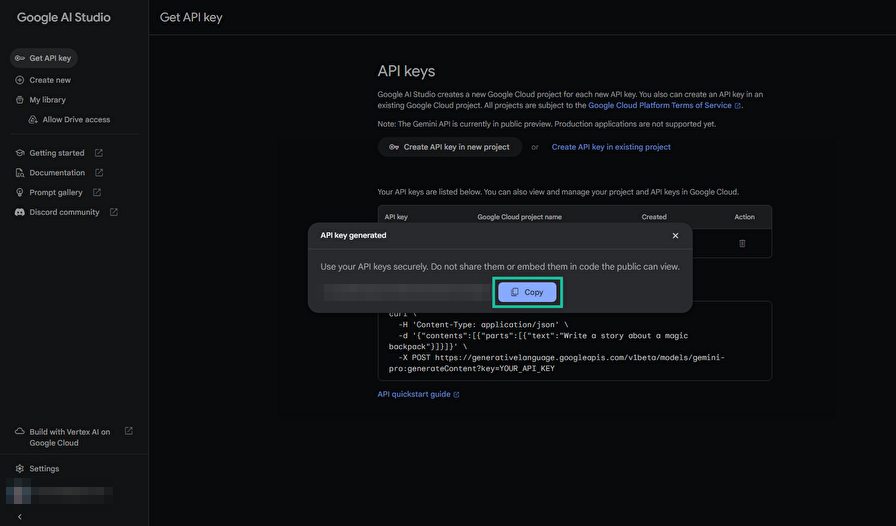
これでGAS上で、Gemini Proを使い倒す準備ができました!



GoogleWorkspaceをご利用の方で、APIを取得できないよ!という場合は、私が過去に書いたQiita記事を参考に「早期アクセスアプリの有効化設定」を行ってみてください
【STEP2】GAS上で「Gemini Pro API」のAPI KEYを読み込む
今回はGemini Pro APIをとにかくGASから呼び出すことだけを目的としているため、スタンドアロン型でGASを記述していきます



こちらを参考にスタンドアロン型で
GASエディタを起動してください!
仕様を確認
Gemini ProのAPIをPythonやNode.js等から呼び出す場合には、すでにGoogleGenerativeAIのライブラリがあるため、比較的簡単に実装が可能です
しかしながら、GASから呼び出す場合は、Fetch先のURLやそれに付随するパラメータを構成し、返却値であるHTTPResponseから回答を抽出する必要があります



とはいっても、Google大先生がすでに情報はまとめてくれてますので、ご安心を!


curl https://generativelanguage.googleapis.com/v1beta/models/gemini-pro:generateContent?key=$API_KEY \
-H 'Content-Type: application/json' \
-X POST \
-d '{
"contents": [{
"parts":[{
"text": "Write a story about a magic backpack."}]}]}' 2> /dev/null


公式リファレンスから以下のことがわかります
| 項目 | 値 |
|---|---|
| Fetch先のURL | https://generativelanguage.googleapis.com/v1beta/models/gemini-pro:generateContent?key=$API_KEY |
| method種別 | POST |
| データ種別 | application/json |
| データ本体 | { “contents”: [{ “parts”:[{ “text”: “Write a story about a magic backpack.” }] }] } |



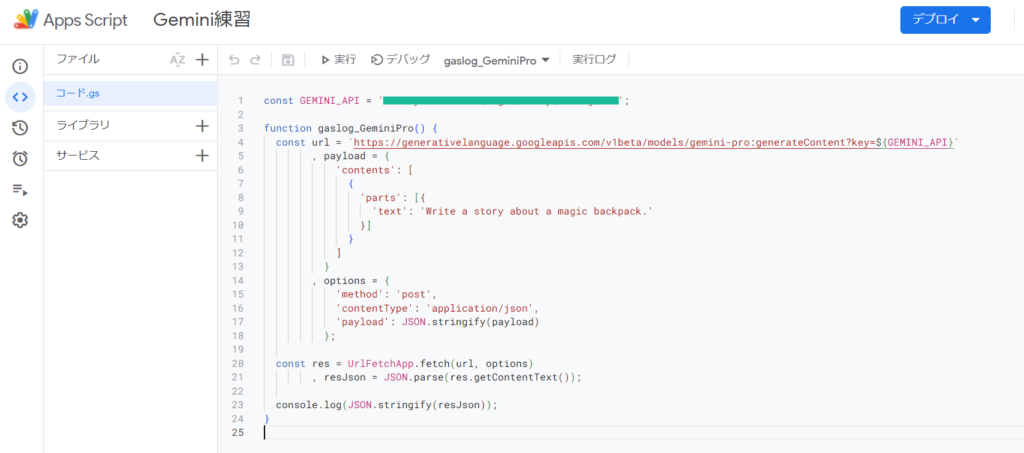
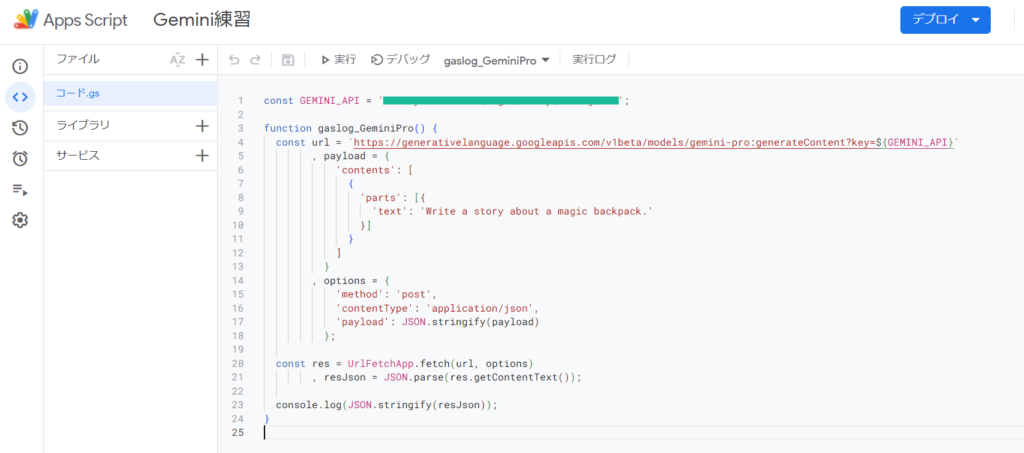
では、これを参考にしてGASエディタ上で書いてみましょう!


const GEMINI_API = '**STEP.1のNo.5で取得したAPI keyを記載する**';
function gaslog_GeminiPro() {
const url = `https://generativelanguage.googleapis.com/v1beta/models/gemini-pro:generateContent?key=${GEMINI_API}`
, payload = {
'contents': [
{
'parts': [{
//質問内容を記入。今回は「魔法のリュックについての物語を書いて!」と依頼
'text': 'Write a story about a magic backpack.'
}]
}
]
}
, options = {
'method': 'post',
'contentType': 'application/json',
'payload': JSON.stringify(payload)
};
const res = UrlFetchApp.fetch(url, options)
, resJson = JSON.parse(res.getContentText());
console.log(JSON.stringify(resJson));
}


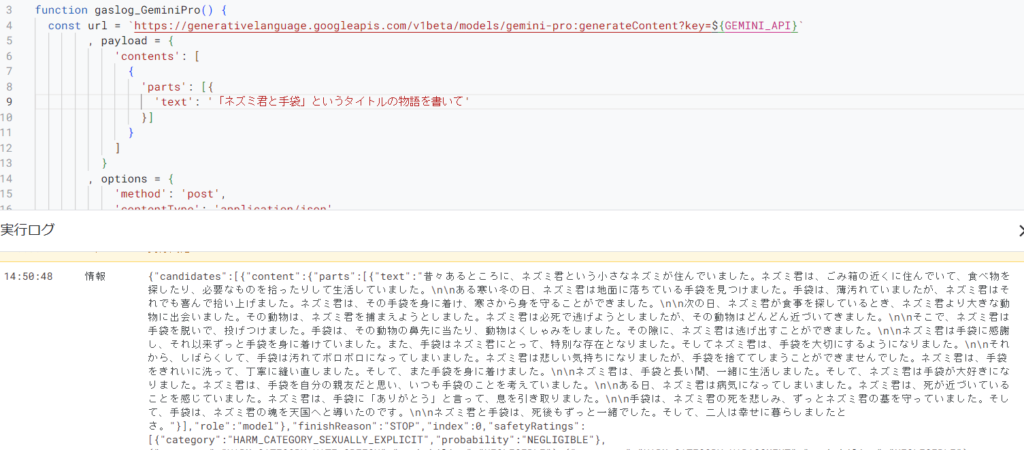
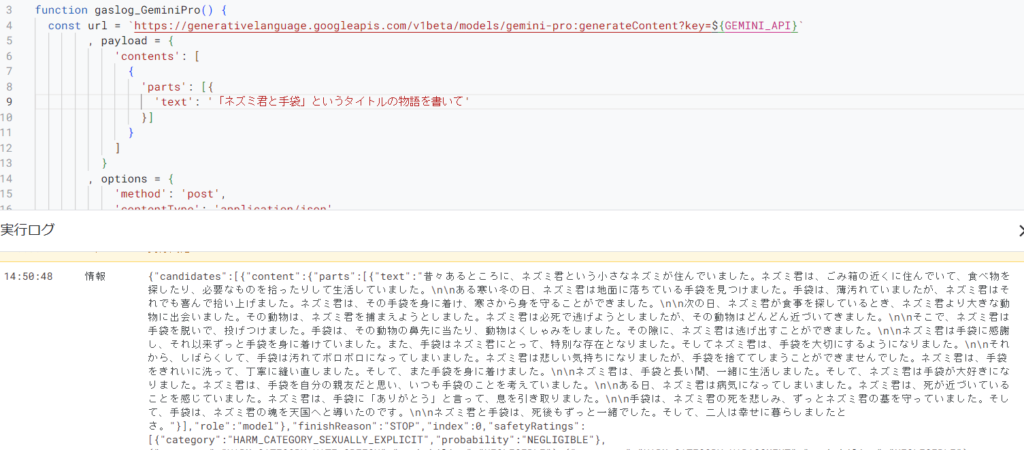
こちらを「▷実行」するとこのような実行結果が得られます!
(見やすいように一部JSONの整形だけしておきます)
17:24:52 お知らせ 実行開始
17:25:00 情報
{
"candidates": [
{
"content": {
"parts": [
{
"text": "Once upon a time, in the cozy town of Willow Creek, there lived a young girl named Lily. …"
}
],
"role": "model"
},
"finishReason": "STOP",
"index": 0,
"safetyRatings": [
{
"category": "HARM_CATEGORY_SEXUALLY_EXPLICIT",
"probability": "NEGLIGIBLE"
},
{
"category": "HARM_CATEGORY_HATE_SPEECH",
"probability": "NEGLIGIBLE"
},
{
"category": "HARM_CATEGORY_HARASSMENT",
"probability": "NEGLIGIBLE"
},
{
"category": "HARM_CATEGORY_DANGEROUS_CONTENT",
"probability": "NEGLIGIBLE"
}
]
}
],
"promptFeedback": {
"safetyRatings": [
{
"category": "HARM_CATEGORY_SEXUALLY_EXPLICIT",
"probability": "NEGLIGIBLE"
},
{
"category": "HARM_CATEGORY_HATE_SPEECH",
"probability": "NEGLIGIBLE"
},
{
"category": "HARM_CATEGORY_HARASSMENT",
"probability": "NEGLIGIBLE"
},
{
"category": "HARM_CATEGORY_DANGEROUS_CONTENT",
"probability": "NEGLIGIBLE"
}
]
}
}
17:25:00 お知らせ 実行完了【STEP3】GAS上で「Gemini Pro API」を使い、質問してみる
【STEP2】にて、「▷実行」してみると「Write a story about a magic backpack.(魔法のリュックについての物語を書いて!)」に対する回答が返ってきます
{
"candidates": [
{
"content": {
"parts": [
{
"text": "Once upon a time, in the cozy town of Willow Creek, there lived a young girl named Lily. …"
}



上記の実行結果における「text部分」にGemini Pro APIから、以下のように回答がありました
Once upon a time, in the cozy town of Willow Creek, there lived a young girl named Lily. Lily’s life took an extraordinary turn when she received an old backpack as a gift from her great-grandmother.
It was a beautiful backpack with an intricate pattern woven into the fabric. Little did she know that this backpack held a magical secret.
As Lily embarked on her adventures, the backpack transformed into a reliable companion. Its spacious interior expanded infinitely, allowing her to carry an endless supply of items—from books and pencils to picnic blankets and even a pet hamster. The backpack adjusted its weight effortlessly, making it feel like a fluffy cloud on her shoulders.
The true magic, however, lay in the front pocket. It possessed the ability to transport Lily to any destination she desired. With a simple wish, she could find herself exploring ancient ruins in Egypt, gazing at the Northern Lights in Iceland, or even taking a leisurely stroll through a fantastical world filled with talking animals.
With her magic backpack, Lily’s life became a thrilling journey. She shared her adventures with her friends, bringing joy and wonder to their everyday lives. Together, they formed an unbreakable bond, exploring the world’s wonders and creating memories that would last a lifetime.
As time passed, Lily discovered that the magic backpack was more than just a tool for adventure. It had a soul, a consciousness that resonated with her own. The backpack grew and changed alongside Lily, becoming a reflection of her experiences and emotions. It whispered secrets and offered guidance during challenging times, becoming an indispensable confidant and a true friend.
News of the magic backpack spread far and wide, attracting the attention of those who sought to use its power for their own gain. Yet, the backpack remained loyal to Lily, protecting her from harm and ensuring that its magic was used for good.
In the end, Lily realized that the magic backpack was not just an extraordinary object; it was a symbol of the boundless possibilities that exist within each of us. With determination and a sense of wonder, we can embark on our own adventures, create unforgettable memories, and make the world a more magical place.
Gemini Proからの回答(原文)



分かりやすいように「Gemini Pro」からの回答内容を「DeepL」で日本語訳してみます
昔々、ウィロー・クリークというこぢんまりとした町に、リリーという名の少女が住んでいた。リリーの人生は、曾祖母から古いリュックサックをプレゼントされたことから、とんでもない方向へと転がっていった。
それは生地に複雑な模様が織り込まれた美しいリュックサックだった。彼女はこのリュックサックに魔法の秘密が隠されていることを知らなかった。
リリーが冒険の旅に出ると、リュックは頼もしい相棒に変身した。その広い内部は無限に広がり、本や鉛筆からピクニック用の毛布、ペットのハムスターまで、無限のアイテムを持ち運ぶことができた。本や鉛筆、ピクニック用の毛布、さらにはペットのハムスターまで、無限に持ち運べるようになった。
しかし、本当の魔法は前ポケットにあった。このリュックには、リリーを好きな目的地まで運ぶ力があった。願い事をするだけで、エジプトの古代遺跡を探検したり、アイスランドでオーロラを眺めたり、しゃべる動物がたくさんいるファンタジックな世界をのんびり散歩したりすることができるのだ。
魔法のリュックで、リリーの人生はスリリングな旅になった。彼女は友人たちと冒険を分かち合い、彼らの日常に喜びと驚きをもたらした。一緒に世界の不思議を探検し、生涯続く思い出を作りながら、彼らは切れない絆で結ばれていった。
時が経つにつれ、リリーは魔法のリュックが単なる冒険の道具ではないことを知った。リュックには魂があり、彼女自身と共鳴する意識があったのだ。リュックはリリーと一緒に成長し、変化し、彼女の経験と感情を反映するようになった。リュックは秘密を囁き、困難な時に導きを与え、かけがえのない親友となり、真の友人となった。
魔法のリュックサックのニュースは遠くまで広がり、その力を自分たちの利益のために利用しようとする人々の注目を集めた。しかし、リュックはリリーに忠実であり続け、彼女を危険から守り、その魔法が善のために使われるようにした。
結局、リリーは魔法のリュックが単なる特別な物ではなく、私たち一人ひとりの中に存在する無限の可能性の象徴であることに気づいた。決意とセンス・オブ・ワンダーがあれば、私たちは自らの冒険に乗り出し、忘れられない思い出を作り、世界をより魔法の多い場所にすることができるのだ。
Gemini Proからの回答(原文を日本語に翻訳)



GAS上で「Gemini Pro API」を使えるの…
なんだか感動…!



プログラマーみたいでちょっとカッコ良いよね笑





今回は英語で書いて欲しい物語をリクエストしましたが、日本語でお願いすることもできます
返却されたJSON部分を確認
"safetyRatings": [
{
"category": "HARM_CATEGORY_SEXUALLY_EXPLICIT",
"probability": "NEGLIGIBLE"
},
{
"category": "HARM_CATEGORY_HATE_SPEECH",
"probability": "NEGLIGIBLE"
},
{
"category": "HARM_CATEGORY_HARASSMENT",
"probability": "NEGLIGIBLE"
},
{
"category": "HARM_CATEGORY_DANGEROUS_CONTENT",
"probability": "NEGLIGIBLE"
}
]返却されたJSONには、様々な要素がありますが、以下の4つのパラメタに関して設定を行うことで、Gemini Pro APIからの回答を制御することができます(詳細はこちら)



これらについて、以下の閾値を設定することができます!
| 概要 | 閾値設定値 | 閾値説明 |
|---|---|---|
| ブロックしない | BLOCK_NONE | 安全でないコンテンツの可能性にかかわらず、常に表示する |
| ブロック少 | BLOCK_ONLY_HIGH | 安全でないコンテンツの可能性が高い場合はブロックする |
| 一部をブロック(デフォルト) | BLOCK_MEDIUM_AND_ABOVE | 安全でないコンテンツの可能性が中程度または高い場合はブロックする |
| ほとんどをブロック | BLOCK_LOW_AND_ABOVE | 安全でないコンテンツの可能性が中程度または高い場合はブロックする |
| HARM_BLOCK_THRESHOLD_UNSPECIFIED | 閾値が指定されていない場合は、デフォルトの閾値を使用してブロックする |


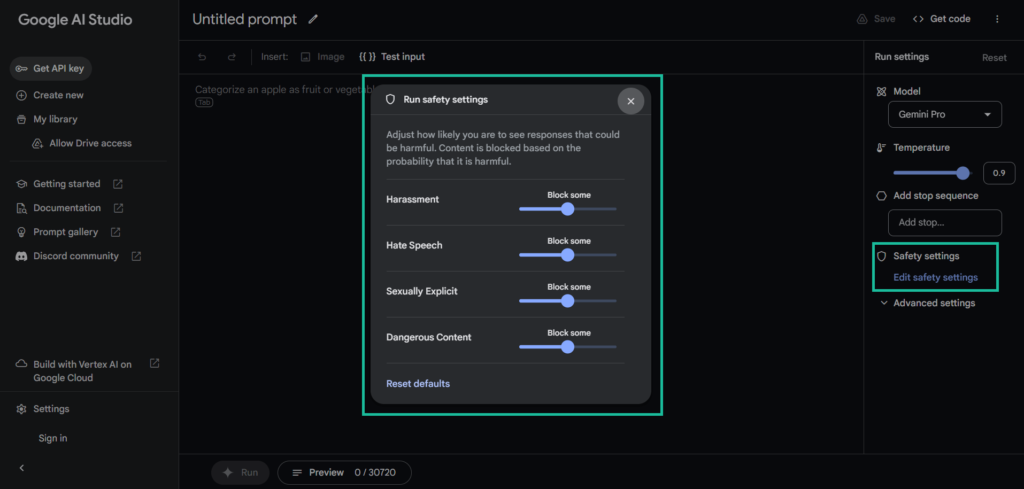
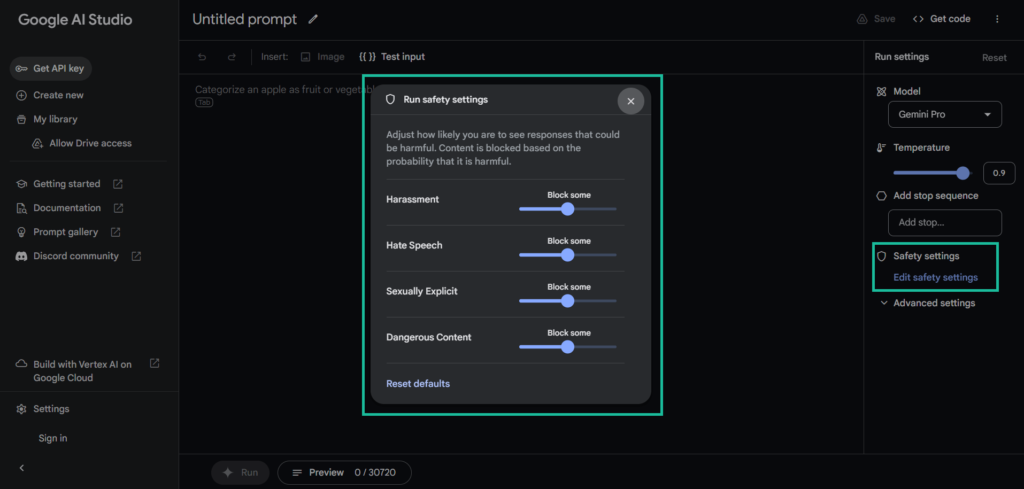
Google AI Studioでも





Google AI Studioからも「Gemini Pro」を使うことができるのですが、右側の「Safety settings」部分をクリックすると同じように閾値を設定できるよ!
「Gemini Pro」にGAS(Google Apps Script)について質問してみよう!



当ブログのメインコンテンツである「GAS(Google Apps Script)」について質問してみたいと思います!
const GEMINI_API = '**STEP.1のNo.5で取得したAPI keyを記載する**';
function gaslog_GeminiPro() {
const url = `https://generativelanguage.googleapis.com/v1beta/models/gemini-pro:generateContent?key=${GEMINI_API}`
, payload = {
'contents': [
{
'parts': [{
'text': 'Google Apps Scriptについて教えてください。'
}]
}
]
}
, options = {
'method': 'post',
'contentType': 'application/json',
'payload': JSON.stringify(payload)
};
const res = UrlFetchApp.fetch(url, options)
, resJson = JSON.parse(res.getContentText());
// responseがちゃんと返ってきていることを確認
if (resJson && resJson.candidates && resJson.candidates.length > 0) {
/** 以下の位置を取得
{
"candidates": [
{
"content": {
"parts": [
{
"text":
*/
console.log(resJson.candidates[0].content.parts[0].text);
} else {
// HARM_CATEGORYによって、無回答の場合も多々あり
console.log('回答が返されませんでした。');
}
}17:28:56 お知らせ 実行開始
17:29:05 情報 Google Apps Scriptとは、Google Workspaceのアプリケーション上で動作するスクリプティング言語です。JavaScriptに基づいており、Google Sheets、Google Docs、Google Slides、Google FormsなどのGoogle Workspaceアプリケーションと連携して、自動化やカスタマイズを実現することができます。
Google Apps Scriptを使う利点は以下の通りです。
* **コードを書く必要がない:** Google Apps Scriptは、コードを書く必要なく、ビジュアルなインターフェースでスクリプトを作成することができます。
* **強力なAPI:** Google Apps Scriptは、Google Workspaceの様々なアプリケーションのAPIにアクセスすることができます。これにより、自動化やカスタマイズを簡単に実現することができます。
* **クロスプラットフォーム:** Google Apps Scriptは、ウェブブラウザ上で動作するため、どのオペレーティングシステムでも使用することができます。
* **無料:** Google Apps Scriptは、無料で使用することができます。
Google Apps Scriptの主なユースケースは以下の通りです。
* **データの自動化:** Google Apps Scriptを使って、スプレッドシートのデータを自動的に更新したり、フォームの回答を自動的に処理したりすることができます。
* **カスタムレポートの作成:** Google Apps Scriptを使って、スプレッドシートのデータを分析してカスタムレポートを作成することができます。
* **ウェブアプリケーションの開発:** Google Apps Scriptを使って、ウェブアプリケーションを開発することができます。
* **アドオンの作成:** Google Apps Scriptを使って、Google Workspaceのアプリケーション用のアドオンを作成することができます。
Google Apps Scriptは、Google Workspaceユーザーにとって強力なツールです。自動化やカスタマイズを実現することで、生産性を向上させ、時間を節約することができます。
17:29:05 お知らせ 実行完了



ばっちり取得できましたね!
しかも私の記事より詳細にGASを語っています笑
Gemini Pro 恐るべしです





話題の「Gemini Pro API」を使ってLINE botを作ろう編もよかったら見てみてくださいね!



私が作った「LINE bot」です!
良かったらお友だちになってください!
まとめ
今回は「Gemini Pro API をGASから呼び出して、回答を得よう!」ということで、GASからGemini Proを扱う手順とともに、API keyの取得も含めて、今後Gemini Proを扱う下準備を行いました



次回は、LINE Messaging APIと連携させ、自分だけの相談チャットボットを作っていきましょう!
GASはなんでもできる! と述べていたのが少しずつわかってきたのでは!?
引き続き、GASを楽しんでいきましょう!!



X(旧:Twieer)にて、ブログの更新やQiita記事の更新、GAS情報をお届けしますので、是非フォローしてください!





おかげさまで今年5月に起業しました!
GASやGoogleサービス、プログラミング全般のご相談承ります!



YouTubeでGoogleサービスをより
快適に使う方法をご紹介しています!
見て頂けたらうれしいです













コメント