Google Apps Script(GAS)は、Googleの豊富なサービスを活用できる強力なツールです
本記事では、「GASの制限回数」を意識しながら、Googleの主要サービスにアクセスする方法を紹介したいと思います!
GASでスクリプトを実行しようとした際に、謎のエラーメッセージが出て、苦しんだ経験がある方もいるのではないでしょうか?
エラーが出た際には、GASの「使用制限」が問題の原因である可能性を検討してみてください
GASは無料で提供されているため、使用には一定の制限が設定されています
この制限を超えると、スクリプトの実行が中断され、エラーが表示されることがあります
GASを利用する上で、「GASの制限回数」を意識することは欠かせない要素です
 こーすけ先生
こーすけ先生本記事では、「GASの制限回数」を意識しながら、Googleの主要サービスにアクセスする方法を紹介したいと思います!



当ブログでは実際に仕事でGASを扱っている私が、GASの魅力について徹底的に取り上げていきます!


Google Apps Script(GAS)の制限について



どうして「制限」に気を付けないといけないの?



これらの制限を遵守しないと、スクリプトが正常に動作せず、エラーが発生することが多々あるんだ…
| 機能 | 制限 |
|---|---|
| スクリプトの実行時間 | 6 分 / (1実行あたり) |
| カスタム関数の実行時間 | 30 秒 / (1実行あたり) |
| トリガー | 20 / ユーザー / スクリプト |
| トリガーの合計実行時間 | 90分(1日あたり) |
| 同時実行 | 30 / ユーザー |
| メールの添付ファイルの総サイズ | 25 MB / メッセージ |
| メール添付ファイル | 250 件 / 通 |



ちなみに上記表にまとめたGASの制限は、無料ユーザーと有料ユーザー(Google Workspace契約者)の両方に適用されるんだ



有料ユーザーでも制限ってかかるんだね!
じゃあGASを使う人全員、気を付けないといけないね



その通り!
GASでプログラムを書くのにあたって、「制限」によるエラーが出ないように留意することが大事なんだ


実行時間制限
メソッドを多用すると、使用制限がかかりやすくなってしまいます
そのため、同じ記述が続く場合は、変数を定義してあげて使いまわすことが大事です



スクリプト実行時間の6分は、意外とすぐに到達してしまいます…
トリガー制限



以上の制限事項を考慮しながらスクリプトを設計し、効率的に実行できるように工夫することが大切だよ!
【本題】Googleの各種サービスにアクセスしてみよう
前回はGASからGoogleの代表的なサービスであるGoogleスプレッドシート、Googleドキュメント、Googleスライド、Googleフォームそれぞれにアクセスし、簡単な操作までやりました
今回はそれらに加えて、制約事項にも触れながらGoogleカレンダー、Googleドライブ、Gmailにもアクセスしてみましょう





前回の記事をまだ読んでいない方は、こちらから読んで頂けると嬉しいです
事前準備
今回は、Googleドライブ上のファイル移動を行っていきたいと思います!
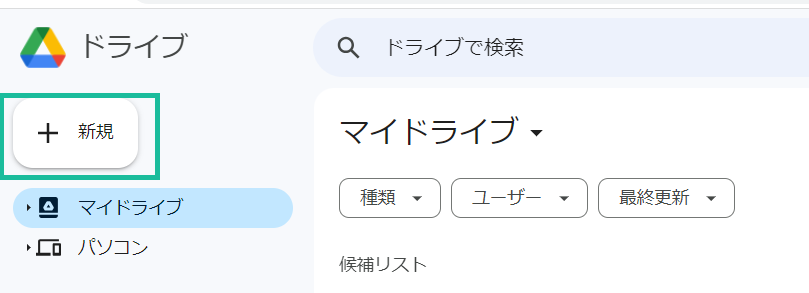
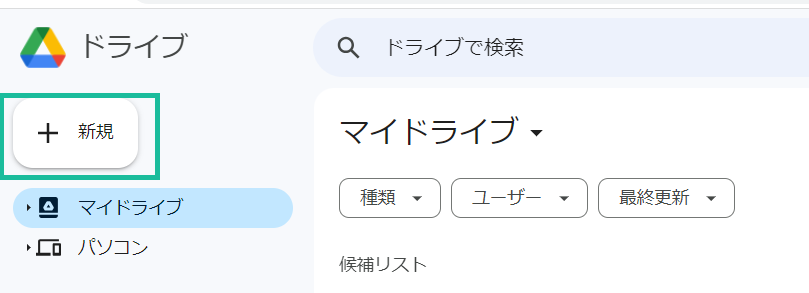
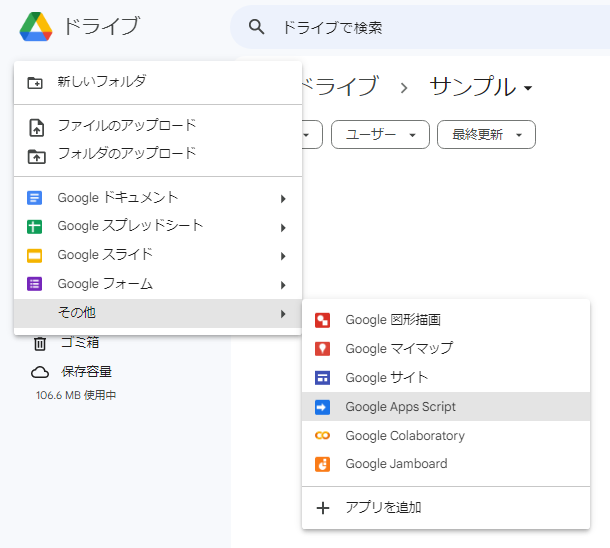
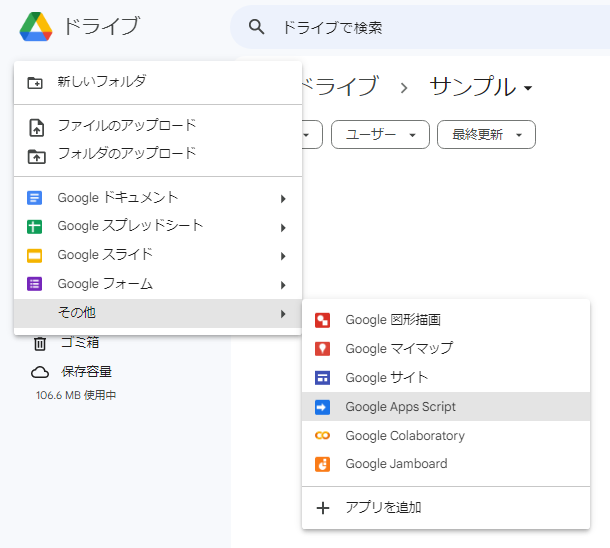
まずはGoogleドライブの「+新規」をクリックしましょう


試しに以下のように移動前フォルダ「test001」と移動後フォルダ「test002」を作ってください。





準備ができました!
(復習)GASエディタを開く



分かる方は読み飛ばしてください!











エディタを開くのは思いのほか簡単なんだね!
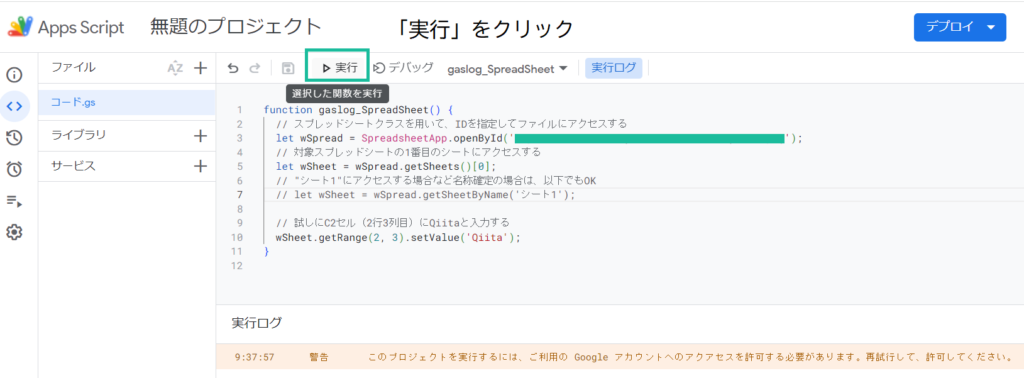
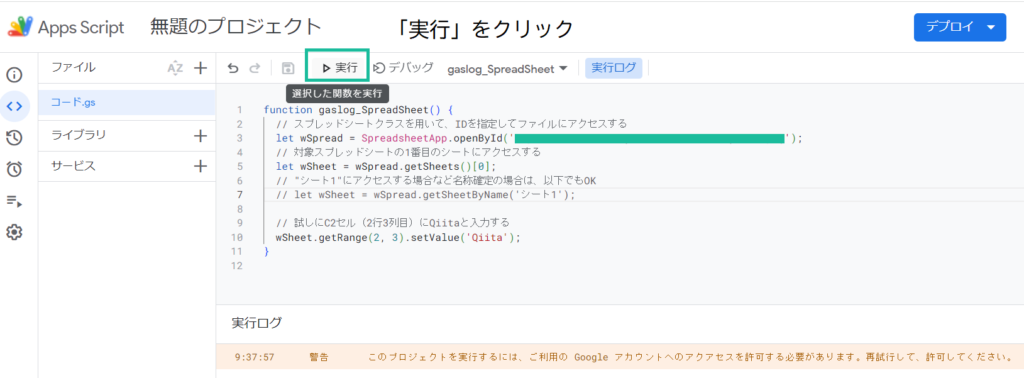
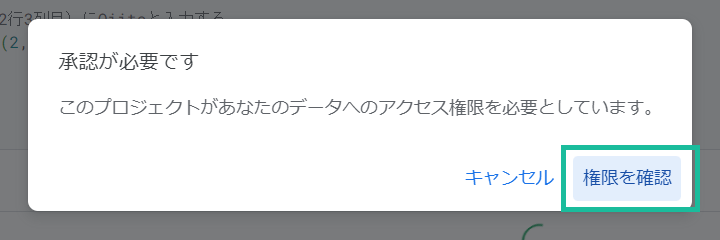
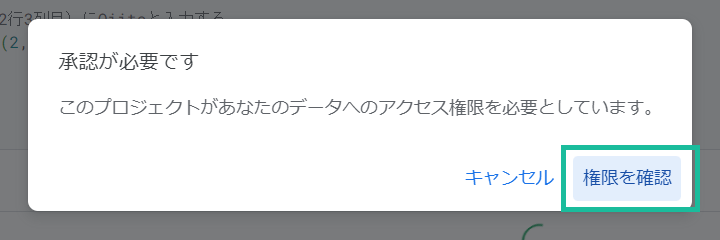
わっ…なんか「▷実行」を押したら承認?を求められちゃった…





プロジェクトを開始する時、必ず出てくる画面だね
「権限を確認」をクリックしよう!





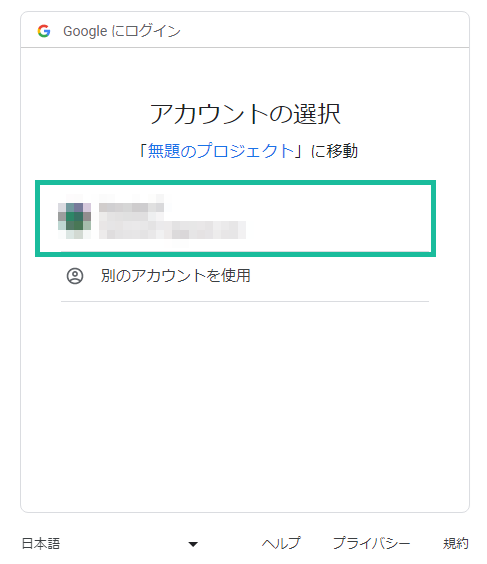
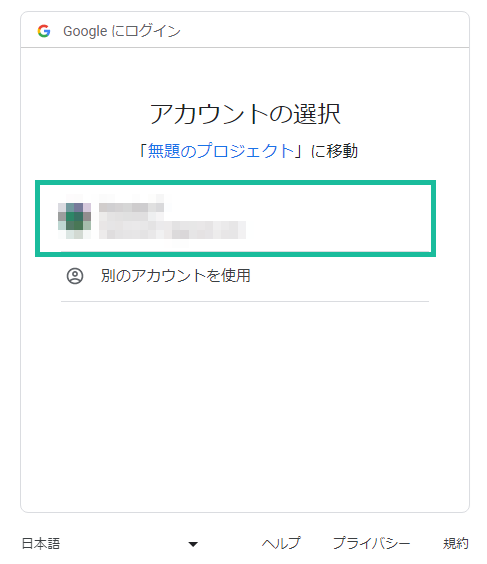
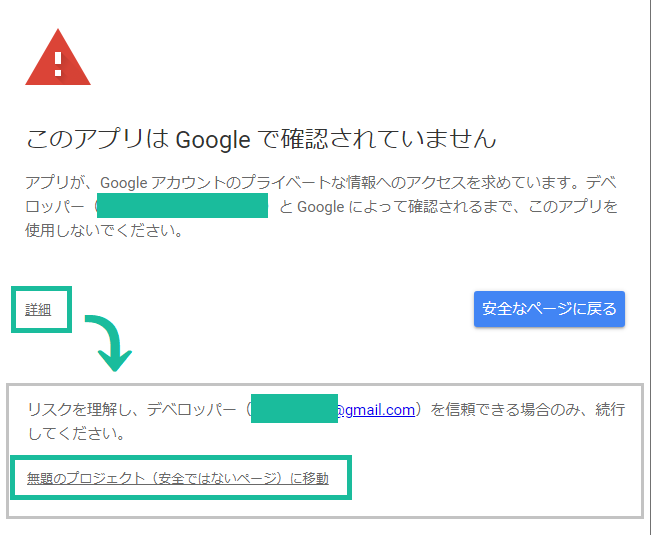
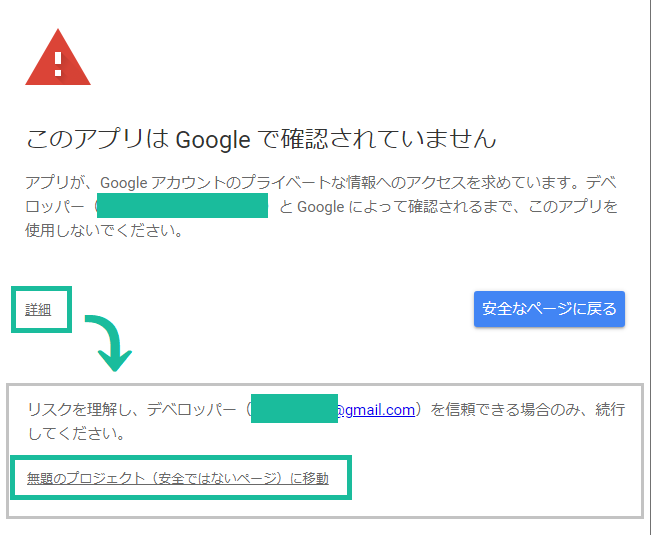
自分のアカウントを選択したら「このアプリはGoogleで確認されていません」って出てきちゃったよ?





「詳細」をクリックして、「無題のプロジェクト(安全ではないページ)に移動」をクリックしてみて!





これでGASを書く準備が整ったよ!
早速、試しに色々書いていこう!
Googleカレンダーを編集
function myCalendar() {
// カレンダークラスを用いて、IDを指定してGoogleカレンダーにアクセスする
let wCalendar = CalendarApp.getCalendarById('nao.takahashi317@gmail.com');
// 試しに登録するイベントの日時を作成する
let wStartDate = new Date(2023, 10, 20, 8, 30, 0);
// この場合は2023年11月20日の8時30分となる
// Dateクラスは月だけは0始まりなので注意が必要となるため、文字列での指定でも可能
// let wStartDate = new Date('2023/11/20 8:30:00');
let wEndDate = new Date(2023, 10, 20, 18, 0, 0)
// 上記の開始・終了日時を用いて、カレンダーに登録する
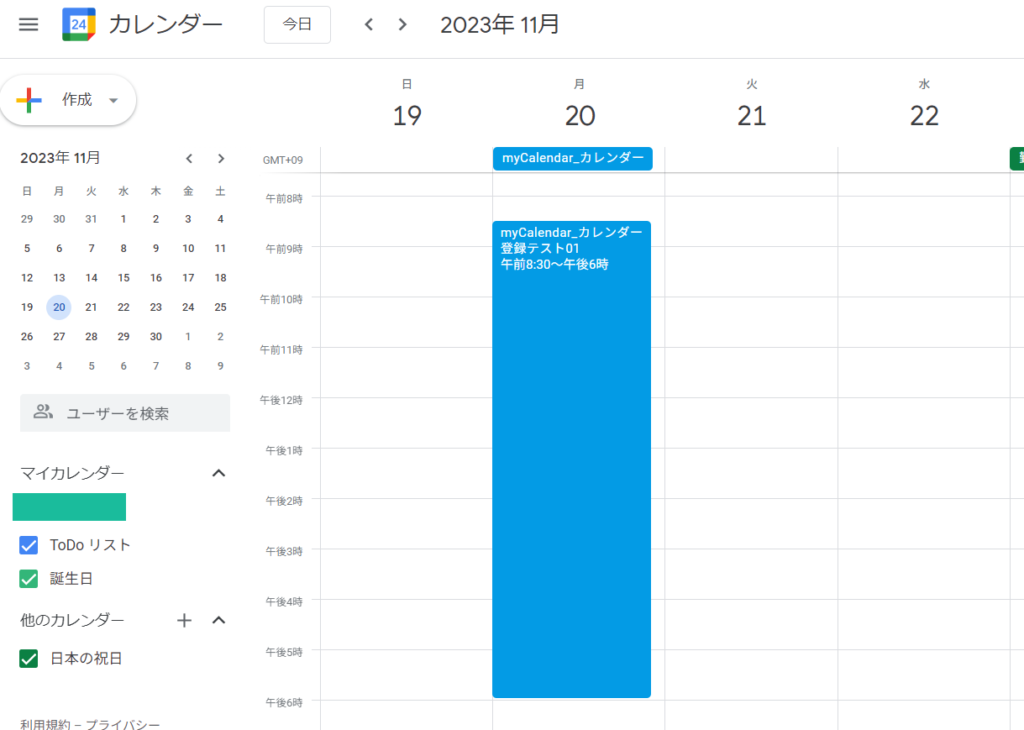
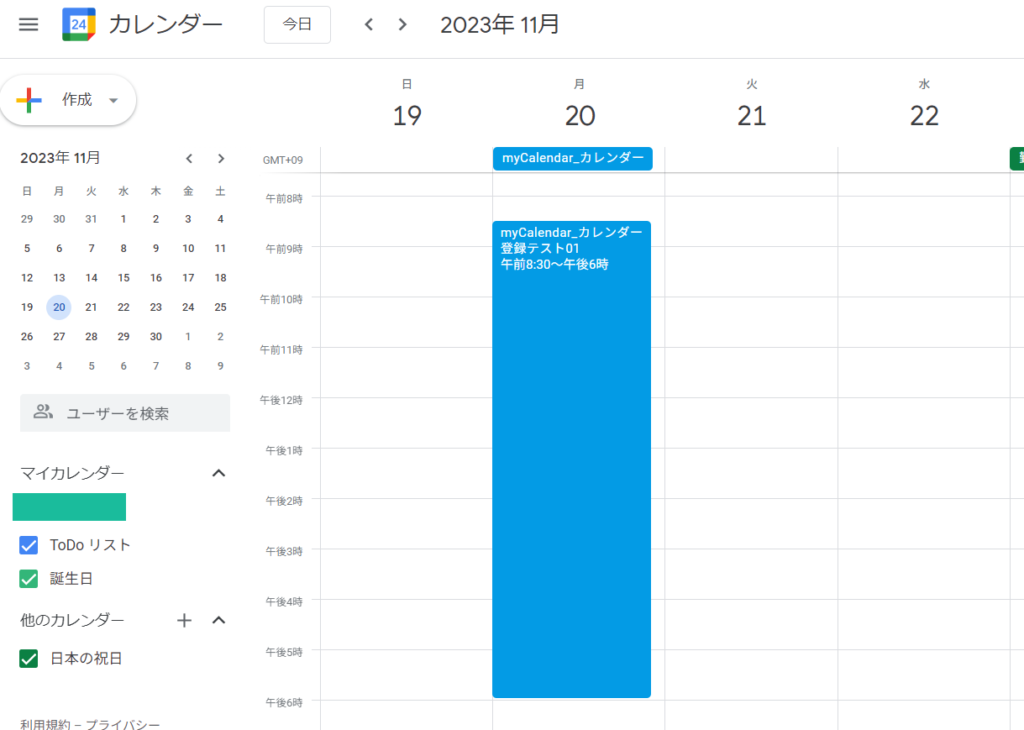
wCalendar.createEvent('myCalendar_カレンダー登録テスト01', wStartDate, wEndDate);
// 終日予定の場合は、開始日時(正確には開始日)のみで登録ができる
wCalendar.createAllDayEvent('myCalendar_カレンダー登録テスト02',wStartDate);
}


へぇ!11月を指定するのに「10」って入力するんだ



Date クラスの月は0から始まり、11までの数値で表されるんだよ
上記のプログラムを実行すると、指定したカレンダーにプログラム内で登録した予定が追加されているハズです


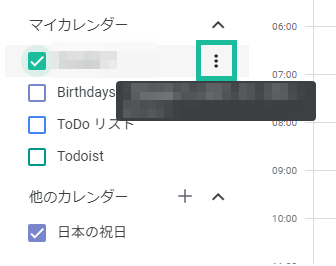
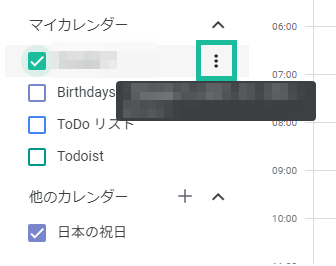
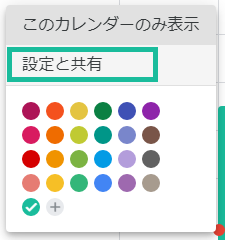
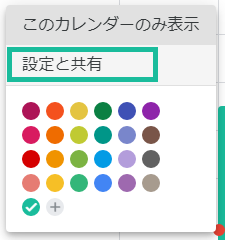
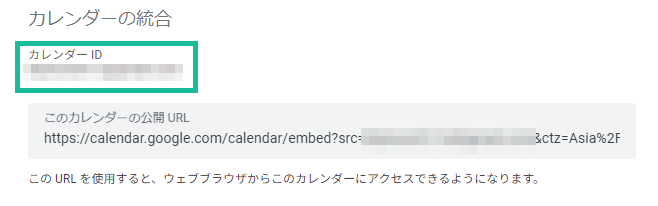
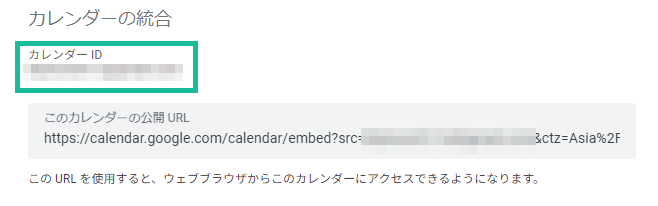
GoogleカレンダーのカレンダーIDの調べ方は以下を参考にしてください
ただし、自身のGoogleカレンダーにアクセスするだけならば、IDはアカウント名(Gmailアドレス)と同一なので、調べるまでもありません









なるほど!
自分のカレンダーIDはGmailアドレスなんだね!
覚えやすい!
Googleドライブを編集する



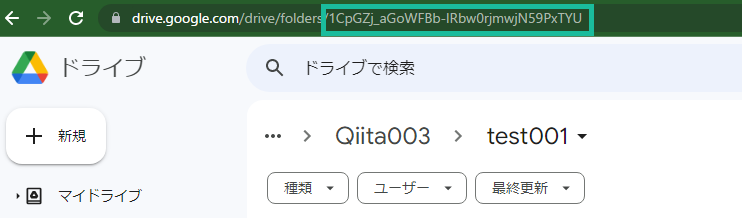
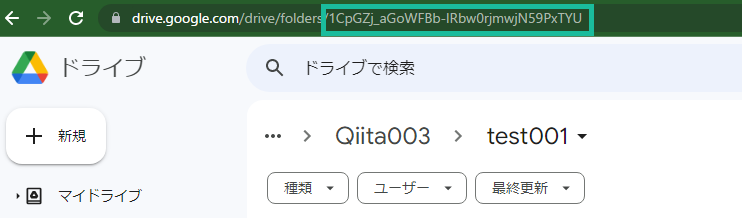
私の場合、事前準備で作成した2つのフォルダに対するIDは、以下の通りです
Googleドライブ上のフォルダには、一意なID(文字、数字、ハイフン、アンダースコアから成る一意の値)が割り振られています
この一意のIDはフォルダにアクセスした際のURLから確認できますので、それを取得(コピー) しておいてください





まずは「test001」に新規でスプレッドシートを作成してみましょう
といっても、フォルダ指定で新規作成するのではなく、新規作成後にフォルダを指定して移動させるのが、GASの定石となります
function gaslog_DriveTest001() {
// ドライブクラスを用いて、IDを指定してドライブにアクセスする(test001)
let wDrive = DriveApp.getFolderById('自分のドライブのIDを貼り付け');
// スプレッドシートを新規に作成する(マイドライブのルートフォルダに作成)
let wSpread = SpreadsheetApp.create('gaslog新規作成') //任意の名前
// スプレッドシートのIDからドライブクラスで扱えるようファイルオブジェクトを取得する
let wSpreadFile = DriveApp.getFileById(wSpread.getId());
// 作成したスプレッドシートをtest001フォルダに移動する
wSpreadFile.moveTo(wDrive);
}


上記のプログラムを実行すると、「test001」フォルダ内にgaslog新規作成というスプレッドシートが作成されます





できました!!



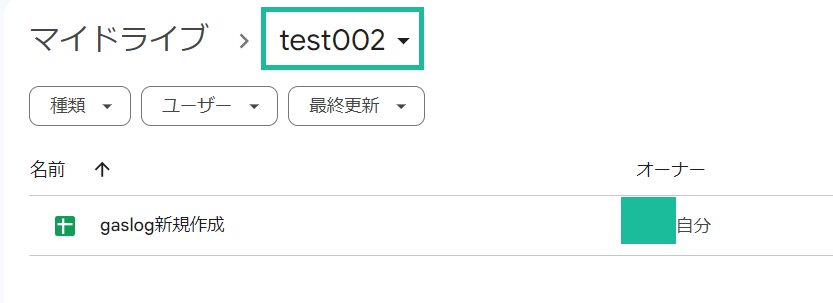
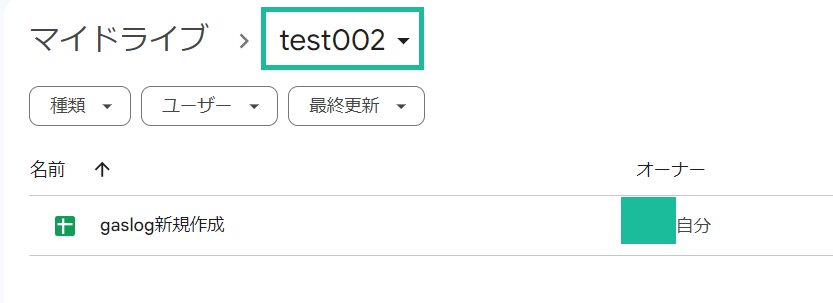
次にこのファイルを「test002」フォルダに移動させてみましょう!
すでに上記プログラムでフォルダ移動までは実施済みなので、フォルダ内のファイルを取得して、移動するというのをやってみましょう
function gaslog_DriveTest002() {
// ドライブクラスを用いて、IDを指定してドライブにアクセスする(test001, 002)
let wDrive001 = DriveApp.getFolderById('自分のドライブのIDを貼り付け');
let wDrive002 = DriveApp.getFolderById('自分のドライブのIDを貼り付け');
// test002フォルダ内の全ファイルを取得する
let wFiles = wDrive001.getFiles();
while (wFiles.hasNext()) {
// ファイルリスト内のファイルを1件ずつ取得する
let wFile = wFiles.next();
// ファイル名が'gaslog新規作成'の場合はtest002フォルダに移動する
if (wFile.getName()=='gaslog新規作成') {
DriveApp.getFileById(wFile.getId()).moveTo(wDrive002)
}
}
}上記のプログラムを実行すると、「test001」フォルダ内にあったgaslog新規作成というスプレッドシートが「test002」フォルダに移動します





ドライブの操作は今回ご紹介したDriveAppだけでなく、拡張ドライブサービス(Drive API)を用いることで、より高度なことが可能になります!拡張ドライブサービスについてはまた次回に!
Gmailを編集する
function gaslogGmail() {
let address = '***********@gmail.com' //送信したいメールアドレス
, subject = 'テスト'
, body = `ここには本文を記述します`
, options = {'bcc':'***********@gmail.com, ***********@gmail.com'};
// GmailAppクラスを用いて、メールを送信する
GmailApp.sendEmail(address, subject, body, options);
// あえてMailAppクラスを用いて、メールを送信する
MailApp.sendEmail(address, subject, body);
}上記のプログラムを実行すると、addressに指定したメールアドレス宛にGASを実行しているアカウントからメールが送信されます
あえて、GmailAppとMailAppをどちらも記載して、2通のメールを送信しています
メールの送信に関して2つに違いはありません



ただし、許容される「権限範囲」が異なります
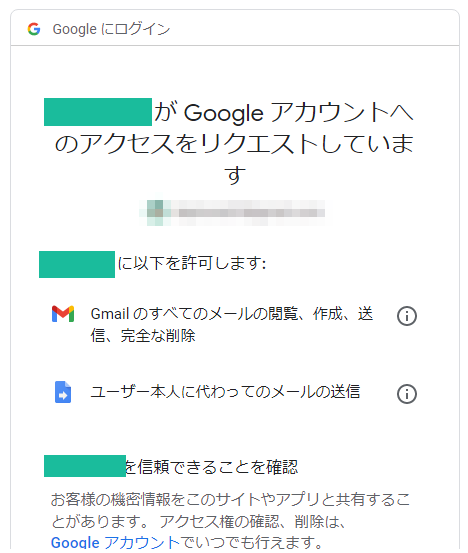
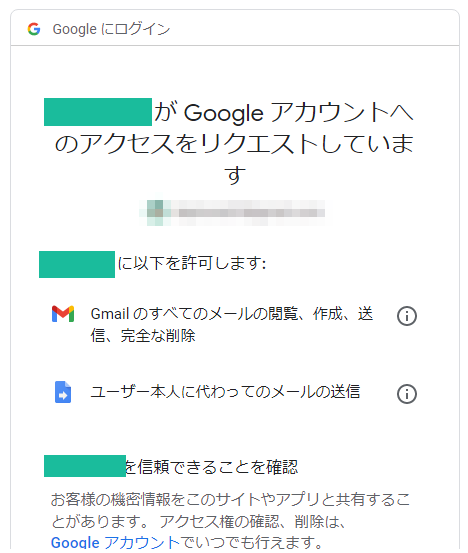
この例を実行すると…


といった画面が表示されます



このうち上側がGmailApp、下側がMailAppに関するアクセス権限となります
ここで、「MailApp」と「GmailApp」の違いを簡単に解説します
MailAppとGmailAppの違い
Google Apps Scriptには、メール送信機能を持つオブジェクトが2種類あります
1つは「MailApp」オブジェクト、もう1つが「GmailApp」オブジェクトです



GmailAppは、GASを使用してGmailと連携する際に非常に強力なツールなので、是非とも「GmailApp」を使いこなせるようになって欲しいな!
つまり、GmailAppではGmailに関するあらゆることがGASから可能であり、MailAppでは単にメールを送信することだけが可能です
まとめ
本記事では「GASの制限回数を意識しながら」各種サービスにアクセスしてみるということに重きを置いて解説しました
新たにGoogleカレンダー、Googleドライブ、Gmailへのアクセスを体験しながら、GASの制限回数をお伝えいたしました
まだまだ序盤の域をでることはできていないため、業務での活用をイメージできないかもしれません



今後もGASに関しての発信を続けていきますので、読んでくださると嬉しいです
Google スプレッドシートのクラス一覧


Googleドキュメントのクラス一覧


Googleスライドのクラス一覧


Googleフォームのクラス一覧







おかげさまで今年5月に起業しました!
GASやGoogleサービス、プログラミング全般のご相談承ります!



YouTubeでGoogleサービスをより
快適に使う方法をご紹介しています!
見て頂けたらうれしいです