GAS(Google Apps Script)は、Googleの豊富なサービスと連携してタスクを自動化する強力なツールです
本記事では、初めてGASを試す方、特にスタンドアロン型の使い方に興味を持っている方に向けて、スタンドアロン型とコンテナバインド型の違いを解説し、スタンドアロン型で実際に簡単なコードを紹介したいと思います!
GASは、環境構築がいらず、基本言語がJavaScriptで構成されているため、初心者におすすめのプログラミング言語なのですが、「何から始めたらいいの?」とお悩みの方もいるかと思います
 こーすけ先生
こーすけ先生本記事では実際に仕事でGASを扱っている私が、このような悩みを抱えている方に向けて、GASについて解説していきたいと思います!
今回はいよいよ、GASを使って簡単なコードを書いていこうと思います!





「そもそもGASって何?」という方はまずは上の記事を読んでみてください!
スタンドアロン型とコンテナバインド型の違い
GASにはスタンドアロン型とコンテナバインド型があります



簡単に言えばGASが単独で存在するのか、Googleサービスに紐づいて存在するのかといった違いです
スタンドアロン型は独立したアプリケーションのために使用し、コンテナバインド型は特定のGoogle Apps内のカスタマイズや拡張機能のために使用します
使用ケースに応じて適切なプロジェクトタイプを選ぶようにしましょう!
【今回のメイン】スタンドアロン型



単純にアクセスするだけならばコンテナバインド型の方が簡単だけど、あえてスタンドアロン型でやってみよう!



難しそう…



今後、GASを勉強していく上で複数サービスを同一のGASから操作する場合は、自ずとスタンドアロン型の記述が必要となってくるからこの機会にチャレンジしてみよう!
事前準備
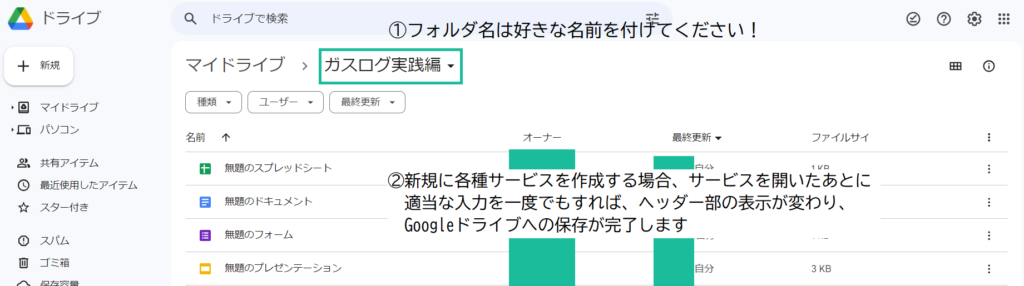
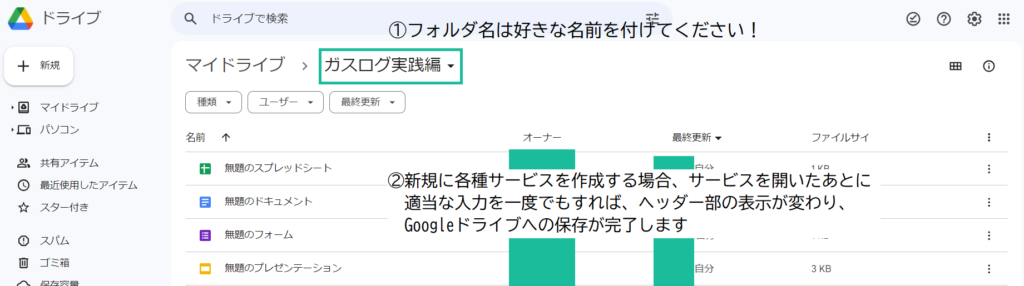
今回は、Googleスプレッドシート、Googleドキュメント、Googleスライド、Googleフォームそれぞれにアクセスしますので、以下のような状態を作ってください!


新規に各種サービスを作成する場合、サービスを開いたあとに適当な入力を一度でもすれば、ヘッダー部の表示が変わり、Googleドライブへの保存が完了します







自動保存は本当に便利です!
各ファイルのIDを取得する
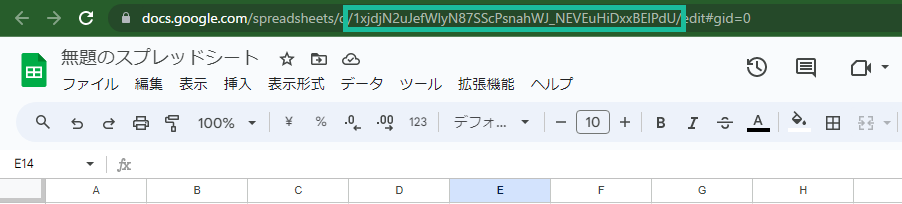
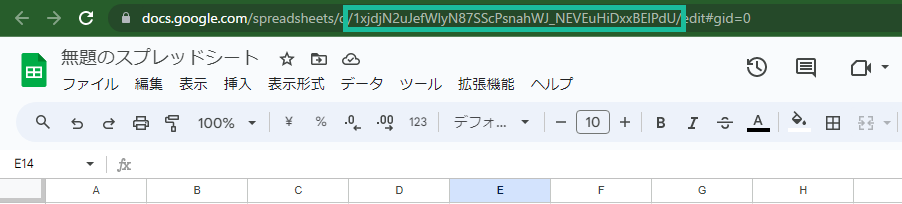
Googleスプレッドシート、Googleドキュメント、Googleスライド、Googleフォームにはそれぞれに一意なID(文字、数字、ハイフン、アンダースコアから成る一意の値)が割り振られています。この一意のIDはファイルのURLから確認できますので、それを取得(コピー) しておいてください。


※この例でいうと、四角で囲った1xjdjN2uJefWlyN87SScPsnahWJ_NEVEuHiDxxBElPdUがIDとなります
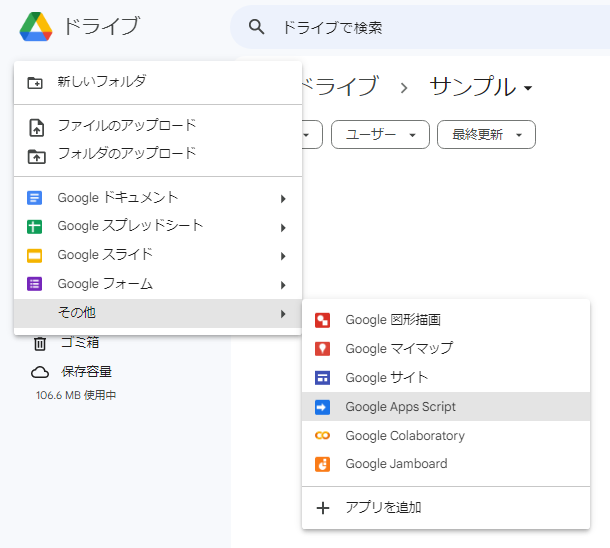
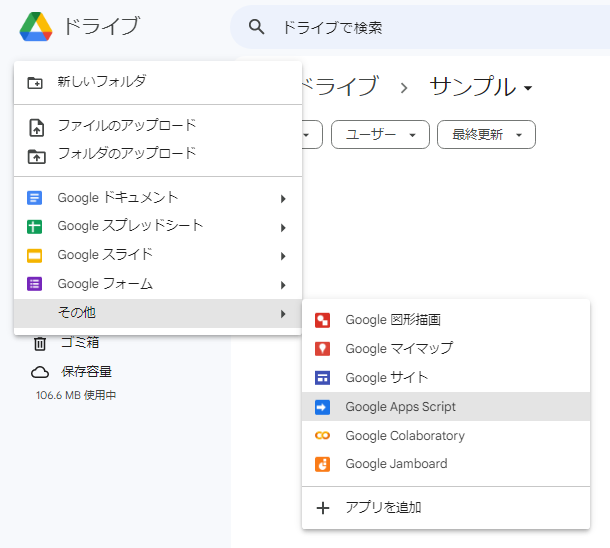
GASエディタを開く











エディタを開くのは思いのほか簡単なんだね!
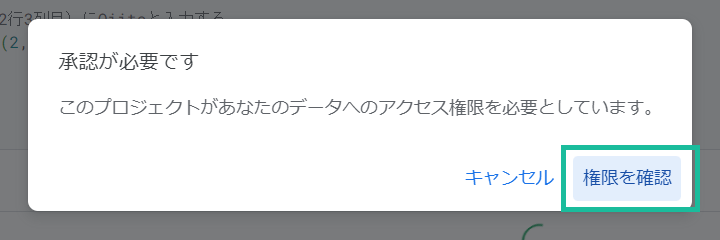
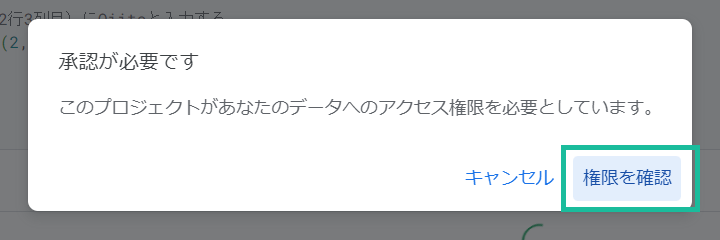
わっ…なんか「▷実行」を押したら承認?を求められちゃった…





プロジェクトを開始する時、必ず出てくる画面だね
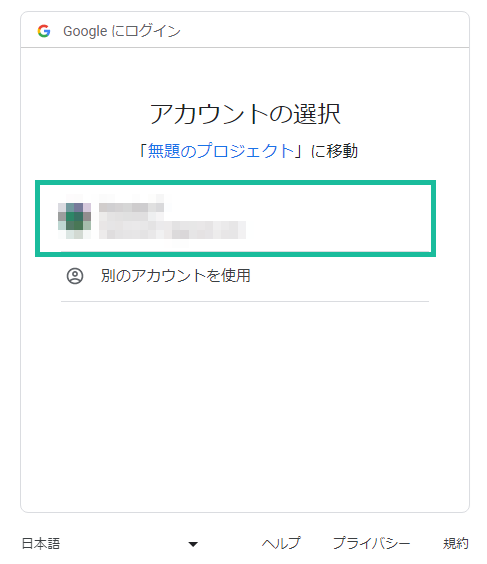
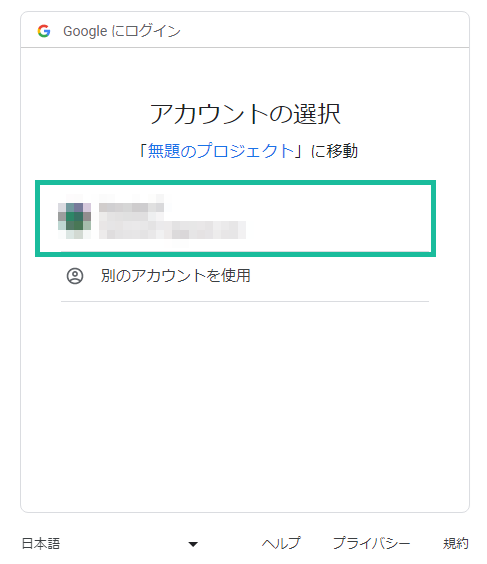
「権限を確認」をクリックしよう!





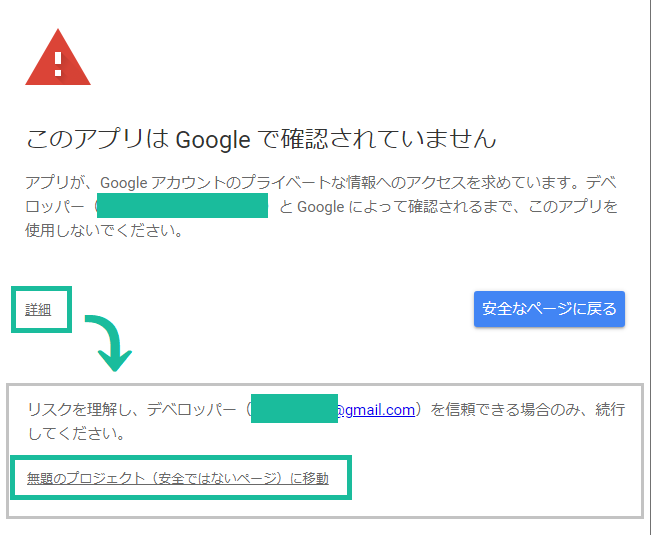
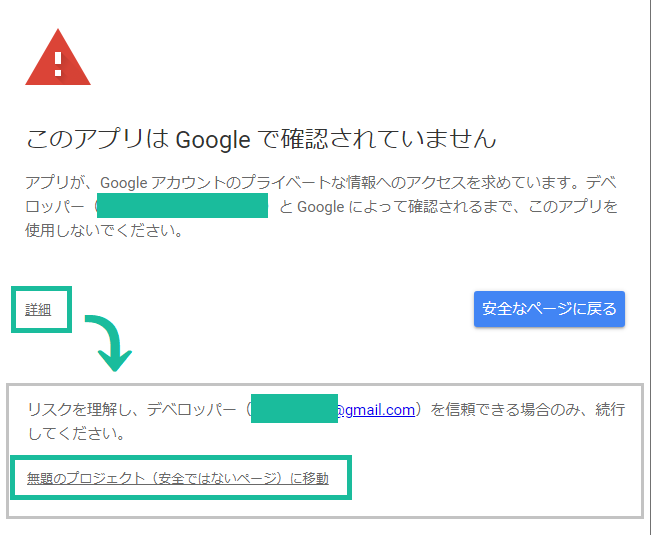
自分のアカウントを選択したら「このアプリはGoogleで確認されていません」って出てきちゃったよ?





「詳細」をクリックして、「無題のプロジェクト(安全ではないページ)に移動」をクリックしてみて!





「許可」をクリックしました!



これでGASを書く準備が整ったよ!
早速、試しに色々書いていこう!
Googleスプレッドシートを編集する
function gaslog_SpreadSheet() {
// スプレッドシートクラスを用いて、IDを指定してファイルにアクセスする
let wSpread = SpreadsheetApp.openById('自分のスプレッドシートのIDを貼り付け');
// 対象スプレッドシートの1番目のシートにアクセスする
let wSheet = wSpread.getSheets()[0];
// "シート1"にアクセスする場合など名称確定の場合は、以下でもOK
// let wSheet = wSpread.getSheetByName('シート1');
// 試しにC2セル(2行3列目)にがすぴょんと入力する
wSheet.getRange(2, 3).setValue('がすぴょん');
}




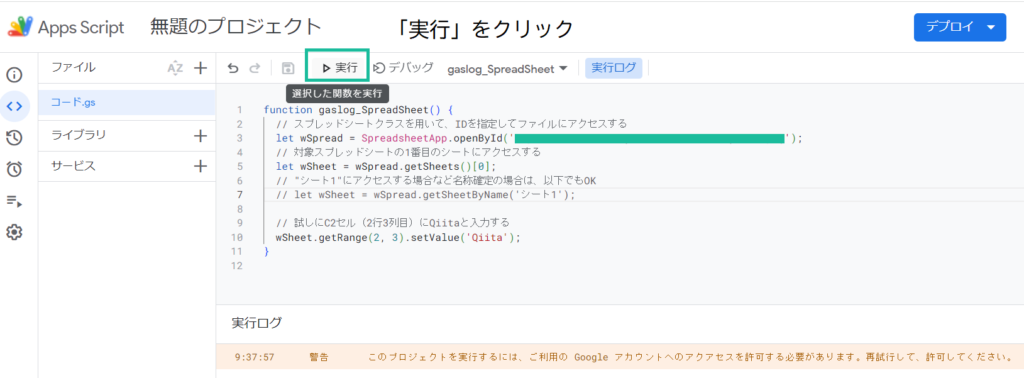
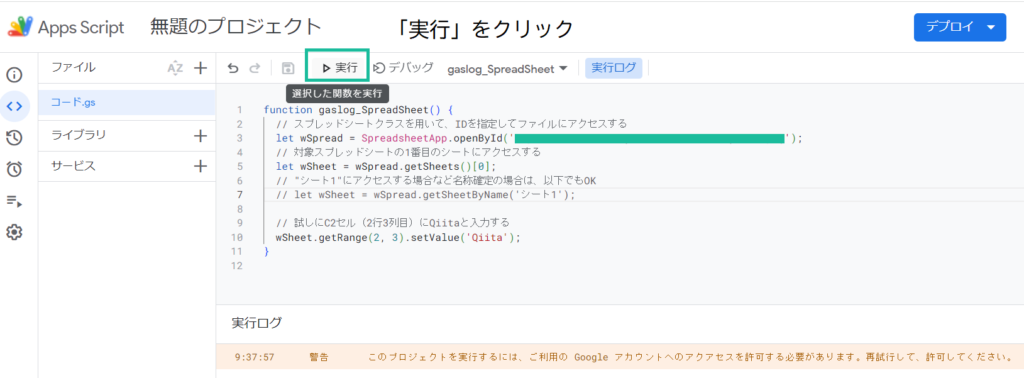
「実行」をクリック!





わっ…すごい!
C2セルに僕の名前が入力されたよ!
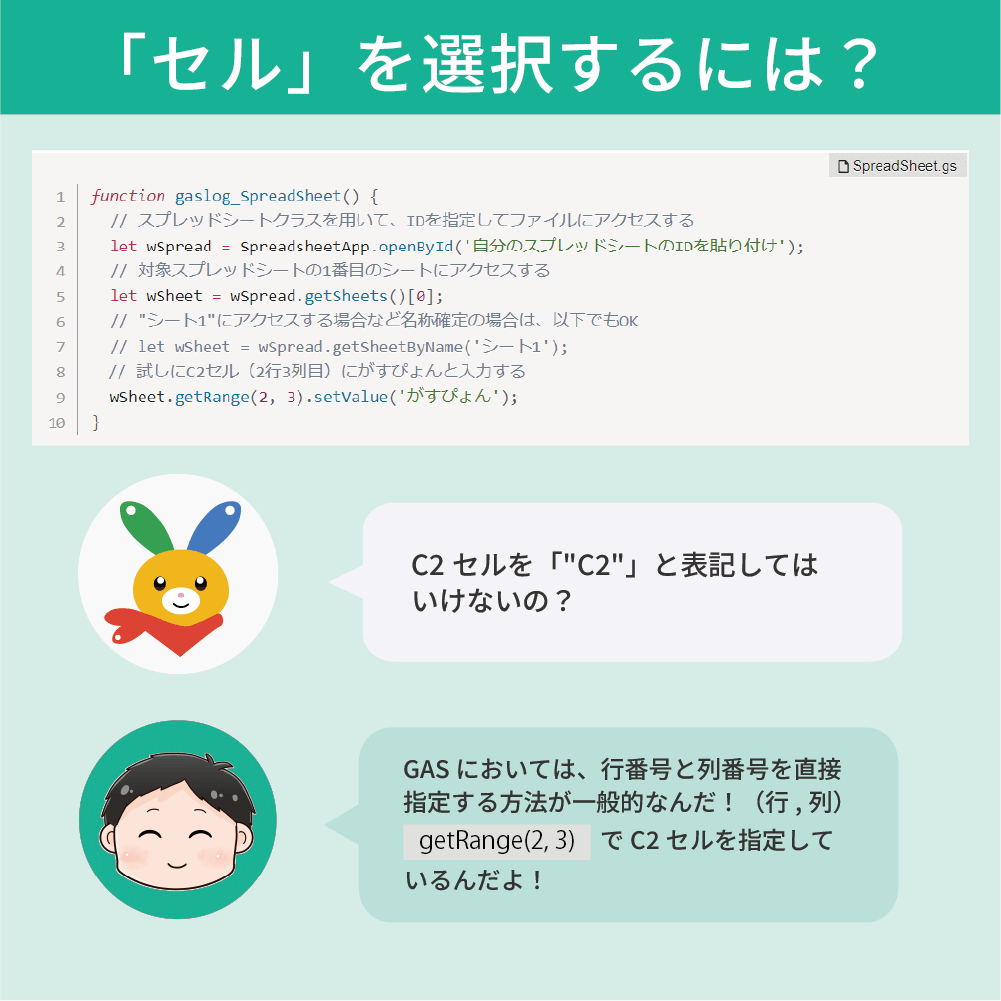
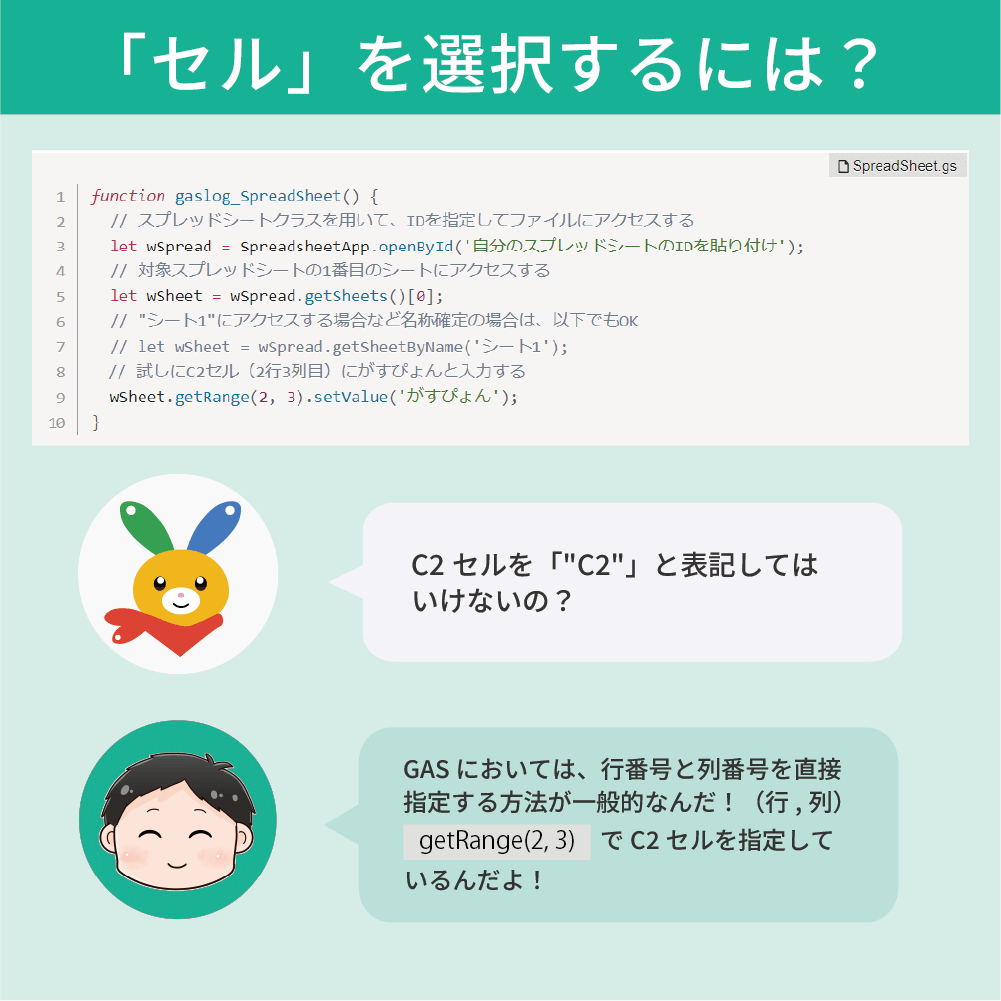
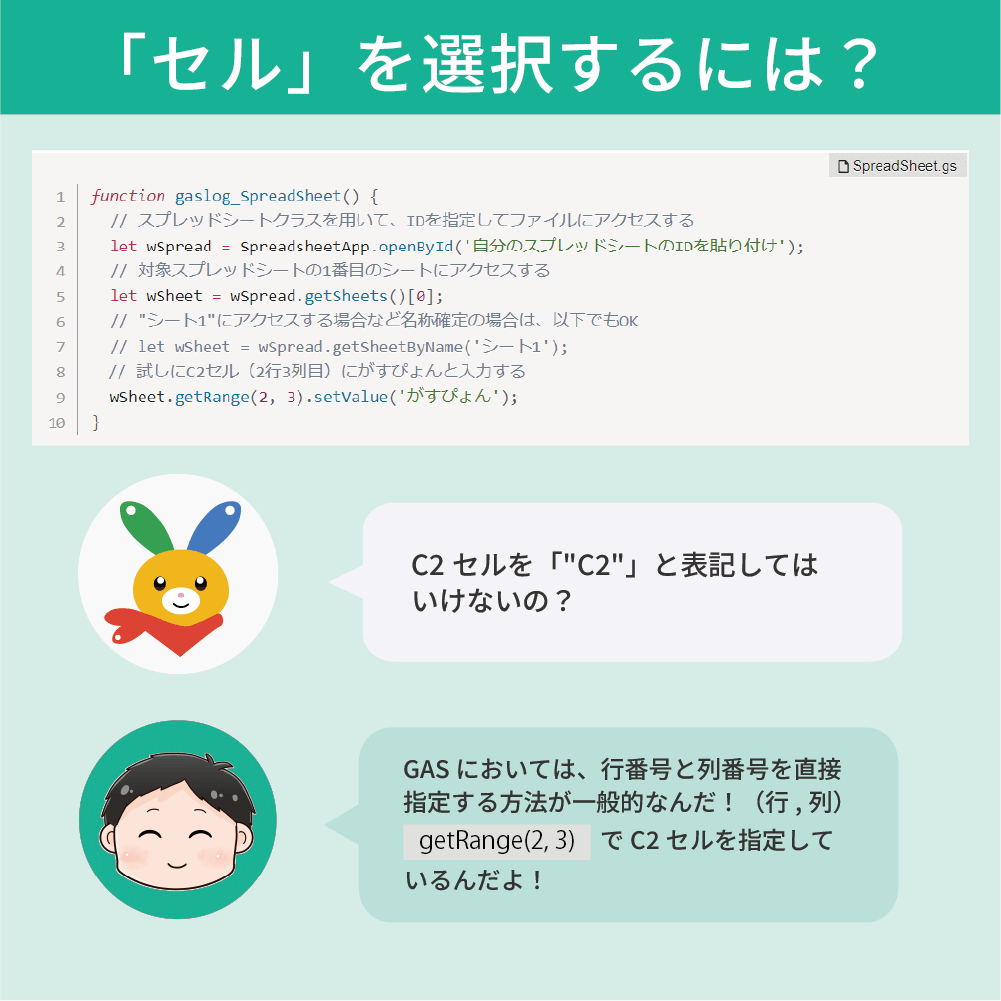
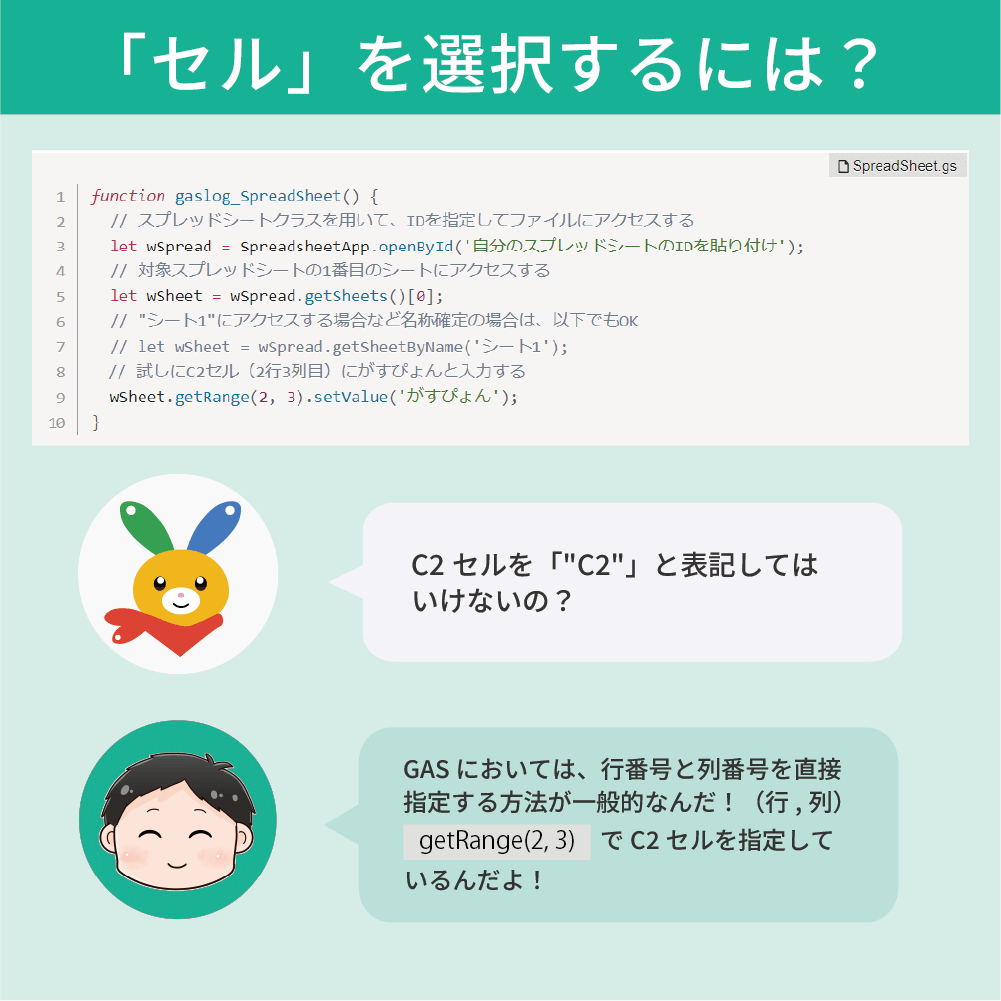
小ネタ「セル」を選択する方法




Google スプレッドシートのクラス一覧
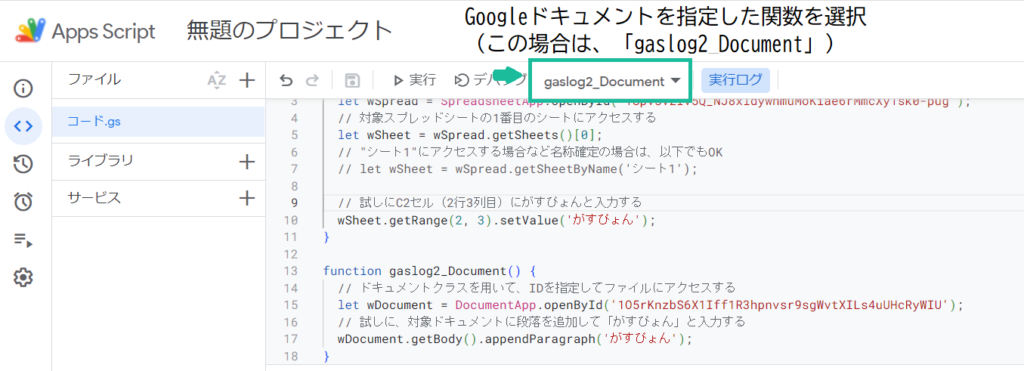
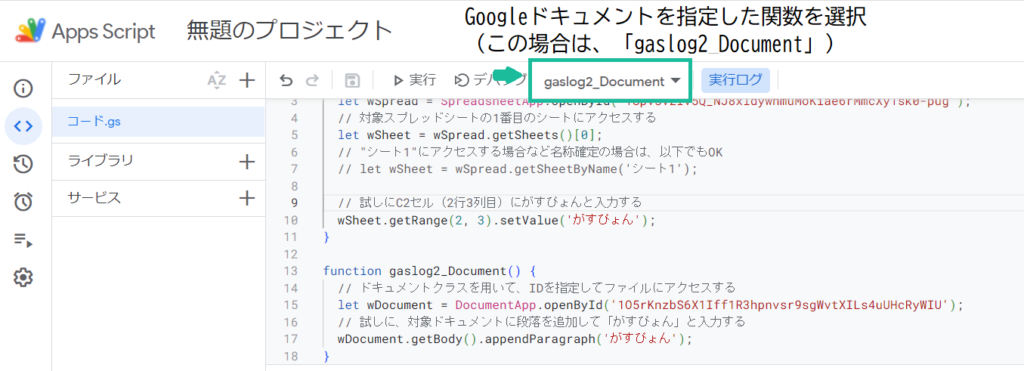
Googleドキュメントを編集する
function gaslog2_Document() {
// ドキュメントクラスを用いて、IDを指定してファイルにアクセスする
let wDocument = DocumentApp.openById('自分のGoogleドキュメントのIDを貼り付け');
// 試しに、対象ドキュメントに段落を追加して「がすぴょん」と入力する
wDocument.getBody().appendParagraph('がすぴょん');
}




上記のプログラムを実行すると、対象ドキュメントに「がすぴょん」と出力されます。


Googleドキュメントのクラス一覧
Googleスライドを編集する
function gaslog3_Slide() {
// スライドクラスを用いて、IDを指定してファイルにアクセスする
let wSlides = SlidesApp.openById('自分のGoogleスライドのIDを貼り付け');
// スライドの1ページ目を取得する
let wSlide = wSlides.getSlides()[0];
// 試しに1ページ目に設定されているテキストボックスや図形オブジェクトの数を取得する
console.log(wSlide.getShapes().length);
// 1ページ目の1つ目のオブジェクトに「がすぴょん」と設定する
wSlide.getShapes()[0].getText().setText('がすぴょん');
}




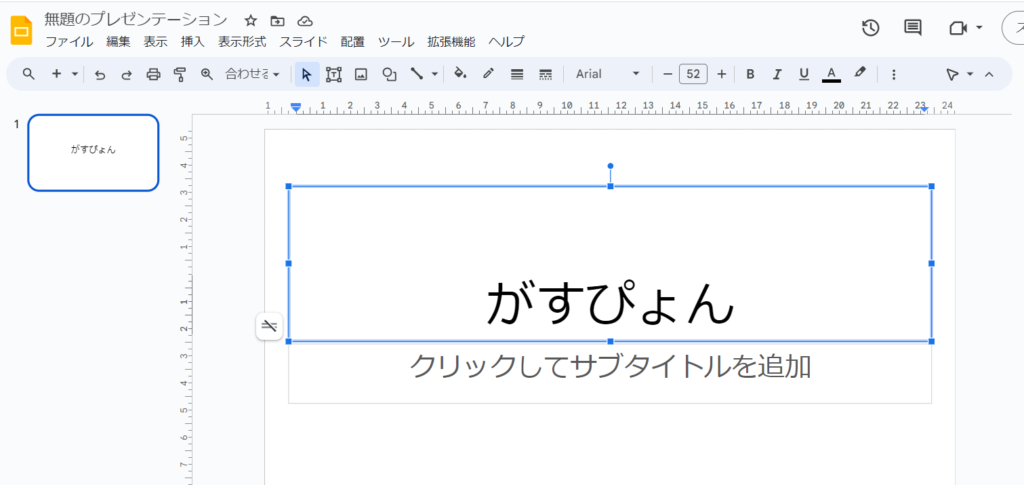
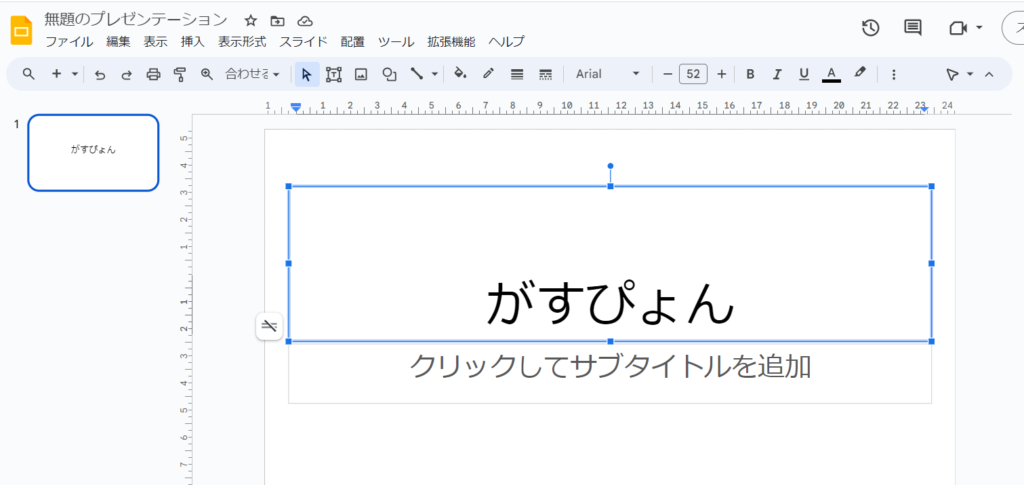
タイトルが僕の名前に書き換わった!
Googleドキュメントのクラス一覧
Googleフォームを編集する
function gaslog4_Form() {
// フォームクラスを用いて、IDを指定してファイルにアクセスする
let wForm = FormApp.openById('自分のGoogleフォームのIDを貼り付け');
// フォームに'がすぴょんについてどう思うか'の質問文を追加する
wForm.addParagraphTextItem().setTitle('がすぴょんについてどう思いますか')
.setRequired(true)
.setHelpText('できるだけ詳しく記載して下さい');
}


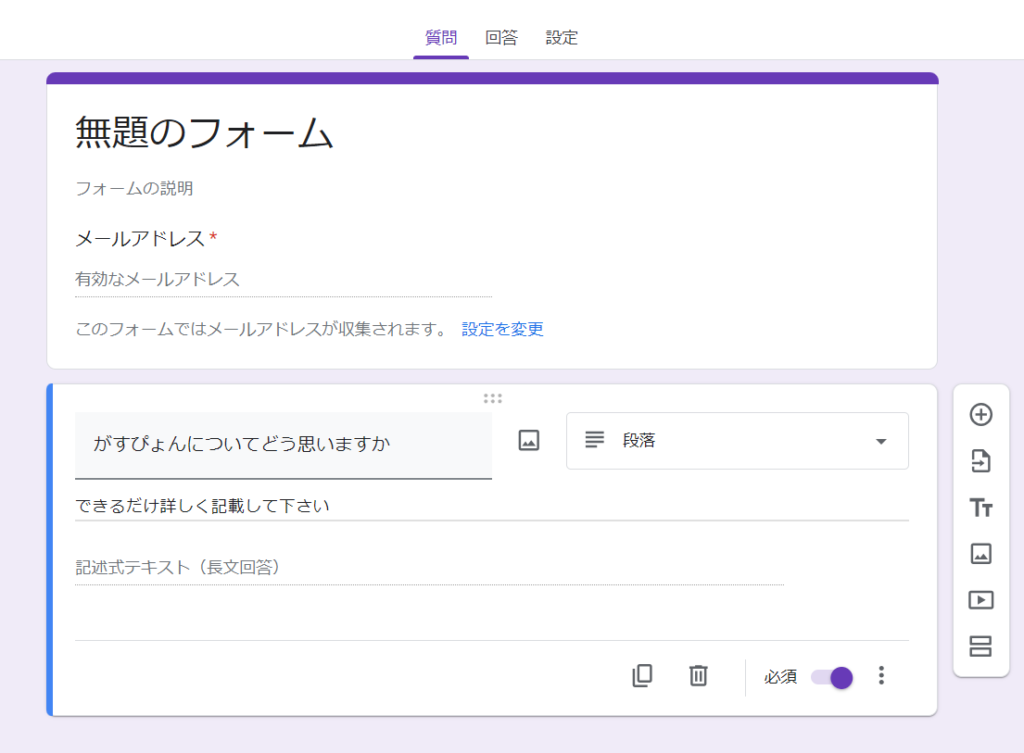
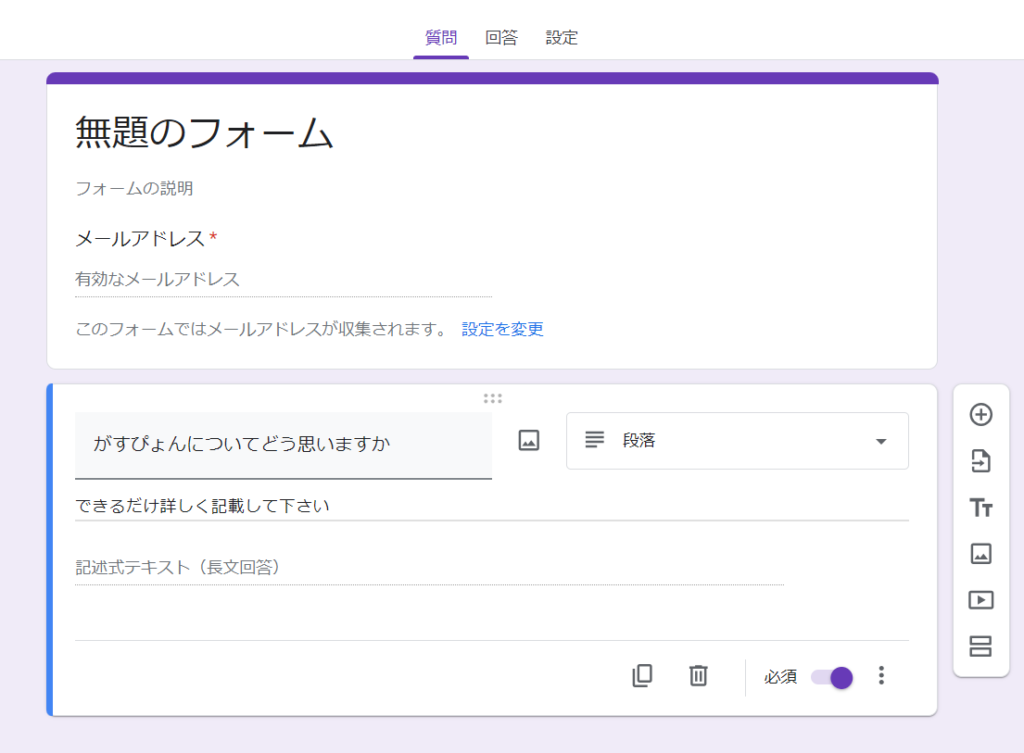
上記のプログラムを実行すると、対象フォームに質問「がすぴょんについてどう思いますか」がテキスト形式の必須回答項目として追加されます。


Googleドキュメントのクラス一覧
コンテナバインド型



コンテナバインド型にも簡単に触れたいと思います!





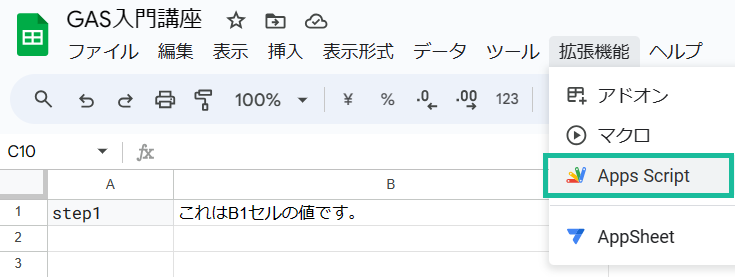
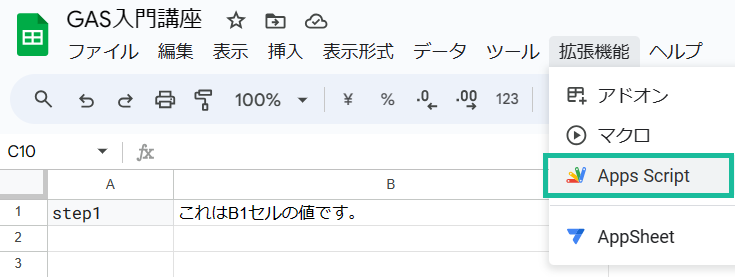
「拡張機能」から「App Script」を選択するとエディタに遷移します!
function containerBind(){
//紐づくスプレッドシートを取得する
let ss = SpreadsheetApp.getActive();
//step1というシート名のシートを取得する
let sheetStep = ss.getSheetByName("step1");
//step1のB1セルを取得する
let rangeB1 = sheetStep.getRange(1,2);
//B1セルの値を取得する
let strB1 = rangeB1.getValue();
console.log(strB1);
}




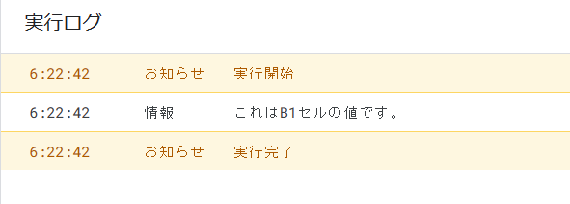
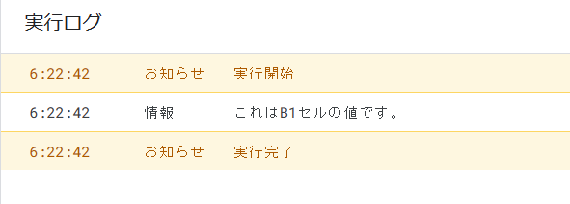
「▷実行」してみると、B1セルの情報を読み取ることができたね!
コードを1行で書くのは望ましくない
function containerBind(){
var ss = SpreadsheetApp.getActive().getSheetByName("step1").getRange(1,2).getValue();
console.log(ss);
}


こんなカンジでコードを一行で書くのはダメなの?



同じコードを何度も記述しなくてはいけないし、メソッドを多用すると※使用制限がかかりやすくなってしまうんだ!同じ記述が続く場合は、変数を定義してあげて使いまわすことが大事だね!
まとめ
今回の記事では、Googleスプレッドシート、Googleドキュメント、Googleスライド、Googleフォームについて、簡単な操作方法を紹介しました!
次回以降では各クラス(特によく使われるGoogleスプレッドシートとGoogleフォームを重点的)の詳細な活用方法をどんどん記載していきますが、少しでも予習しておきたい方は以下から各クラスのリファレンスを学んでみてください!
Google スプレッドシートのクラス一覧
Googleドキュメントのクラス一覧
Googleスライドのクラス一覧
Googleフォームのクラス一覧





おかげさまで今年5月に起業しました!
GASやGoogleサービス、プログラミング全般のご相談承ります!



YouTubeでGoogleサービスをより
快適に使う方法をご紹介しています!
見て頂けたらうれしいです














コメント